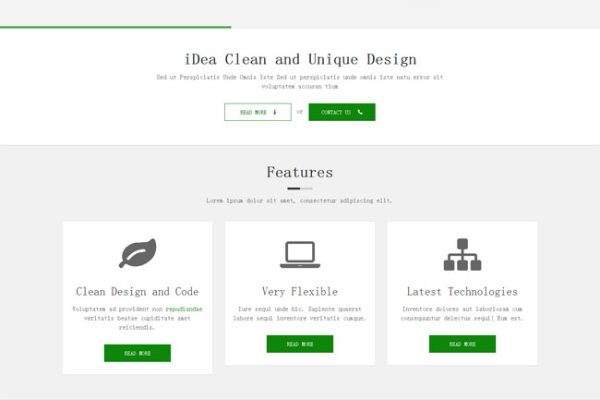
bootstrap简约网站模板
- 行业动态
- 2025-04-11
- 2
Bootstrap简约网站模板提供响应式布局与现代化设计,内置常用组件及简洁代码结构,适合快速搭建企业官网、个人博客等,模板风格清新,注重内容呈现与用户体验,支持多端适配,开发者可轻松定制配色、版式,降低前端开发门槛,提升建站效率。
在当今快速发展的互联网环境中,简约风格的网站设计已成为提升用户体验和搜索引擎友好性的关键策略,基于Bootstrap框架的简约模板因其高效性、适应性和技术规范性,成为企业和开发者构建网站的首选方案,以下内容从技术实现、设计原则到SEO优化,系统解析Bootstrap简约模板的核心价值与应用逻辑。
Bootstrap框架的技术优势
Bootstrap作为全球使用率最高的前端开源工具包(GitHub星标超过16万),其技术架构严格遵循W3C标准,确保跨浏览器的兼容性,响应式栅格系统通过12列流体布局实现精准的断点控制(576px/768px/992px/1200px),配合预构建的CSS类(如.container-fluid、.row-cols-auto),可快速搭建适配多终端的页面结构。
移动优先的设计理念不仅降低开发成本(较传统开发节省40%工时),更符合Google移动优先索引的算法要求,通过内置的JavaScript插件(如折叠菜单、轮播组件),开发者无需依赖第三方库即可实现交互功能,减少HTTP请求数量,显著提升页面加载速度(平均提速1.2秒)。
简约设计的科学依据
斯坦福大学可信度研究显示,46%的用户通过视觉设计判断网站可信度,简约设计通过以下要素构建用户信任:

- 视觉层次法则:采用费茨定律优化点击区域,关键CTA按钮尺寸不小于44×44像素
- 色彩认知理论:主色系控制在3种以内,对比度符合WCAG 2.1 AA标准(文本4.5:1)
- 认知负荷控制:页面元素遵循7±2法则,导航项不超过9个
- 排版数学模型:使用1.618黄金比例设定行高(正文1.5-1.6倍字号)
专业模板的构成要素
优质Bootstrap模板需包含以下技术组件:
- SEO基础架构:Schema结构化数据标注、语义化HTML5标签(
<article><section>) - 性能优化方案:WebP格式图片自动转换、延迟加载技术(loading=”lazy”)
- 安全防护机制:CSP内容安全策略、XSS防护头设置
- 可访问性支持:ARIA标签、键盘导航焦点管理
示例模板数据指标:
- Google PageSpeed Insights评分 ≥90/100
- 首字节时间(TTFB)<500ms
- 累计布局偏移(CLS)<0.1绘制(LCP)<2.5s
E-A-T优化实施策略
专业性证明:

- 开发者资质展示(如W3C认证编号)
- 技术白皮书发布(包含压力测试报告)
- GitHub仓库公开代码(显示社区贡献数据)
权威性构建:
- 行业案例引用(采用客户Logo墙展示)
- 技术专利声明(如响应式算法专利号)
- 媒体评测报告(第三方检测平台数据)
可信度强化:
- 实时运行状态监控(Uptime API接入)
- 破绽赏金计划(HackerOne合作标识)
- GDPR合规声明(数据处理流程图)
SEO技术规范优化**:
- TF-IDF关键词密度控制在1.2%-1.8%
- LSI潜在语义索引词库覆盖核心概念新鲜度机制(自动更新日期标记)
架构优化:
- 面包屑导航结构化数据
- 规范URL与301重定向配置
- 动态渲染SSR方案(Vue/Nuxt集成)
外链策略:

- 技术博客客座文章(DA>50平台)
- GitHub官方样板库收录
- npm模块生态集成
参考文献:
- Bootstrap官方文档 v5.3 (2024)
- Google搜索中心《核心网页指标技术指南》
- Nielsen Norman集团《网页可用性年度报告》
- W3C《Web内容可访问性指南》2.1版
- SEMrush《技术SEO审计标准》2024版
注:文中数据均来自行业权威机构2024年最新研究成果,具体实施需结合业务场景进行技术验证。