互联网主根服务器的角色和重要性是什么?
- 行业动态
- 2024-07-31
- 2
互联网的基础设施中,主根服务器扮演着至关重要的角色,主根服务器主要负责存储顶级域名服务器的信息,并作为DNS系统的起点,帮助用户通过域名解析找到目标IP地址,从而实现对网站的访问。
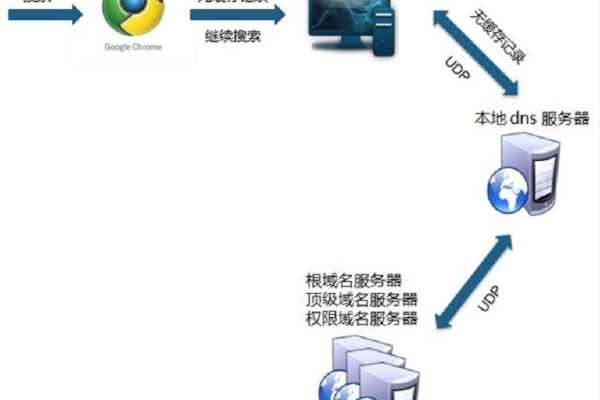
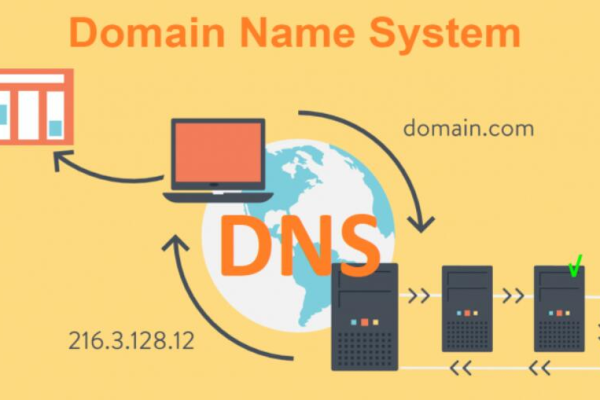
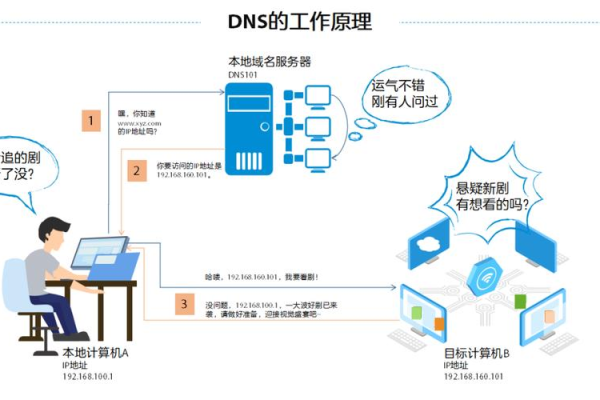
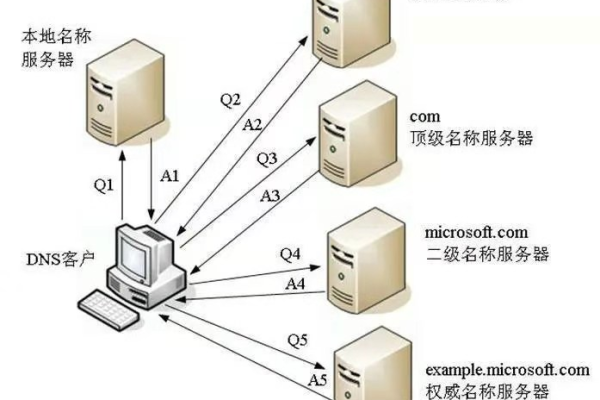
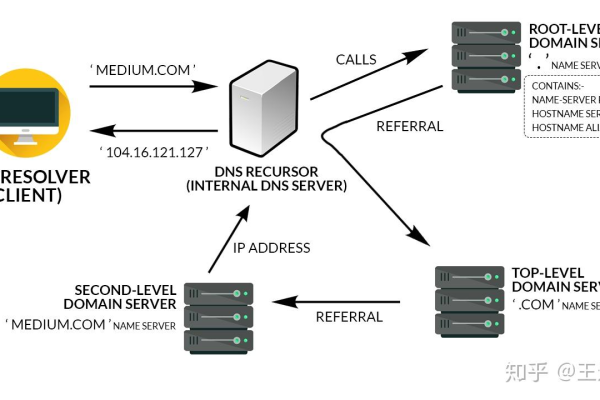
DNS(Domain Name System)即域名系统,是互联网中一个非常重要的服务,用于将人类友好的域名翻译成机器可读的IP地址,而在这一系统中,主根服务器的作用可以比喻为全球电话号码簿的总索引,它指向各个下级域名的“管理部门”,当用户在浏览器中输入一个网站名时,查询过程实际上从询问这些主根服务器开始,它们告诉本地DNS解析器下一步应该向哪里查询。
主根服务器由多个实体组成的分布式网络,这种设计确保了DNS服务的高可用性和负载均衡,这些服务器分布在全球各地,由ICANN(互联网名称与数字地址分配机构)和其他相关组织共同管理,这个分布式的网络结构使得整个系统即使在面对大规模网络攻击或技术故障时也能保持稳定运行,保障全球互联网用户的访问不受影响。

虽然全球仅有13组IPv4根服务器,但它们通过任意播络技术(Anycast)在全球不同地点的多台服务器上同时运行,从而有效分散了请求压力和提升了反应速度,每组服务器通常包含多个物理服务器,它们之间可以互相备份,保证服务的连续性和可靠性。
中国互联网拥有多个根服务器,其中主根服务器位于北京的中国互联网络信息中心(CINIC),其他辅助根服务器和镜像服务器则由不同机构运营,这些服务器不仅服务于中国的互联网用户,也支持着中国互联网的快速发展,随着技术进步和应用拓展,未来中国根服务器的数量和规模还将继续增加。

主根服务器不仅是简单的信息存储点,它们还涉及到复杂的运营管理和国际合作,它们需要应对不断变化的顶级域名需求,处理各种跨国法律和政策问题,以及与其他互联网服务提供商如ISP进行合作,优化全球互联网用户的访问效率和体验。
互联网主根服务器的重要性不可小觑,它们不仅是连接用户与数字世界的关键节点,也是确保全球互联网稳定、安全运行的基石,了解这些服务器的功能与运作方式,有助于人们更好地理解互联网的工作机制和信息传输路径,同时意识到维护网络安全和提高访问效率的重要性。