jqery cdn
- 行业动态
- 2025-02-11
- 9
jQuery CDN的详细解析
在Web开发中,为了提升网页的性能和用户体验,使用CDN(内容分发网络)来引入外部库是一种常见的做法,jQuery作为一款流行的JavaScript库,通过CDN引入可以带来诸多优势。
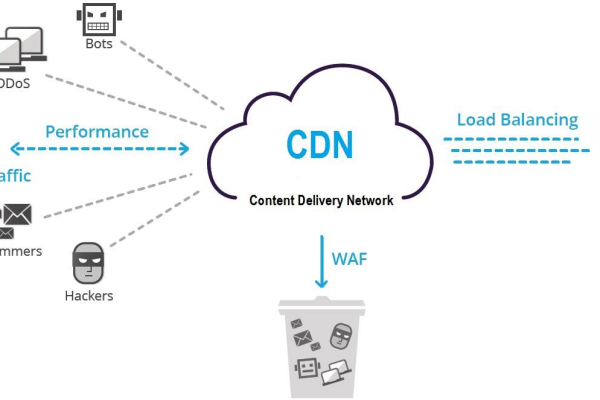
一、什么是CDN?
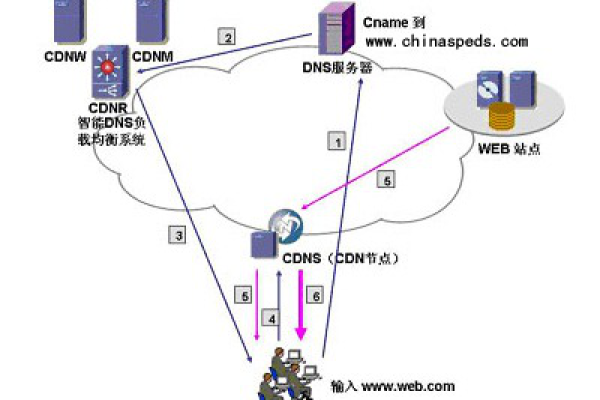
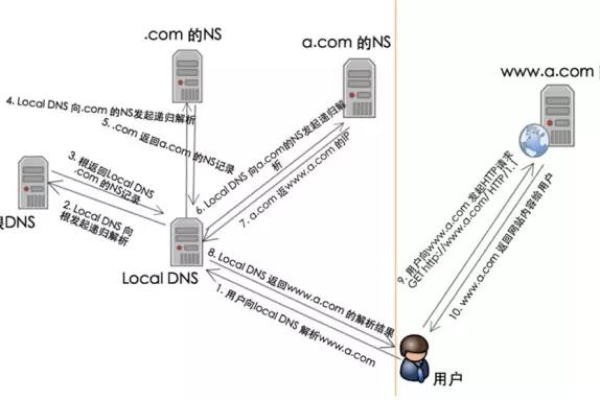
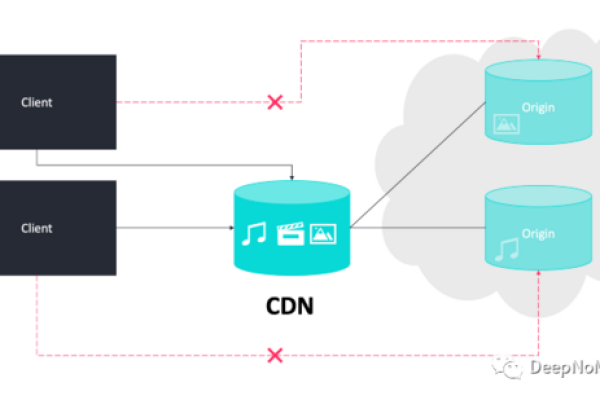
CDN是一组分布在多个地理位置的服务器,它们协同工作,将网站的内容快速、高效地分发给用户,当用户请求某个资源时,CDN会根据用户的地理位置,选择距离最近的服务器来提供该资源,从而减少延迟,提高加载速度。
二、为什么要用CDN引入jQuery?
1、提高加载速度:由于CDN服务器遍布全球,用户可以从距离自己最近的服务器获取jQuery库,大大减少了下载时间,这对于提升网站的响应速度至关重要。
2、减轻服务器负载:如果直接从自己的服务器提供jQuery文件,每个用户请求都会消耗服务器资源,而使用CDN后,这些请求将由CDN服务器处理,从而减轻了源站服务器的负担。
3、高可用性和可靠性:CDN通常由多个服务器组成,即使某个服务器出现问题,也能自动切换到其他可用的服务器,确保网站始终可用。
4、易于维护和更新:通过CDN引入jQuery,开发者无需手动下载和更新jQuery文件,只需更改CDN链接即可使用最新版本或特定版本的jQuery。
三、如何从CDN引入jQuery?
从CDN引入jQuery非常简单,只需在HTML文档的<head>标签中添加一个<script>标签,并通过src属性指定CDN提供的jQuery文件路径,以下是一些常用的CDN链接:
1、Google CDN:

https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js
这是最常用的CDN链接之一,提供了稳定的服务和快速的加载速度。
2、Microsoft CDN:
https://ajax.aspnetcdn.com/ajax/jquery/jquery-3.6.0.min.js
微软也提供了一个可靠的CDN服务,适用于需要在国内快速加载jQuery的场景。
3、jQuery官方CDN:

https://code.jquery.com/jquery-3.6.0.min.js
jQuery官方网站也提供了CDN服务,但相对于前两者来说,访问速度可能稍慢一些。
4、阿里云CDN(国内推荐):
对于国内用户,阿里云CDN也是一个不错的选择,它提供了稳定、快速的CDN服务,并且在国内覆盖面较广。
四、示例代码
以下是一个使用Google CDN引入jQuery的简单示例:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>使用CDN引入jQuery的示例</title>
<!-从Google CDN引入jQuery -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
</head>
<body>
<button id="changeTextButton">点击修改文字</button>
<p id="textParagraph">这是一个段落。</p>
<script>
$(document).ready(function(){
$("#changeTextButton").click(function(){
$("#textParagraph").text("文字已被修改!");
});
});
</script>
</body>
</html> 在这个示例中,我们首先通过Google CDN引入了jQuery库,在页面上创建了一个按钮和一个段落元素,当用户点击按钮时,会触发一个事件处理器函数,该函数使用jQuery选择段落元素并修改其文本内容。

五、注意事项
1、确保网络连接正常:由于CDN依赖于网络连接来提供服务,因此在使用CDN引入jQuery时,需要确保用户的网络连接是正常的。
2、验证CDN链接的合法性和安全性:在使用第三方CDN服务时,需要验证提供的CDN链接是否合法且安全,以避免潜在的安全风险。
3、考虑浏览器缓存:由于CDN是基于缓存的,如果本地浏览器已经缓存了某个版本的jQuery库,那么再次引入时可能会直接使用缓存版本而不是从CDN重新下载,这在某些情况下可能会导致版本不一致的问题,在开发过程中需要注意这一点。
通过CDN引入jQuery是一种方便快捷的方法,它可以显著提高网站的加载速度和性能,在选择CDN时,建议根据具体需求和场景选择合适的提供商和服务类型。