如何通过CDN实现图片优化?
- 行业动态
- 2024-12-10
- 2
CDN图片优化

一、提高加载速度
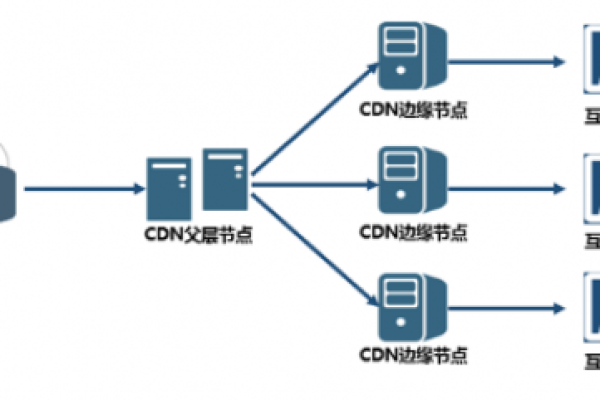
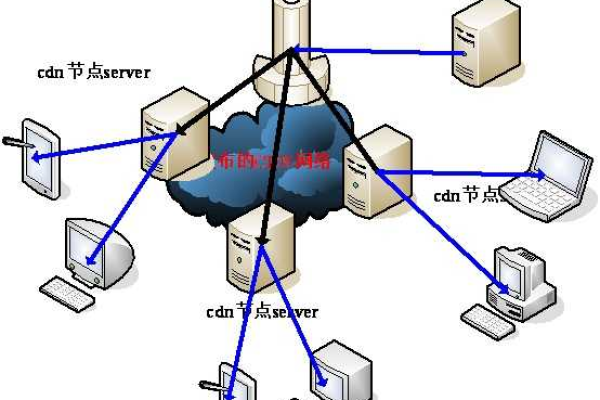
使用CDN(内容分发网络)来优化网站图片是提升网页性能的重要手段之一,CDN通过将图片存储在多个地理位置分布的服务器上,使用户能从最近的服务器获取图片,从而显著减少加载时间,以下是一些具体的方法和策略:
1. 图片压缩与优化
在将图片上传到CDN之前,确保图片经过压缩和优化,使用工具如TinyPNG或ImageOptim来减小图片文件的大小,而不会显著降低图片质量,这不仅能加快加载速度,还能节省带宽。
2. 选择合适的图片格式
选择合适的图片格式也能提高加载速度,使用WebP格式可以比传统的JPEG和PNG格式提供更高的压缩率,同时保持良好的图像质量,这种格式特别适合网页使用,因为它能显著减少文件大小。
3. 启用延迟加载
延迟加载(Lazy Loading)是一种仅在用户滚动到图片位置时才加载图片的技术,这能有效减少页面初次加载的时间,特别是对于包含大量图片的页面,这项技术可以通过JavaScript库或框架如LazyLoad.js轻松实现。
二、减轻服务器负载
通过将图片分发到CDN服务器,能显著减轻原始服务器的负载,从而提高整个网站的性能。
1. 分散流量
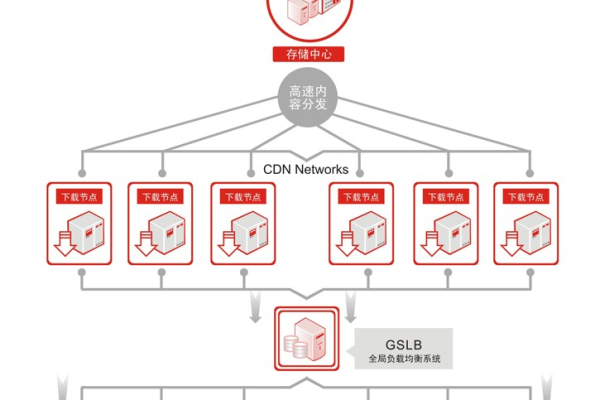
CDN将网站图片分发到多个服务器,用户请求会被自动重定向到最近的服务器,这不仅减少了单个服务器的压力,还能提高网站的可扩展性。
2. 减少服务器带宽消耗
由于CDN服务器处理了大部分图片请求,原始服务器的带宽消耗大大减少,这不但能降低服务器运营成本,还能提高服务器处理其他请求的能力。
三、增强用户体验
用户体验是网站成功的关键因素之一,通过使用CDN优化网站图片,可以显著提升用户体验。
1. 快速加载提升用户满意度
快速的图片加载速度能显著提升用户满意度,减少页面跳出率,用户在访问一个加载迅速的网站时,更有可能停留更长时间并进行更多互动。
2. 提升移动端用户体验
移动端用户对页面加载速度尤为敏感,通过使用CDN,移动端用户可以享受到与桌面端用户相同的快速加载体验,这对于提高移动端用户的满意度至关重要。
四、确保全球访问速度一致
CDN的全球分布特性确保用户无论身处何地,都能享受到快速的图片加载速度。
1. 全球服务器分布
CDN提供商通常在全球多个位置设有数据中心,这意味着无论用户身处何地,都会自动连接到离他们最近的服务器,从而确保快速加载。
2. 减少网络延迟
通过将图片存储在多个地理位置的服务器上,CDN显著减少了网络延迟,这对于跨国公司和全球用户群体的网站尤为重要。
五、提升SEO排名
搜索引擎越来越重视网站的加载速度和用户体验,使用CDN优化网站图片可以直接提升SEO排名。
1. 提高页面加载速度
搜索引擎算法会考虑页面加载速度作为排名因素之一,通过使用CDN优化图片,网站的加载速度更快,这有助于提升在搜索引擎结果中的排名。
2. 降低跳出率
快速的加载速度能降低用户的跳出率,搜索引擎也会考虑用户在页面上的停留时间和互动情况,这些指标都会影响网站的SEO排名。
六、选择合适的CDN服务提供商
选择合适的CDN服务提供商是成功实施CDN优化的关键,以下是选择CDN服务提供商时需要考虑的几个因素:
1. 全球覆盖范围
确保CDN服务提供商在你的主要用户群体所在地有足够的服务器覆盖,这能保证用户无论身处何地,都能享受快速的图片加载速度。
2. 服务稳定性和可靠性
选择一家有良好口碑和高服务稳定性的CDN服务提供商,阅读用户评价和案例研究,了解其在服务稳定性和可靠性方面的表现。
3. 价格和成本效益
