在搭建游戏服务器时,选择哪种操作系统最为合适?
- 行业动态
- 2024-10-02
- 2
选择适合游戏服务器的操作系统是一个重要决定,因为它将影响服务器的稳定性、性能、安全性以及维护成本,下面,我们将探讨几种常见的操作系统选项,并比较它们在游戏服务器环境中的优势和劣势。
Linux系统
1、稳定性与可靠性:Linux以其出色的稳定性和可靠性而闻名,这得益于其优秀的内存管理和进程控制机制,在游戏服务器中,这意味着即使在高负载情况下,Linux也能保持稳定运行,减少因系统崩溃或故障导致的服务中断。
2、性能优化:Linux系统针对服务器环境进行了深度优化,能够高效地利用硬件资源,对于游戏服务器而言,这意味着可以提供更快的响应速度和更高的吞吐量,从而提升玩家的游戏体验。
3、安全性:Linux系统的安全性得到了广泛认可,它提供了强大的防火墙和安全机制,可以有效防止DDoS攻击和其他网络威胁,这对于保护游戏服务器和玩家数据至关重要。
4、开源与灵活性:Linux是开源操作系统,用户可以根据自己的需求对其进行定制和修改,这使得游戏开发者可以根据游戏的特点和需求,对服务器进行个性化配置,以满足特定的性能和安全要求。
5、成本效益:Linux系统是免费的,这降低了游戏服务器的运营成本,由于其广泛的应用和支持,Linux系统也拥有庞大的社区和丰富的资源,可以帮助解决各种技术问题。
Windows Server系统
1、易用性与兼容性:Windows Server系统以其直观的用户界面和广泛的软件兼容性而受到许多游戏开发者的青睐,特别是对于那些使用Microsoft开发工具(如Visual Studio)的游戏项目来说,Windows Server提供了无缝的开发和部署体验。
2、图形处理能力:Windows Server系统通常与高性能的图形处理库紧密集成,这对于需要复杂图形渲染的游戏服务器尤为重要,通过充分利用这些图形处理库,Windows Server可以提供流畅的游戏体验和高质量的视觉效果。
3、企业级支持:作为微软的产品,Windows Server享有企业级的技术支持和服务,这意味着在遇到问题时,游戏开发者可以获得及时、专业的帮助和解决方案。
4、虚拟化技术:Windows Server支持多种虚拟化技术,如HyperV和VMware等,这允许游戏开发者在同一台物理服务器上运行多个游戏实例或服务,从而提高资源利用率和降低成本。
5、生态系统与合作伙伴关系:Windows Server拥有庞大的生态系统和众多合作伙伴,这意味着游戏开发者可以轻松找到适合自己项目的解决方案和工具,并与第三方供应商建立合作关系以共同推动项目的成功。

FreeBSD系统
1、高性能与稳定性:FreeBSD以其卓越的性能和稳定性而著称,它经过精心优化的内核和高效的系统架构使得FreeBSD能够在高负载下保持稳定运行,为游戏服务器提供可靠的基础设施。
2、安全性:FreeBSD注重安全性设计,提供了强大的安全机制来保护系统免受攻击,对于游戏服务器而言,这意味着可以降低被破解攻击的风险,保障玩家数据的安全。
3、可定制性:虽然FreeBSD不如Linux那样广为人知,但它同样提供了高度的可定制性,游戏开发者可以根据自己的需求对FreeBSD进行定制和优化,以实现最佳的性能和安全性。
4、专业支持与社区:虽然FreeBSD的市场份额相对较小,但它仍然拥有一个活跃的社区和专业的支持团队,这意味着在遇到问题时,游戏开发者可以获得及时的帮助和建议。
5、成本效益:与Linux类似,FreeBSD也是免费的操作系统,这使得游戏服务器的运营成本得以降低,同时也为开发者提供了更多的选择空间。
在选择适合游戏服务器的操作系统时,需要综合考虑多个因素,包括稳定性、性能、安全性、易用性、成本效益等,Linux系统以其出色的稳定性和性能优化能力而成为许多游戏服务器的首选;Windows Server则因其易用性和兼容性受到许多游戏开发者的青睐;而FreeBSD则以其高性能和安全性在某些特定场景下表现出色,游戏开发者应根据自己的具体需求和预算来选择合适的操作系统,以确保游戏服务器的稳定运行和良好性能。
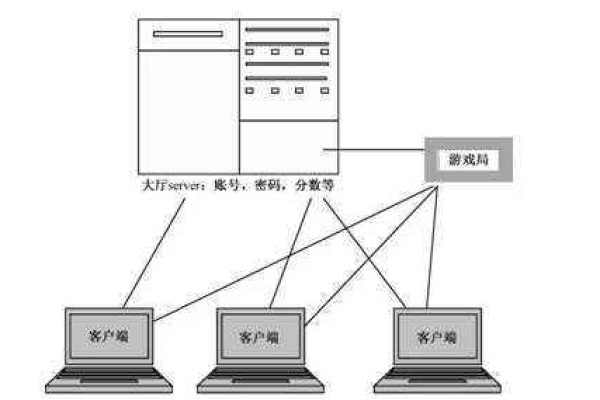
游戏服务器系统选择指南

|系统类型 |适用游戏类型 |优点 |缺点 |推荐理由
||||||
|Windows Server |各类游戏 | 易于使用<br>支持丰富的游戏和工具<br>与Windows客户端兼容性好 | 成本较高<br>对硬件要求较高 | 适合小型至中型游戏服务器,尤其是使用Windows客户端的游戏。|
|Linux Server |各类游戏 | 成本低<br>性能稳定<br>调优空间大 | 学习曲线较陡峭<br>部分游戏可能需要额外配置 | 适合对成本敏感和需要高度定制化的游戏服务器。|
|BSD Server |各类游戏 | 性能优越<br>系统资源占用低 | 社区支持相对较少<br>配置复杂 | 适合对性能有极高要求的服务器,如大型多人在线游戏。|
|SteamOS |Steam游戏 | 直接支持Steam平台游戏<br>系统优化针对游戏性能 | 功能相对单一<br>更新频率不高 | 专门为Steam游戏服务器设计,适合大型多人在线游戏和Steam平台游戏。|
|Unreal Engine Server |使用Unreal Engine开发的游戏 | 与Unreal Engine集成度高<br>支持高并发游戏 | 需要Unreal Engine授权<br>性能优化较为复杂 | 适合使用Unreal Engine开发的游戏,特别是大型游戏项目。|
选择游戏服务器操作系统时,应考虑以下因素:

游戏类型:不同的游戏对操作系统的需求不同。
成本:开源操作系统通常成本较低,但可能需要更多的维护。
性能:对于大型多人在线游戏,性能是关键考虑因素。
易用性:对于新手或非技术用户,易于使用和管理的系统更受欢迎。
社区支持:强大的社区支持可以提供帮助和解决方案。
根据您的具体需求和预算,选择最适合您的游戏服务器操作系统。