cdn文
- 行业动态
- 2025-02-11
- 9
在当今数字化时代,内容分发网络(CDN)已成为确保网站和应用程序快速、可靠地交付内容给全球用户的关键基础设施,CDN通过将内容缓存到离用户更近的服务器上,显著减少了数据传输延迟,提高了加载速度,从而优化了用户体验并减轻了源服务器的负载。
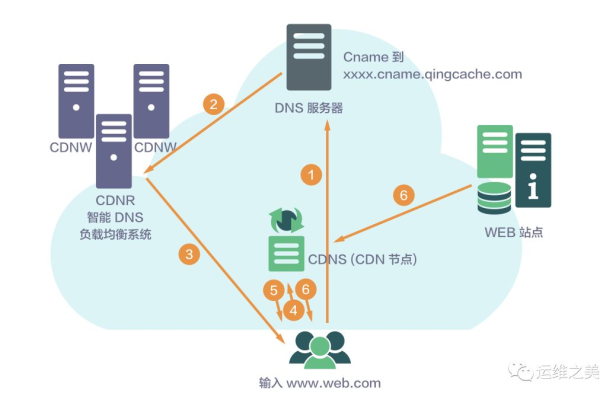
CDN的基本工作原理
CDN的核心机制包括内容缓存、请求重定向和智能调度三个主要环节:
1、内容缓存:源服务器的内容首先被复制并存储在CDN的边缘节点上,这些边缘节点遍布全球,靠近最终用户。
2、请求重定向:当用户尝试访问某个资源时,DNS解析会将用户重定向到最近的CDN节点,而不是直接指向源服务器。
3、智能调度:CDN利用复杂的算法来决定哪个节点最适合处理用户的请求,考虑因素包括地理位置、当前负载、网络条件等。
CDN的优势
| 优势 | 描述 |
| 加速内容交付 | 通过减少物理距离和网络拥塞,显著提升页面加载速度。 |
| 提高可用性 | 即使源服务器出现问题,CDN上的缓存副本仍能提供服务,确保高可用性。 |
| 减轻源站压力 | 分散请求至多个节点,避免单一服务器过载。 |
| 增强安全性 | 提供DDoS缓解、SSL/TLS加速等安全功能。 |
| 改善用户体验 | 快速加载时间提升用户满意度和参与度。 |
CDN的类型
传统CDN:专注于静态内容的分发,如图片、视频、CSS和JavaScript文件。

全站加速CDN:不仅处理静态内容,还能加速动态内容的交付,适用于需要实时数据处理的应用。
专用CDN:针对特定行业或需求定制,如视频流媒体CDN、游戏CDN等。
实施CDN的考量因素
在选择和部署CDN时,需要考虑以下几个关键因素:
性能指标:包括延迟、带宽、缓存命中率等。
成本效益:评估不同CDN提供商的定价模型,找到性价比最高的方案。

技术支持:确保CDN提供商能提供及时有效的客户支持和技术帮助。
可扩展性:选择能够随着业务增长而轻松扩展服务的CDN。
安全性:考察CDN的安全特性,如防火墙、DDoS保护等。
相关问答FAQs
Q1: CDN是否适合所有类型的网站?
A1: 虽然CDN对大多数网站都有显著的好处,特别是那些拥有大量静态内容或全球受众的网站,但对于小型个人博客或低流量网站,成本可能成为考虑因素,建议根据具体需求和预算进行评估。

Q2: 部署CDN是否复杂?
A2: 现代CDN服务通常设计得非常用户友好,许多提供商提供了一键集成的解决方案,使得部署过程相对简单快捷,不过,为了最大化效果,可能需要一些配置优化工作。
小编有话说
在这个快节奏的数字世界里,用户体验成为了竞争的关键,CDN作为一种强大的技术工具,不仅能够帮助企业提升网站性能,还能在保障数据安全的同时,为用户提供更加流畅、快速的访问体验,选择合适的CDN服务,就像是为你的在线业务配备了一双翅膀,让它飞得更高、更远,记得,投资于CDN,就是投资于用户的满意度和忠诚度。
















