如何将编写的代码成功部署为运行中的网站?
- 行业动态
- 2024-12-11
- 2
写代码到网站运行包括设计、编码、测试和部署。设计网站的结构和功能;然后编写代码实现这些功能;接着进行测试以确保没有错误;最后将网站部署到服务器上供用户访问。
从写代码到网站运行

在当今的数字化时代,网站已成为企业、组织和个人展示自己的重要平台,一个功能完善、设计美观的网站能够吸引更多的访问者,提高品牌知名度,促进业务发展,要实现这一目标,需要经历从编写代码到网站运行的整个过程,本文将详细介绍这一过程,帮助您了解如何创建一个成功的网站。
需求分析与规划
在开始编写代码之前,首先需要进行需求分析与规划,这一阶段的目标是明确网站的目标、功能和受众群体,以便为后续的设计和开发提供指导,需求分析与规划包括以下步骤:
1、确定网站目标:明确网站的目的,如展示企业形象、提供产品信息、在线销售等。
2、分析目标受众:了解目标受众的需求和喜好,以便为他们提供有价值的内容和服务。
3、制定功能需求:根据网站目标和目标受众,确定网站需要实现的功能,如首页展示、新闻动态、产品介绍、在线留言等。
4、规划网站结构:设计网站的导航结构和页面布局,确保用户能够轻松地找到所需信息。
5、选择合适的技术栈:根据网站的功能需求和预算,选择合适的编程语言、框架和数据库等技术栈。
设计与原型制作
在完成需求分析与规划后,接下来需要进行设计与原型制作,这一阶段的目标是将需求转化为可视化的界面设计,并为开发人员提供详细的设计规范,设计与原型制作包括以下步骤:
1、创建风格指南:定义网站的视觉风格,包括颜色、字体、图标等元素,以确保整个网站的设计风格一致。
2、设计界面元素:设计网站的各个界面元素,如按钮、输入框、图片等,以及它们的交互效果。
3、制作原型:使用原型设计工具(如Sketch、Figma等)制作网站的原型,以便开发人员了解网站的结构和交互逻辑。
4、评审与修改:将原型提交给团队成员和客户进行评审,根据反馈进行修改和完善。
编码与开发
在完成设计与原型制作后,接下来需要进行编码与开发,这一阶段的目标是将设计转化为实际的网站代码,并实现所需的功能,编码与开发包括以下步骤:
1、搭建开发环境:配置开发所需的软件和工具,如文本编辑器、浏览器、版本控制系统等。
2、编写前端代码:使用HTML、CSS和JavaScript等技术编写网站的前端代码,实现页面的布局、样式和交互效果。
3、编写后端代码:使用服务器端编程语言(如PHP、Python、Java等)和数据库技术编写网站的后端代码,实现数据的存储、处理和传输等功能。
4、集成第三方服务:根据需要,集成第三方服务(如支付接口、短信验证码等),以扩展网站的功能。
5、测试与调试:对网站进行全面的测试,包括功能测试、性能测试、兼容性测试等,确保网站的稳定性和可用性,对发现的问题进行调试和修复。
部署与上线
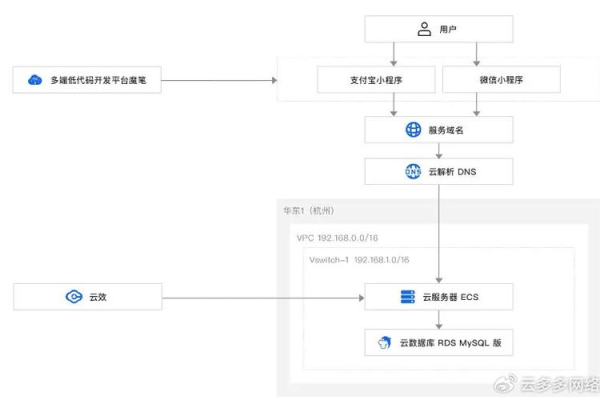
在完成编码与开发后,接下来需要进行部署与上线,这一阶段的目标是将网站发布到互联网上,让用户能够访问和使用,部署与上线包括以下步骤:
1、购买域名和服务器:为网站购买一个合适的域名和服务器空间,以便将其发布到互联网上。
2、配置服务器环境:根据网站的技术栈和需求,配置服务器的环境和服务(如Web服务器、数据库服务器等)。
3、上传网站文件:将网站的代码和资源文件上传到服务器上,以便用户能够访问和使用。
4、配置域名解析:将域名指向服务器的IP地址,以便用户通过域名访问网站。
5、进行最终测试:在上线前对网站进行最终的测试,确保一切正常运行,如果发现问题,及时进行调整和修复。
6、正式上线:完成所有准备工作后,将网站正式上线,向公众开放访问。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/367107.html