公司Web服务器在网络架构中扮演着怎样的关键角色?
- 行业动态
- 2024-10-07
- 2
公司Web服务器的作用
在当今的数字化时代,公司Web服务器扮演着至关重要的角色,无论是内部管理、客户服务还是市场营销,Web服务器都是不可或缺的基础设施之一,本文将详细探讨公司Web服务器的作用,并通过小标题和单元表格进行阐述。
提供网站托管服务
公司Web服务器最基本的作用是提供网站托管服务,这意味着所有的网页内容,包括文字、图片、视频等,都存储在Web服务器上,当用户在浏览器中输入公司的网址时,浏览器会向Web服务器发送请求,服务器随后将相应的网页内容发送回用户的浏览器,从而呈现出完整的网站页面。
单元表格:网站托管服务的基本流程
| 步骤 | 描述 |
| 1. 用户在浏览器中输入网址 | 用户通过键盘输入或点击书签访问特定网站。 |
| 2. DNS解析 | 浏览器通过DNS服务器将域名解析为IP地址。 |
| 3. 发送HTTP请求 | 浏览器向服务器发送HTTP请求以获取网页内容。 |
| 4. 服务器处理请求 | Web服务器接收到请求后,处理并生成响应。 |
| 5. 发送HTTP响应 | 服务器将生成的HTML页面发送回用户的浏览器。 |
| 6. 浏览器渲染页面 | 浏览器接收到页面后,解析HTML并显示给用户。 |
支持公司内部应用
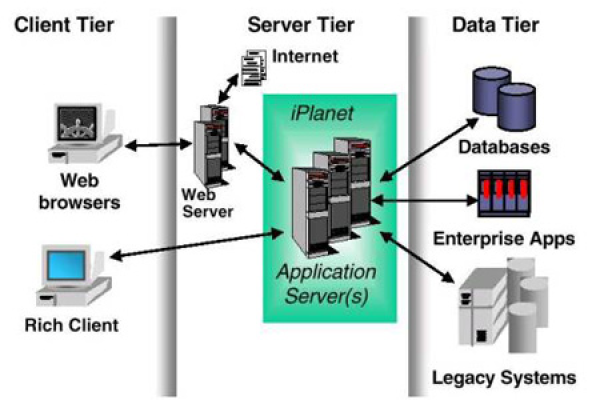
除了提供公共网站托管服务外,公司Web服务器还用于支持各种内部应用程序,这些应用程序可能包括企业资源计划(ERP)系统、客户关系管理(CRM)系统、人力资源管理(HRM)系统等,通过Web服务器,员工可以在不同地点、不同设备上访问这些应用程序,实现远程办公和协同工作。

单元表格:内部应用支持的基本架构
| 组件 | 描述 |
| Web服务器 | 托管和提供内部应用程序的访问。 |
| 应用程序服务器 | 运行业务逻辑和处理数据请求。 |
| 数据库服务器 | 存储和管理应用程序数据。 |
| 客户端设备 | 员工用来访问内部应用程序的设备。 |
| 网络 | 连接所有组件,确保数据的安全传输。 |
数据存储与共享
公司Web服务器还充当数据存储和共享的平台,通过服务器,员工可以上传、下载和共享文件,如文档、图片、视频等,这对于团队合作和项目管理尤为重要,因为它允许团队成员实时访问最新的项目资料和进度报告,服务器还可以配置为版本控制系统,帮助管理文档的不同版本,避免冲突和数据丢失。
单元表格:数据存储与共享的关键功能
| 功能 | 描述 |
| 文件上传/下载 | 允许用户将文件上传到服务器或从服务器下载文件。 |
| 文件共享 | 用户可以设置文件的共享权限,让其他用户访问特定文件。 |
| 版本控制 | 跟踪文件的更改历史,允许用户恢复到之前的某个版本。 |
| 数据备份 | 定期备份服务器数据,以防数据丢失或损坏。 |
安全性和访问控制
安全性是公司Web服务器的另一个重要方面,为了保护敏感数据和防止未经授权的访问,服务器通常配备有多种安全措施,如防火墙、载入检测系统、加密技术等,通过实施访问控制策略,管理员可以限制哪些用户或设备可以访问特定的资源或执行特定的操作。

单元表格:安全性和访问控制的关键措施
| 措施 | 描述 |
| 防火墙 | 监控和控制进出网络的流量,阻止未授权访问。 |
| 载入检测系统 | 监测异常活动,及时发现潜在的安全威胁。 |
| 加密技术 | 对数据传输进行加密,保护数据不被截获或改动。 |
| 访问控制列表 | 根据用户身份和角色限制访问权限。 |
| 多因素认证 | 要求用户提供多种身份验证信息才能访问系统。 |
支持电子商务和在线交易
对于许多公司而言,Web服务器还是电子商务和在线交易的核心平台,通过服务器,公司可以搭建在线商店,展示和销售产品或服务,服务器处理客户的订单、支付信息以及物流跟踪等,确保交易的安全和高效,服务器还可以集成客户关系管理系统,帮助企业更好地了解客户需求,提升客户满意度和忠诚度。
单元表格:电子商务和在线交易的关键组成部分
| 组件 | 描述 |
| 在线商店 | 展示产品信息,提供购物车和结账功能。 |
| 订单处理系统 | 管理客户订单,包括订单创建、修改和取消。 |
| 支付网关 | 处理在线支付,确保交易的安全性。 |
| 物流跟踪 | 提供订单配送状态的实时更新。 |
| 客户关系管理 | 收集客户数据,分析购买行为,优化营销策略。 |
公司Web服务器在现代企业运营中发挥着多方面的关键作用,从提供网站托管服务到支持内部应用,从数据存储与共享到保障安全性和访问控制,再到支持电子商务和在线交易,Web服务器是企业数字化转型和业务发展的坚实基础,企业应充分认识到Web服务器的重要性,合理规划和部署服务器资源,以确保业务的稳定运行和持续发展。

公司Web服务器的作用:
一、 公司Web服务器是公司内部或外部访问公司网站、获取信息、进行业务交流的核心设施,其主要作用如下: 二、具体作用 1、网站展示与信息发布 提供公司形象展示平台,发布公司新闻、产品信息、服务内容等。 实现公司品牌推广,提高公司知名度。 2、业务流程管理 实现在线订单、客户服务、客户关系管理等业务流程。 提高业务处理效率,降低运营成本。 3、内部协作与沟通 提供内部文件共享、文档管理、项目管理等功能。 促进员工之间的信息交流与协作。 4、数据存储与安全 存储公司重要数据,如客户信息、财务报表等。 通过安全机制保护数据不被非规访问或改动。 5、远程访问与支持 允许员工在外地通过互联网访问公司内部资源。 提供远程技术支持,提高客户满意度。 6、系统集成与扩展 与公司其他信息系统(如ERP、CRM等)集成,实现数据共享。 根据业务需求,扩展服务器功能,提高系统性能。 三、 公司Web服务器是公司信息化建设的重要组成部分,通过提供高效、安全的网络服务,助力公司实现业务发展、提高运营效率。