服务器那个地址是什么意思
- 行业动态
- 2025-04-12
- 1
服务器地址是用于在网络中定位服务器的标识符,通常为IP地址(如192.168.1.1)或域名(如example.com),它帮助设备通过协议(如HTTP)访问服务器资源,类似数字门牌号,确保数据准确传输至目标服务器,域名需通过DNS解析为IP地址使用。
服务器地址是互联网中用于定位和访问服务器的关键信息,无论是浏览网页、使用手机应用,还是连接数据库,服务器地址都像“数字世界的门牌号”,确保用户能准确找到目标服务器,以下从多个角度详细解释这一概念:
服务器地址的核心作用
唯一标识
每个服务器在网络上都有独一无二的地址,类似于现实中的家庭住址,通过这个地址,其他设备(如你的手机、电脑)能精准找到目标服务器,并与之交换数据。数据传输的桥梁
当你在浏览器输入网址或登录APP时,设备会通过服务器地址向目标服务器发送请求,随后服务器返回网页内容、视频流或登录信息。
服务器地址的常见形式
服务器地址通常表现为以下三种形式:

IP地址
- 定义:由一串数字组成,
168.1.1(IPv4)或更复杂的2001:0db8:85a3::8a2e:0370:7334(IPv6)。 - 作用:IP地址是服务器在网络中的“纯数字门牌”,直接用于设备间的通信。
- 分类:
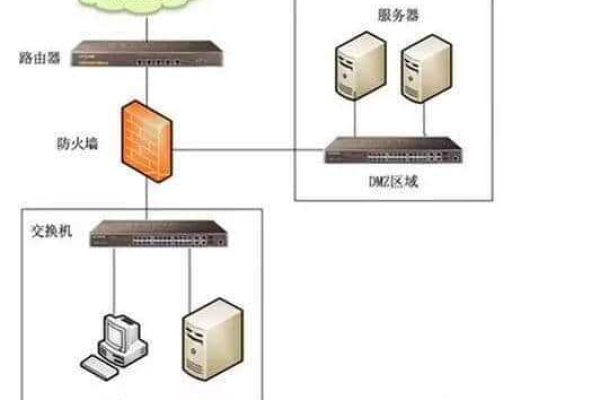
- 公网IP:互联网全局可访问的地址(如网站服务器)。
- 内网IP:局域网内部使用的地址(如公司内部文件服务器)。
- 定义:由一串数字组成,
域名
- 定义:用户友好的文字地址,如
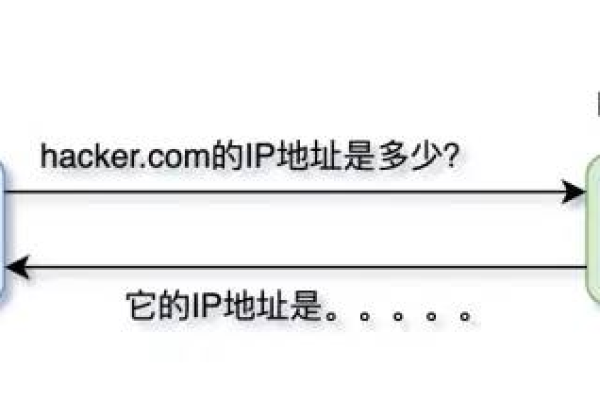
www.example.com。 - 工作原理:域名通过DNS(域名解析系统)自动转换为对应的IP地址,输入
google.com后,DNS会将其解析为217.14.206。 - 优势:避免记忆复杂数字,提升使用体验。
- 定义:用户友好的文字地址,如
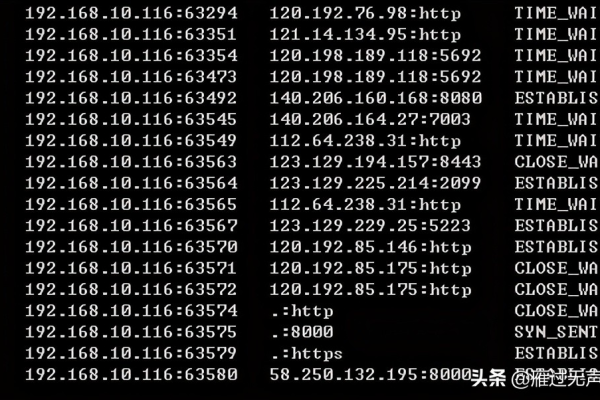
端口号
- 补充说明:端口号附加在IP或域名后(如
168.1.1:8080),用于区分同一服务器上的不同服务。 - 常见端口:
80:HTTP网页服务443:HTTPS加密网页服务22:SSH远程管理
- 补充说明:端口号附加在IP或域名后(如
如何获取服务器地址?
- 网站/应用场景:
通常由服务提供商直接提供。- 网站域名:查看浏览器地址栏的URL。
- 云服务器:从云平台控制面板获取IP或域名。
- 本地网络场景:
- 内网服务器地址可通过路由器管理界面或设备网络设置查看。
- 使用命令行工具(如
ipconfig或ifconfig)查询本地IP。
为什么需要关注服务器地址?
- 访问控制
通过限制特定IP或域名的访问,提升服务安全性(例如防火墙规则)。 - 故障排查
连接失败时,检查服务器地址是否正确,或通过ping命令测试连通性。 - 服务部署
搭建网站或应用时,需绑定正确的服务器地址以对外提供服务。
常见问题解答(FAQ)
“IP地址和域名有什么区别?”
IP是数字地址,域名是便于记忆的文字别名,两者通过DNS关联。“输入域名后,如何知道它对应的IP?”
使用nslookup或在线工具(如 MXToolbox)查询。“端口号可以随意更改吗?”
部分服务支持自定义端口,但需确保客户端和服务器配置一致,且避开系统保留端口(如0-1023)。“为什么有些服务器地址无法访问?”
可能原因包括:地址错误、服务器宕机、网络防火墙拦截或端口未开放。
安全提醒
- 保护服务器地址:避免公开暴露内网IP或测试环境地址,防止被反面扫描。
- HTTPS加密:通过域名申请SSL证书,确保数据传输安全(如
https://开头的网址)。
引用说明
本文涉及的标准化信息参考自以下权威来源:
- 互联网号码分配机构(IANA)关于端口号的规范
- ICANN(互联网名称与数字地址分配机构)对域名系统的管理说明
- RFC 791(IPv4协议标准)与 RFC 2460(IPv6协议标准)