如何从客户端发送消息到服务器?
- 行业动态
- 2024-12-11
- 2
客户端通过互联网将消息编码后发送至服务器, 服务器接收并解码处理该消息。
在当今数字化时代,客户端与服务器之间的通信是互联网应用的核心,无论是网页浏览、在线游戏还是社交媒体互动,都离不开这一过程,本文将深入探讨从客户端发送消息到服务器的机制,包括其工作原理、关键技术以及常见问题解答,旨在为读者提供一个全面而深入的理解。

一、客户端到服务器通信的基本概念
客户端(Client)是指用户直接与之交互的设备或软件,如浏览器、手机应用等;而服务器(Server)则是提供资源和服务的计算机或软件系统,当用户在客户端执行操作(如点击按钮、提交表单)时,这些操作往往需要通过网络传输到服务器进行处理,服务器再将结果返回给客户端,完成一次完整的交互循环。
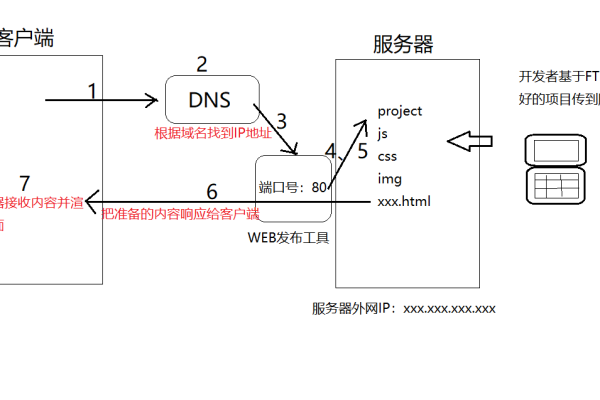
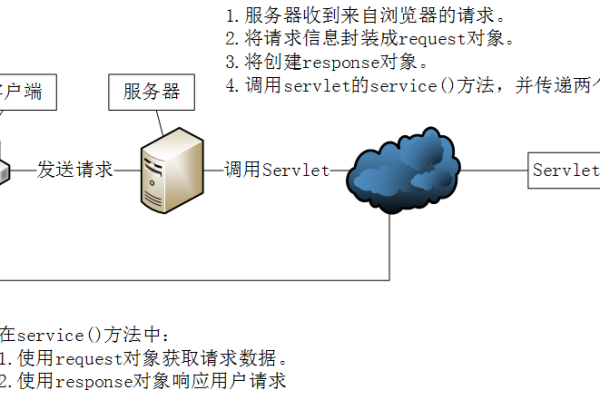
二、通信流程
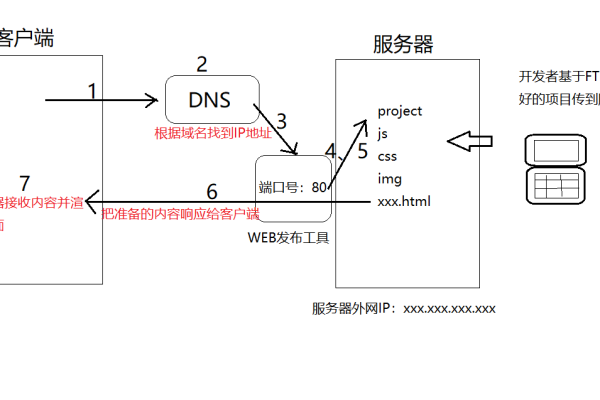
1、请求发起:用户在客户端上进行操作,触发一个请求,这个请求包含了用户的意图,比如获取网页内容、提交数据等。
2、封装请求:客户端软件将用户的请求按照一定的协议格式封装起来,常见的协议有HTTP、HTTPS、WebSocket等。
3、网络传输:封装好的请求通过互联网发送到服务器,这一过程涉及DNS解析、路由选择等多个网络层面的操作。
4、服务器处理:服务器接收到请求后,根据请求的内容执行相应的逻辑处理,如数据库查询、文件读取等。
5、响应生成:处理完成后,服务器生成响应数据,同样按照协议格式封装。
6、返回响应:服务器将响应数据通过网络发送回客户端。
7、客户端解析与展示:客户端接收到响应后,解析数据并呈现给用户,可能是加载网页、显示消息提示等。
三、关键技术详解
1. HTTP/HTTPS协议
HTTP(HyperText Transfer Protocol):超文本传输协议,是Web基础协议之一,用于客户端和服务器之间传输HTML文档等资源,它是基于请求-响应模型的无状态协议。
HTTPS(HTTP Secure):在HTTP的基础上增加了SSL/TLS加密层,确保数据传输的安全性,防止数据被窃取或改动。
2. WebSocket协议
