系统和服务器究竟有何区别与联系?
- 行业动态
- 2024-10-07
- 2
系统和服务器是计算机科学中两个核心但不同的概念,以下是对这两个概念的详细介绍:
系统
1、定义:系统通常指的是由一系列相互关联的软件、硬件和数据组成的整体,它提供了管理和执行任务的平台,在计算机领域,最常见的系统类型是操作系统(Operating System,简称OS),如Windows、Linux等。
2、功能:系统负责管理计算机的硬件资源,如CPU、内存、存储设备等,确保它们能够高效地协同工作,系统还提供用户界面,让用户能够与计算机进行交互,并管理文件系统,使得用户能够方便地访问和管理文件。
3、组成:系统主要由硬件和软件两部分组成,硬件包括处理器、内存、硬盘等物理设备;软件则包括操作系统、应用程序和其他支持软件。
4、应用:系统广泛应用于各种计算机设备中,从个人电脑到大型服务器,都离不开系统的管理和控制,不同的系统可以满足不同场景下的需求,如Windows系统常用于桌面计算,而Linux系统则广泛应用于服务器和嵌入式系统中。
服务器
1、定义:服务器是一种高性能的计算机,专门用于存储、管理和提供数据和服务,它可以是物理机也可以是虚拟机,通常具有更强的计算能力和更高的稳定性。
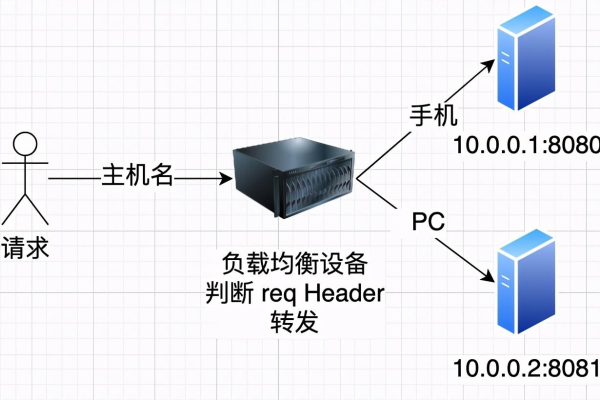
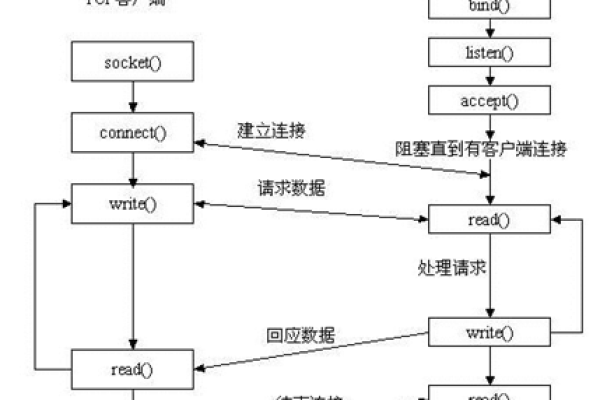
2、功能:服务器的主要功能是提供服务,如网站托管、数据库管理、文件存储和共享、电子邮件服务等,它可以处理来自客户端的请求,并将处理结果返回给客户端。
3、特点:服务器通常具有更大的存储空间、更高的处理能力和更强的网络连接速度,为了确保服务的连续性和可靠性,服务器还需要具备高可用性和容错能力。
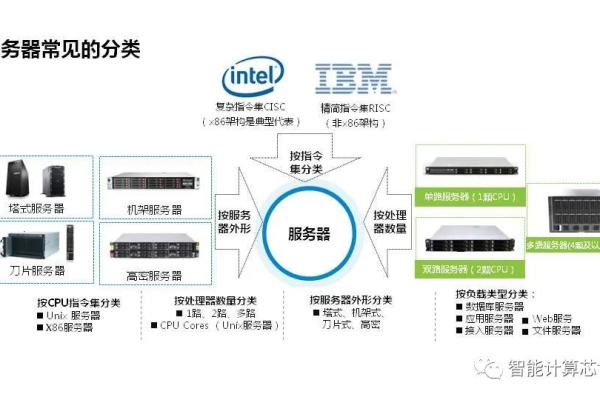
4、分类:根据应用场景的不同,服务器可以分为多种类型,如Web服务器、数据库服务器、邮件服务器等,每种服务器都有其特定的用途和配置要求。
5、重要性:在现代信息社会中,服务器扮演着至关重要的角色,它们是企业信息系统的核心组件,支撑着电子商务、云计算、大数据等关键业务的发展。
系统和服务器虽然都是计算机科学中的重要概念,但它们有着不同的定义和功能,系统是一个更广泛的概念,涵盖了计算机的硬件和软件资源以及它们之间的协作关系;而服务器则是一种特定类型的计算机,专注于提供各种网络服务。

系统和服务器
系统
系统是一个广泛的概念,可以指代以下几种含义:
1、计算机系统:
指由硬件和软件组成的完整计算机装置,包括计算机主机、外部设备、网络设备等。
个人电脑、服务器、超级计算机等。
2、操作系统:
一种管理计算机硬件与软件资源的系统软件,为计算机提供基础服务。
Windows、Linux、macOS等。
3、管理系统:
指用于管理某个特定领域或资源的软件系统。
企业管理系统、教育管理系统等。
服务器
服务器是一种高性能计算机,专门用于存储、处理和管理数据,为其他计算机(客户端)提供服务和资源。
1、功能:

提供数据存储和检索服务。
运行应用程序,为客户端提供服务。
处理网络通信,确保数据传输安全。
2、类型:
文件服务器:存储和管理文件资源。
数据库服务器:存储和管理数据库。
应用服务器:运行应用程序并提供服务。
Web服务器:提供Web页面访问服务。
3、应用场景:
企业内部网络(Intranet)。
互联网(Internet)服务。
云计算服务。
通过以上解释,我们可以看出系统和服务器是计算机科学中两个重要的概念,系统是一个更广泛的概念,而服务器则是系统的一种具体实现形式,主要用于提供数据和资源服务。