Linux防火墙有哪些不同的形式?
- 行业动态
- 2024-09-14
- 10
在Linux系统中,防火墙是保障网络安全的关键组件,它通过控制进出网络的数据包来保护系统免受未授权访问和网络攻击,目前,Linux平台上主要有两种防火墙形式:iptables和firewalld,本文将深入探讨这两种防火墙的特点、使用方法及适用场景,帮助用户根据自己的需求选择合适的防火墙工具。
Linux防火墙是一种网络安全工具,旨在保护计算机系统免遭网络攻击和反面访问,它通过在网络层过滤TCP/IP数据包,控制数据的进出规则,从而阻止未经授权的访问和反面活动,Linux防火墙体系基于内核编码实现,分为内核态功能体系netfilter和用户态工具iptables等,这种结构使得Linux防火墙具有高性能和高效率的特点,广泛应用于各种环境中。
iptables
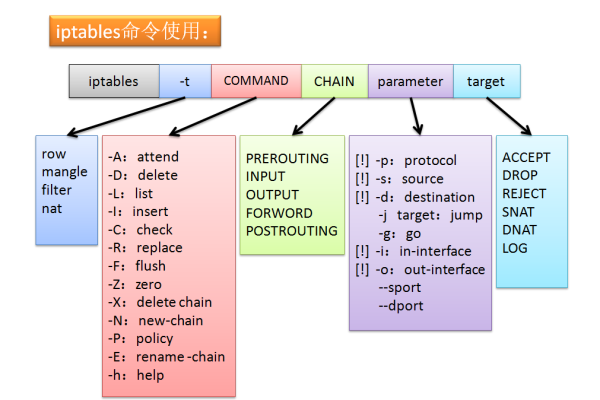
1、工作原理: iptables工作在网络层,使用链式规则对数据包进行过滤,这些规则可以指定数据包的来源、目的地、端口等信息,从而实现精细化控制。
2、特点: iptables适用于需要精细控制网络流量的高级用户和系统管理员,其配置完全通过命令行实现,能够提供灵活的规则管理,iptables默认允许所有流量,需要通过配置拒绝规则来进行限制,修改规则后需刷新才能生效,且无法保存连接状态。
3、使用方法: iptables的配置文件位于/etc/sysconfig/iptables,通过命令行工具如iptables A INPUT s 192.168.1.0/24 j DROP命令添加规则,该例命令将拒绝来自192.168.1.0/24网段的所有数据包。
4、适用场景: 对于熟悉Linux命令行的高级用户或系统管理员,iptables提供了一个强大的平台来定制个性化的安全策略,但对于新手而言,其学习曲线可能较为陡峭。

firewalld
1、工作原理: Firewalld是一种动态防火墙管理工具,同样工作在网络层,与iptables相比,firewalld提供了更加直观的区域和服务管理方法。
2、特点: firewalld适用于需要动态防火墙管理的环境,尤其适合服务器和复杂网络环境的管理,它支持服务或应用的直接配置,例如可通过简单命令开启或关闭某项服务的所有相关端口,firewalld能够自动加载配置,不需要像iptables那样手动刷新规则。
3、使用方法: firewalld的配置文件分布在/usr/lib/firewalld和/etc/firewalld路径下,使用firewallcmd命令,如firewallcmd zone=public addservice=http将在公共区域启用HTTP服务。
4、适用场景: 对于需要快速部署和管理防火墙的用户,特别是那些需要频繁更改防火墙规则的环境,firewalld提供了更为高效和便捷的解决方案。

对比分析
iptables和firewalld虽然都是Linux下的防火墙工具,但它们在操作模式和使用便捷性上有显著区别,iptables更适合对Linux有深入了解的用户,因为它提供了更多的自定义选项,能够精确控制每一条目,而firewalld则更注重于易用性和高效性,适合需要快速设置防火墙的环境。
FAQs
Q1: 如何根据当前需求选择iptables或firewalld?
Q2: iptables和firewalld是否可以同时使用?

Q1: 选择iptables还是firewalld主要取决于你对Linux系统的熟悉程度以及你的具体需求,如果你需要高度定制化的网络流量管理,并且熟悉命令行操作,那么iptables会是一个好选择,相反,如果你需要一个易于管理、配置简单的防火墙,特别是用于动态环境或者作为服务器使用,firewalld会更加适合。
Q2: 理论上,iptables和firewalld可以同时存在于一个系统中,但二者同时使用时可能会产生冲突,因为这两个工具都试图控制系统的网络流量规则,所以建议选择其中一个作为主要的防火墙工具,如果确实需要在两者之间切换,最好彻底停止一个工具的服务并清除其规则,再启动另一个工具。
无论是选择iptables还是firewalld,理解其工作原理和适用场景都至关重要,正确配置防火墙,不仅可以保护系统免受外部威胁,还能确保内部网络的安全和稳定。