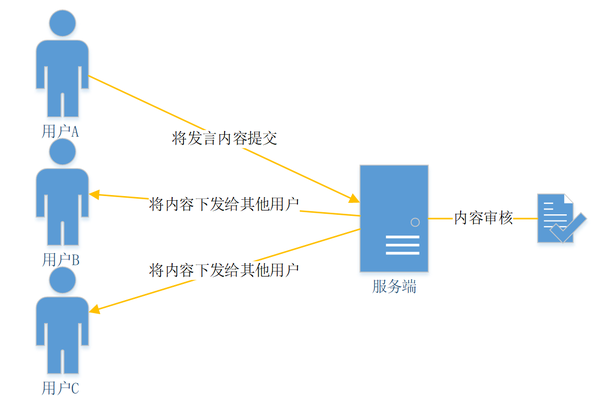
不同于HTTP的单向请求-响应模式,WebSocket建立了一个全双工的通信通道,允许服务器主动向客户端推送信息,特别适合实时性要求高的应用,如在线聊天、实时数据更新等场景。
3. AJAX与Fetch API
AJAX(Asynchronous JavaScript and XML):一种创建快速动态网页的技术,通过在后台与服务器交换数据,实现页面的局部更新,提升用户体验。
Fetch API:现代JavaScript提供的更强大、更灵活的网络请求接口,相比传统的XMLHttpRequest,它在语法和使用上更为简洁直观。
四、安全性考虑
在客户端与服务器的通信中,安全性是不可忽视的重要因素,除了使用HTTPS加密传输外,还需注意以下几点:
身份验证与授权:确保只有合法用户才能访问特定资源。
输入验证:防止SQL注入、跨站脚本攻击(XSS)等安全威胁。
数据完整性:使用哈希函数或数字签名保证数据在传输过程中未被改动。
五、性能优化
为了提高用户体验,减少延迟,可以采取以下措施优化通信性能:
缓存机制:合理利用浏览器缓存和服务器端缓存,减少重复数据传输。
压缩技术:对传输的数据进行压缩,减少带宽占用。
CDN加速分发网络(CDN),将内容分布到靠近用户的节点,加快访问速度。
六、相关问答FAQs
Q1: 为什么有时候网页打开很慢?
A1: 网页打开速度慢可能由多种因素造成,包括但不限于网络带宽限制、服务器响应时间长、网页资源过大未优化、DNS解析延迟等,解决这一问题可以尝试优化网页代码、压缩资源、使用CDN服务、检查服务器性能等方法。
Q2: 如何保证客户端与服务器之间通信的安全性?
A2: 确保通信安全可以从以下几个方面入手:采用HTTPS协议加密数据传输;实施严格的身份验证和授权机制;对用户输入进行严格验证,防止注入攻击;定期更新和维护系统,及时修补安全破绽。
小编有话说
在这个信息爆炸的时代,客户端与服务器之间的高效、安全通信成为了支撑各类互联网应用稳定运行的基石,了解其背后的工作机制和技术细节,不仅能帮助我们更好地理解日常使用的各类应用是如何工作的,也能在面对问题时提供解决思路,随着技术的不断进步,未来的通信方式将更加智能、高效和安全,让我们共同期待并参与到这场变革之中吧!
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/367648.html