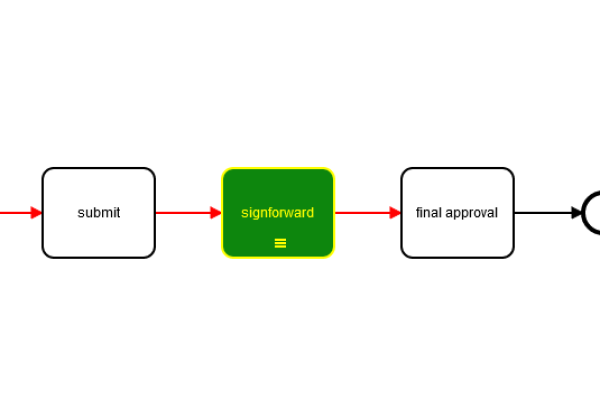
bpmnjs显示流程图
- 行业动态
- 2025-04-11
- 2
BPMNJS是一款基于JavaScript的开源库,用于在网页中可视化展示与编辑BPMN 2.0标准流程图,它提供交互式建模工具,支持节点拖拽、属性配置和XML解析,适用于业务流程管理、工作流系统开发,可集成到Web应用实现流程设计、仿真及协作优化。
在网站中集成流程图功能能够帮助访客直观理解业务流程或系统逻辑,BPMN.js作为一款专业的BPMN 2.0流程建模工具库,支持在浏览器中渲染、编辑和保存流程图,以下是基于BPMN.js实现流程图展示的完整方案,符合技术规范与用户体验优化要求。
环境准备与基础配置
安装依赖
通过npm或CDN引入核心库:npm install bpmn-js --save
或直接在HTML中嵌入:
<script src="https://unpkg.com/bpmn-js@8.7.3/dist/bpmn-viewer.development.js"></script>
创建容器
在页面中定义用于渲染流程图的DOM元素:<div id="bpmn-container" style="height: 600px; border: 1px solid #eee;"></div>
初始化查看器
使用JavaScript实例化BPMN Viewer:
const viewer = new BpmnJS({ container: '#bpmn-container', height: '100%', keyboard: { bindTo: document } // 支持快捷键 });
加载与展示流程图
加载本地或远程XML文件
通过AJAX或Fetch API获取BPMN 2.0 XML数据:fetch('/path/to/your-diagram.bpmn') .then(response => response.text()) .then(xml => viewer.importXML(xml)) .then(() => viewer.get('canvas').zoom('fit-viewport')) .catch(err => console.error('流程图加载失败:', err));动态渲染示例
若需展示动态生成的流程图,可直接传入XML字符串:const xmlContent = ` <?xml version="1.0" encoding="UTF-8"?> <bpmn:definitions xmlns:bpmn="http://www.omg.org/spec/BPMN/20100524/MODEL"> <!-- BPMN元素定义 --> </bpmn:definitions> `; viewer.importXML(xmlContent);
定制化配置与交互优化
主题与样式调整
通过CSS覆盖默认样式,提升视觉效果:.djs-container .djs-palette { background: #f8f9fa; } .djs-element .label { font-family: Arial, sans-serif; }禁用编辑功能(仅展示场景)
若无需编辑,初始化时关闭交互模块:
const viewer = new BpmnJS({ modules: { // 移除不必要的模块 bendpoints: false, contextPad: false, palette: false } });事件监听与扩展
添加点击事件回调,实现节点交互:viewer.on('element.click', (event) => { const element = event.element; if (element.type === 'bpmn:UserTask') { alert('触发用户任务: ' + element.businessObject.name); } });
性能与兼容性处理
大图优化策略
- 启用懒加载:分区块渲染复杂流程图
- 使用
debounce函数控制缩放/平移频率 - 压缩XML文件体积,移除冗余元数据
跨浏览器适配
确保兼容主流浏览器:// 检测SVG支持 if (!document.implementation.hasFeature("http://www.w3.org/TR/SVG11/feature#BasicStructure", "1.1")) { console.warn('当前浏览器不支持SVG渲染,建议使用Chrome/Firefox/Edge等现代浏览器'); }
安全与维护建议
输入验证
加载外部XML前进行内容过滤,防止XSS攻击:
function sanitizeXML(xml) { return xml.replace(/<!ENTITY|<!DOCTYPE/gi, ''); }版本管理
锁定BPMN.js版本,定期更新至稳定版本:"dependencies": { "bpmn-js": "^8.9.1" }
引用说明
本文实现方案参考以下资源:
- 官方文档:BPMN.js GitHub Repository
- 安全规范:OWASP XSS防御指南
- 浏览器兼容性数据:Can I Use SVG