网络编程服务器有什么功能
- 行业动态
- 2024-07-13
- 3
网络编程服务器是网络应用架构中不可或缺的一部分,它通过监听特定端口,等待客户端连接,实现数据的接收、处理和响应,服务器不仅是存储和处理数据的中心,而且是提供各种网络服务的基础设施,功能主要包括监听连接、请求处理、数据传输等,具体分析如下:
1、监听连接
端口监听:服务器在指定端口上持续监听,等待客户端的连接请求。
接受连接:一旦有客户端请求连接,服务器接受该连接,并建立通信通道。
2、请求处理
解析请求:服务器接收到客户端发来的请求数据后,进行解析以了解请求内容和类型。
业务逻辑处理:根据解析后的请求,服务器执行相应的业务逻辑,例如数据库查询、数据处理等。
3、数据传输
数据接收:服务器能够接收来自客户端的数据,如文件上传等操作。
数据发送:服务器将处理结果或请求的数据发送回客户端,支持文件下载等操作。
4、会话管理
维持状态:服务器在多个请求之间维护会话状态,以便跟踪用户的操作。

超时处理:对于闲置的连接,服务器可以进行会话超时处理,释放资源。
5、安全服务
用户认证:服务器负责实施用户登录的验证过程,确保只有授权用户可以访问资源。
数据加密:在传输敏感数据时,服务器可以通过加密技术来保护数据不被窃取或改动。
6、并发处理
多线程/多进程:为了应对多个客户端的请求,服务器可以采用多线程或多进程的方式来提升并发处理能力。
异步处理:采用异步I/O处理机制,提高服务器的响应速度和吞吐量。
7、网络协议支持
支持多种协议:服务器可以支持HTTP、FTP、TCP、UDP等多种网络协议,满足不同应用的需求。

协议转换:在必要的场合,服务器还能进行协议之间的转换,保证不同协议客户端的有效通信。
8、资源管理
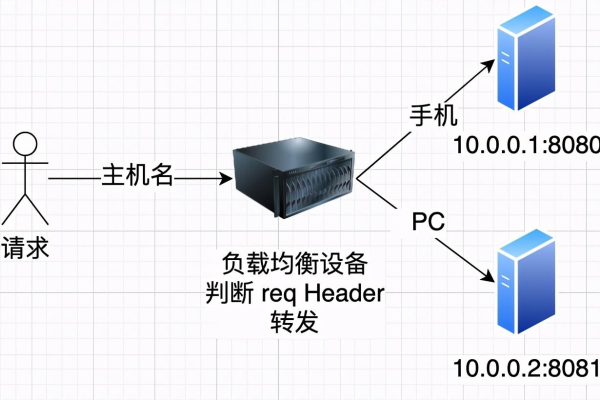
负载均衡:在高负载的情况下,服务器可以通过负载均衡技术分配请求,保证服务的稳定运行。
资源监控:服务器对系统资源进行监控,如CPU、内存和磁盘使用情况,确保系统的稳定运行。
9、错误处理
异常捕捉:服务器程序需要具备异常捕捉能力,对发生的错误进行记录和处理。
故障恢复:在出现故障时,服务器应能快速恢复服务,保证业务的连续性。
10、日志记录
访问日志:记录客户端的访问信息,用于分析和审计。

错误日志:记录服务器运行过程中的错误信息,便于开发者排查问题。
在了解以上功能后,在网络编程服务器的开发与应用中,需要注意的因素包括但不限于以下几点:
性能优化:服务器应当配置合适的缓存策略,减少不必要的计算和数据加载时间。
容错机制:设计冗余系统和故障转移策略,确保在组件失败时服务器仍能运行。
可伸缩性:选择支持水平或垂直伸缩的架构设计,以适应不断增长的用户和数据量。
安全性强化:定期更新和维护服务器的安全策略,抵御反面攻击和数据泄露。
网络编程服务器的功能覆盖了从客户端请求的监听、接收到请求的处理,再到数据的传输及会话管理等一系列复杂的过程,这些功能的实现保证了网络服务的稳定性、高效性和安全性,开发和运维人员需不断地优化服务器的性能,同时加强安全防护,以满足不断变化的互联网需求。