ps箭头怎么画
- 行业动态
- 2024-07-12
- 1
在Photoshop中绘制箭头是一个常见且实用的需求,无论是为了图形设计、展示指引还是其他多种用途,箭头都能清晰表达方向和指向,下面将详细介绍几种在Photoshop中画箭头的方法:
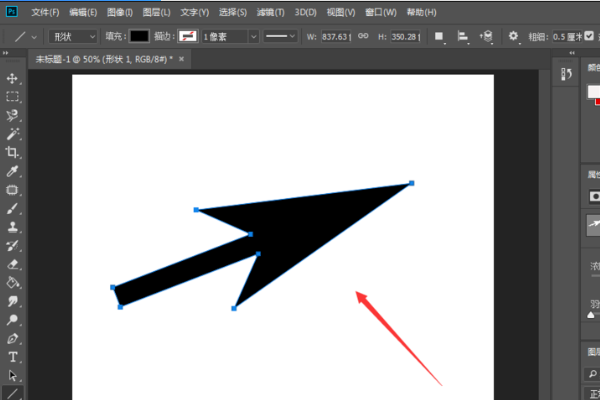
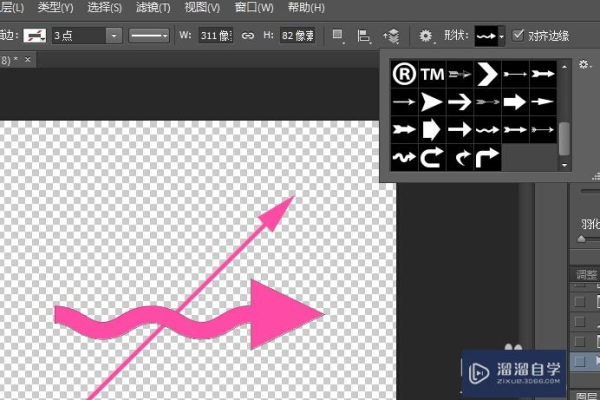
1、使用自定义形状工具
打开PS和新建文档:打开Photoshop软件,并新建一个空白文档,这为绘图提供了一个开始的画布。
选择自定义形状工具:在工具栏中找到“自定义形状工具”(快捷键U),然后在上方的属性栏里选择箭头形状的工具。
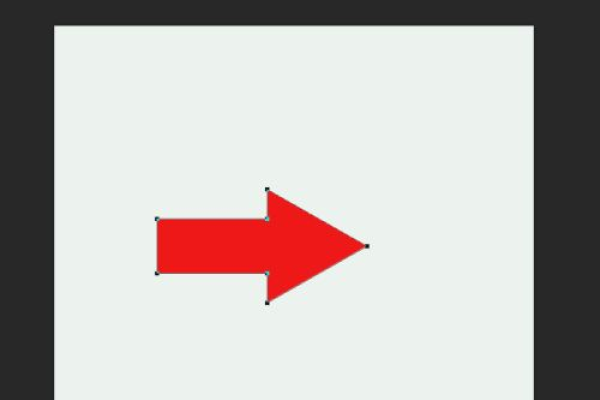
绘制箭头:设置所需的形状属性(像素或路径),在画布上点击并拖动鼠标即可绘制出箭头。
2、利用直线工具

选择直线工具:在工具箱中选择“直线工具”,该工具通常位于“矩形工具”下拉菜单中。
配置直线属性:在顶部的工具属性栏中可以选择箭头类型(单箭头或双箭头),并进行描边、粗细等设置。
绘制直线箭头:按住Shift键并在画布上拖动鼠标,以保持直线水平或垂直,然后松开鼠标完成箭头绘制。
3、使用画笔工具

选择画笔工具:在工具箱中选择“画笔工具”(快捷键B),然后在菜单栏下方设置画笔的具体样式、颜色和直径。
绘制直线:按住Shift键并在画布上拖动鼠标绘制直线,之后继续按住Shift键,依次点击箭头一端和尖端,形成箭头的形状。
在了解以上内容后,以下还有一些其他建议:
在使用自定义形状工具时,可以在形状属性中调整箭头的大小和颜色,使其更符合设计需求。

当使用直线工具时,可以通过调整粗细和箭头头部的大小来优化视觉效果。
对于需要更自由手绘风格的用户,画笔工具提供了个性化的选择,通过不同的画笔样式和大小可以创造出独特的箭头设计。
Photoshop提供了多种绘制箭头的方法,从简单的自定义形状工具到更专业的直线工具和画笔工具,每一种方法都有其特点和适用场景,熟练掌握这些技巧可以帮助用户更好地进行图形设计和图像编辑工作。