前端服务器的数据库是什么
- 行业动态
- 2024-07-08
- 3
前端服务器通常不直接与数据库交互,而是由后端服务器负责处理。但在某些情况下,如静态网站或JavaScript应用程序,可能会使用轻量级
数据库如SQLite或IndexedDB。}
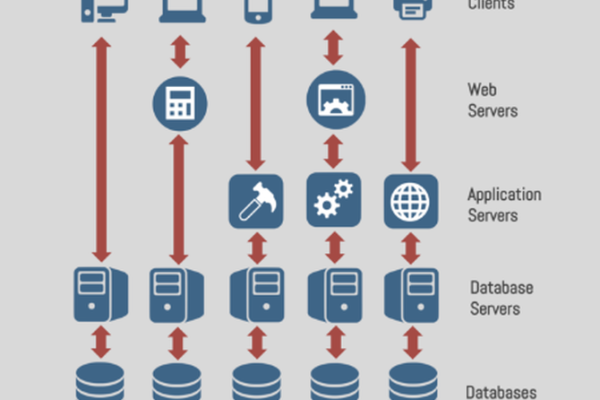
前端服务器通常不会直接使用数据库,在典型的客户端服务器架构中,前端服务器主要负责接收来自客户端的请求,处理这些请求,并与后端服务器进行通信。

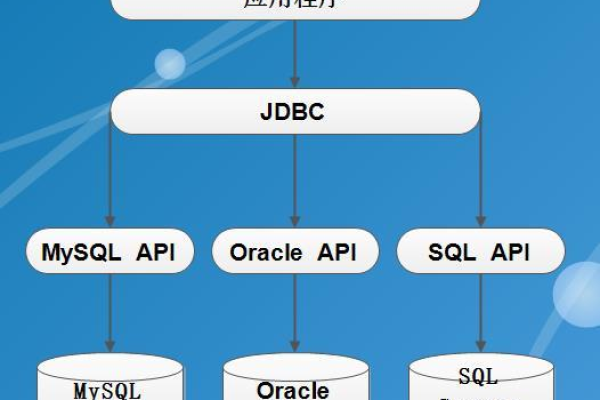
前端服务器与数据库的关系主要体现在前端服务器作为中介的角色,它接收来自客户端的请求,并将这些请求转发到后端数据库,后端数据库则负责存储数据,并根据前端服务器的请求查找并返回需要的数据,这种架构确保了数据的安全性,因为前端不会直接触碰到数据,防止了用户通过浏览器工具查看前端源码而解析出数据的可能性。
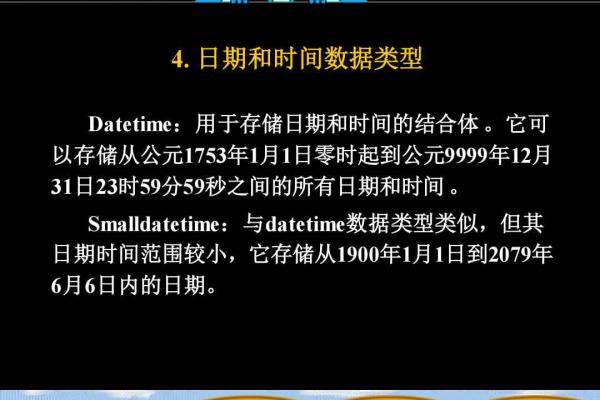
WebSQL是一种在Web浏览器中使用的客户端数据库技术,它允许网页应用程序使用SQL语言来操作浏览器中的数据库,WebSQL基于SQLite数据库引擎,并通过JavaScript API提供对数据库的访问,它的特点包括使用标准的SQL语言进行数据库操作,提供异步的API,以及简单易用和本地存储等优势。

前端服务器与数据库的关系主要是通过前端服务器作为中介与后端数据库进行交互,而前端本身并不会直接使用数据库,WebSQL作为一种客户端数据库技术,为前端提供了在本地浏览器中存储和管理数据的能力,这对于提高网页应用的性能和离线访问能力具有重要作用。