不同的CDN服务提供商收费标准不一,在选择时,应考虑价格与服务质量的平衡,确保选定的服务提供商能够在合理的成本下提供优质的服务。
七、实施CDN优化的步骤
实施CDN优化需要进行一系列步骤,确保图片能有效地通过CDN分发。
1. 注册并配置CDN服务
选择并注册一个CDN服务提供商,按照提供商的指导,配置你的域名和CDN服务,这通常包括设置CNAME记录,将你的域名指向CDN提供的服务器。
2. 上传图片到CDN
将网站的图片上传到CDN的存储空间,大多数CDN服务提供商提供了简便的上传工具或API接口,方便用户进行批量上传。
3. 更新图片链接
在网站代码中,将图片的链接更新为CDN提供的链接,这确保用户请求图片时,会自动从CDN服务器加载,而不是从原始服务器加载。
4. 监控和优化
实施CDN后,持续监控网站的加载速度和性能,使用分析工具如Google Analytics和Pingdom,了解CDN优化的效果,并根据监控结果进行进一步优化。
八、常见问题及解决方案
在使用CDN优化网站图片时,可能会遇到一些常见问题,以下是几种常见问题及其解决方案:
1. 缓存问题
有时,CDN服务器会缓存旧版本的图片,导致用户无法看到最新的图片,解决这个问题的方法包括:
设置缓存控制头:通过HTTP头文件设置缓存过期时间,确保CDN服务器能及时更新图片。
使用版本号:在图片链接中添加版本号或时间戳,强制CDN服务器加载最新版本的图片。
2. 图片加载失败
图片加载失败可能是由于CDN服务器故障或网络问题导致的,解决方法包括:
选择高可靠性的CDN服务提供商:确保CDN服务提供商有高可用性和快速响应的技术支持。
启用备用服务器:配置备用服务器,当主要CDN服务器故障时,自动切换到备用服务器。
3. 带宽超限
如果网站流量突然增加,可能会超过CDN服务提供商的带宽限制,导致额外费用或服务中断,解决方法包括:
选择合适的带宽计划:根据网站的流量情况,选择合适的带宽计划,避免因流量突然增加而导致的额外费用。
启用自动扩展:一些CDN服务提供商提供自动扩展功能,当流量超过限制时,自动扩展带宽以确保服务不中断。
九、先进的CDN优化技术
除了基本的CDN优化方法,还可以采用一些先进的技术,进一步提升网站图片的加载速度和用户体验。
1. 动态内容加速
加速(Dynamic Content Acceleration)是通过智能路由和实时优化技术,提高动态内容的加载速度,这对于包含大量动态内容的网站尤为重要。
2. 边缘计算
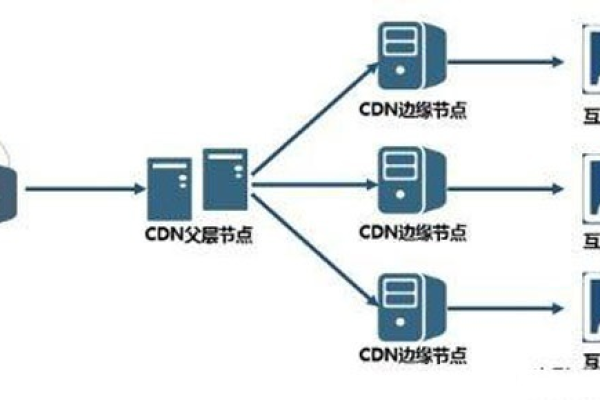
边缘计算(Edge Computing)是将计算和存储资源放在离用户更近的地方,减少数据传输的延迟,通过在CDN边缘节点上执行计算任务,可以进一步提升用户体验。
十、推荐项目管理系统
在进行CDN优化项目时,使用项目管理系统可以提高团队的协作效率,推荐以下两个系统:
1. PingCode
PingCode是一款专为研发团队设计的项目管理系统,支持敏捷开发、需求管理、缺陷跟踪等功能,使用PingCode,可以更高效地管理CDN优化项目,确保项目按时完成。
2. Worktile
Worktile是一款功能强大的通用项目协作软件,适用于各种类型的项目管理,它提供任务管理、时间管理、团队协作等功能,能够帮助团队更好地协调和执行CDN优化项。
通过以上方法和策略,可以充分利用CDN优化网站图片,提高加载速度、减轻服务器负载、增强用户体验,并确保全球访问速度一致,选择合适的CDN服务提供商和实施步骤,以及解决常见问题的方法,都是成功实施CDN优化的关键。
以上就是关于“cdn图片优化”的问题,朋友们可以点击主页了解更多内容,希望可以够帮助大家!
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/367124.html