冒泡排序python代码
- 行业动态
- 2024-07-08
- 2
冒泡排序的Python代码如下:,,“
python,def bubble_sort(arr):, n = len(arr), for i in range(n):, for j in range(0, ni1):, if arr[j] > arr[j+1]:, arr[j], arr[j+1] = arr[j+1], arr[j],,arr = [64, 34, 25, 12, 22, 11, 90],bubble_sort(arr),print("排序后的数组是:", arr),“
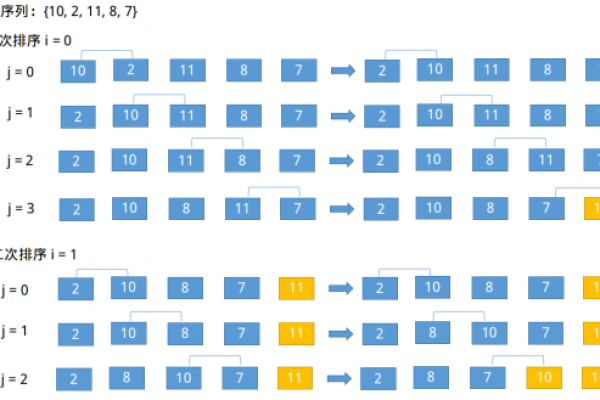
冒泡排序是一种简单的排序算法,它重复地遍历要排序的数列,一次比较两个元素,如果它们的顺序错误就把它们交换过来,遍历数列的工作是重复地进行直到没有再需要交换,也就是说该数列已经排序完成。
以下是使用Python实现冒泡排序的代码:

def bubble_sort(arr):
n = len(arr)
for i in range(n):
for j in range(0, ni1):
if arr[j] > arr[j+1]:
arr[j], arr[j+1] = arr[j+1], arr[j]
arr = [64, 34, 25, 12, 22, 11, 90]
bubble_sort(arr)
print("排序后的数组是:", arr)在这段代码中,我们首先定义了一个名为bubble_sort的函数,它接受一个列表作为参数,我们通过两个嵌套的for循环来遍历列表中的每个元素,在内部循环中,我们比较相邻的两个元素,如果它们的顺序不正确(即前一个元素大于后一个元素),我们就交换它们的位置,这个过程会一直重复,直到列表完全排序。
我们创建了一个名为arr的列表,其中包含了一些随机的数字,我们调用bubble_sort函数对这个列表进行排序,然后打印出排序后的列表。
冒泡排序的时间复杂度是O(n^2),其中n是列表的长度,这是因为我们需要遍历列表n次,每次遍历都需要比较和可能交换n个元素,对于大数据集,冒泡排序可能不是最有效的排序算法。

冒泡排序有一些优点,它是非常直观和易于理解的,它是稳定的,即相等的元素的顺序不会改变,它在最好的情况下(即当输入列表已经是排序的时候)有线性的时间复杂度。
冒泡排序是一种简单但效率不高的排序算法,在实际应用中,我们通常会使用更高效的排序算法,如快速排序、归并排序或堆排序,对于小数据集或者教学目的,冒泡排序仍然是一个很好的选择。