软件测试的基本流程是什么
- 行业动态
- 2024-07-11
- 2
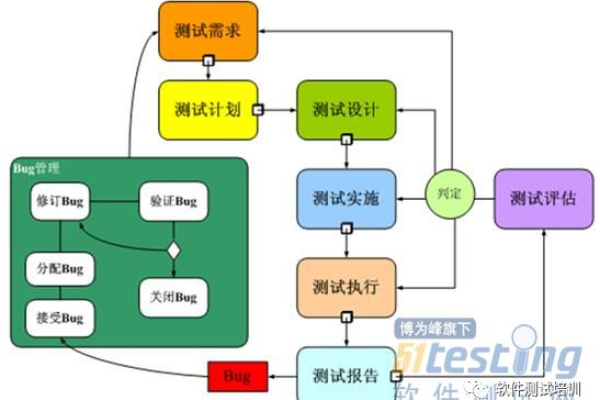
软件测试是确保软件产品质量的关键环节,其基本流程包括需求分析、测试计划、用例设计、执行测试、编写报告等,以下将对这些阶段进行详细阐述:
1、需求分析
理解需求:深入理解软件的功能和性能需求。
参与评审:参与需求评审会议,确保需求的合理性和可测试性。
2、测试计划
确定范围:明确测试的范围和目标。
制定策略:根据需求制定测试策略,选择适当的测试环境和方法。
资源安排:合理分配人力物力,配置必要的测试工具。
进度安排:制定详细的测试进度计划,预留缓冲时间应对变化。
风险评估:预估可能的风险并制定应对措施。

3、用例设计
覆盖需求:确保测试用例全面覆盖需求点。
设计方法:运用等价类划分、边界值分析等方法优化测试用例设计。
4、测试执行
环境搭建:配置与实际使用环境相似的测试环境。
数据准备:准备所需的测试数据,确保数据的有效性和全面性。
执行用例:按照优先级执行测试用例,并记录测试结果。
缺陷管理:记录和跟踪发现的缺陷,直至修复并进行回归测试。

5、测试报告
归纳过程:归纳整个测试过程,统计测试数据。
质量评价:从多个维度对软件质量进行客观评价。
提出建议:提供改进建议,为后续工作提供参考。
6、回归测试
验证修复:确保之前发现的缺陷得到正确修复,并验证修复效果。
稳定性确认:重复执行测试用例,确认软件的稳定性。
7、最终验证

发布前检查:在软件发布前进行最后的验证,确保符合预期目标和质量要求。
8、发布维护
生产部署:软件通过验证后发布到生产环境,进入维护阶段。
问题跟踪:持续跟踪用户反馈和问题报告,进行必要的维护和更新。
软件测试的基本流程是一个从需求开始,通过计划、设计、执行、报告等环节,最终确保软件质量满足预期的系统化过程,每个阶段都有其关键任务和输出,相互衔接确保测试工作的连贯性和完整性,在实际操作中,这一流程可能会根据项目特性和组织习惯有所调整,但其核心目的是保证软件测试能够高效且有效地进行,以提升软件产品的质量。