网站有没有cdn
- 行业动态
- 2025-04-11
- 2
检查网站是否使用CDN可通过域名解析、服务器IP分布及响应头信息判断,若域名解析到 CDN服务商IP(如Cloudflare、Akamai),或全球多地访问IP不同,则可能部署了CDN,查看HTTP头中”Server”或”X-Cache”字段也可识别,CDN能加速内容分发并降低源站负载。
如何判断一个网站是否使用了CDN?
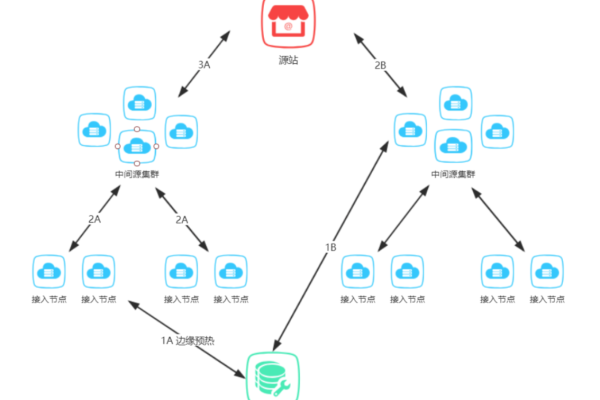
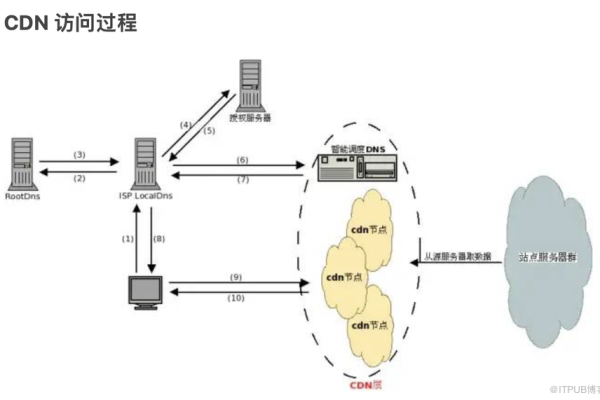
分发网络)是一种用于加速网站内容传输的技术,它通过将网站内容缓存到全球各地的服务器节点,让用户能够从距离最近的节点获取数据,从而提升访问速度和稳定性,对于普通访客而言,了解网站是否使用CDN可能并非必要,但如果您关心网站的性能优化或技术背景,以下方法可以帮助您快速判断。
方法1:通过在线工具检测
许多免费工具可以分析网站的CDN使用情况,
- Pingdom 或 GTmetrix:输入网址后,工具的“请求详情”或“网络请求”部分会显示资源是否来自CDN域名(如
cdn.example.com)。 - CDN Finder(如CDNPlanet):直接输入域名,工具会识别CDN提供商(如Cloudflare、Akamai等)。
方法2:使用Ping命令
通过命令行工具(Windows的CMD或Mac/Linux的终端),输入以下命令:

ping 网站域名 观察返回的IP地址,如果同一网站在不同地区返回不同的IP,很可能使用了CDN,北京的IP与纽约的IP不同,说明内容通过CDN节点分发。
方法3:查看HTTP头信息
按F12打开浏览器开发者工具,切换到“网络”选项卡,刷新页面后点击任意资源文件(如JS、CSS),查看“响应头”中的Server或X-Cache字段,若包含CDN厂商标识(如cloudflare、Fastly),则表示网站使用了CDN。

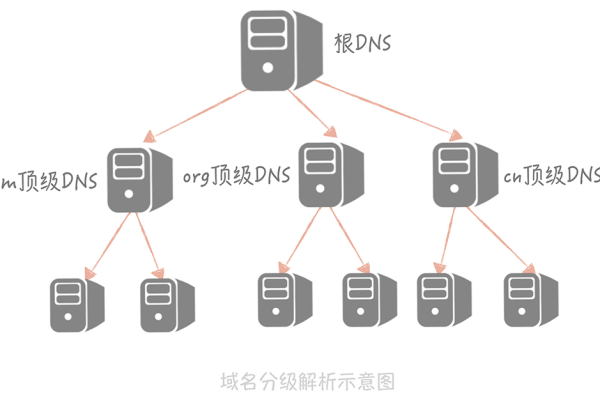
方法4:DNS查询
使用DNS查询工具(如nslookup),输入网站域名,若解析出的域名包含cdn、edge或cache等关键词,或属于知名CDN服务商(如*.akamaized.net),则说明网站部署了CDN。
网站使用CDN的优势
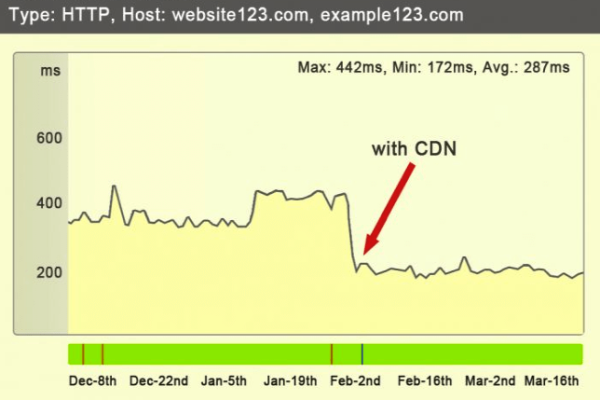
- 加速访问:减少延迟,提升用户体验。
- 抗流量攻击:CDN可分散DDoS攻击压力,增强安全性。
- 节省带宽:降低源服务器负载,节省运营成本。
- 全球化覆盖:尤其利于跨国或跨地区业务。
如果网站没有CDN会怎样?
- 加载速度慢:远离服务器的用户可能遇到延迟。
- 稳定性风险:高并发流量可能导致服务器崩溃。
- 安全性薄弱:缺乏CDN的防护层,易受攻击。
CDN已成为现代网站的基础设施之一,尤其对电商、媒体、SaaS等平台至关重要,通过上述方法,您可以快速判断目标网站是否部署了CDN,若您是企业管理者,建议优先为网站接入CDN服务,以提升性能和用户信任度。

参考资料
- Pingdom工具指南:https://tools.pingdom.com/
- Cloudflare CDN技术文档:https://www.cloudflare.com/learning/cdn/
- 百度搜索优化指南:https://ziyuan.baidu.com/