如何确保响应式网站设计符合最新的规范标准?
- 行业动态
- 2024-10-02
- 2
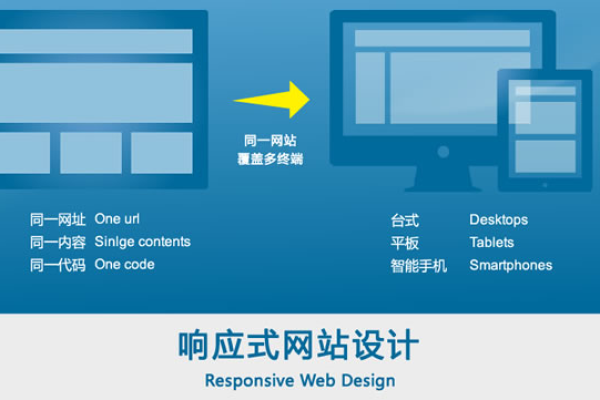
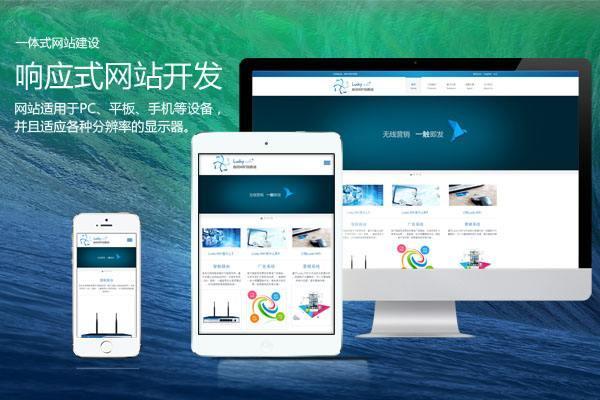
响应式网站设计是一种确保网页在不同设备(如桌面电脑、笔记本电脑、平板和智能手机)上都能提供良好浏览体验的设计方法,它通过使用灵活的网格布局、图像以及媒体查询等技术,使网站能够自动适应不同屏幕尺寸和分辨率。
响应式网站设计的规范
1. 使用视口meta标签
在HTML文件中添加视口meta标签,可以控制页面的宽度和缩放级别,使其适应移动设备的屏幕。
<meta name="viewport" content="width=device-width, initial-scale=1.0">
2. 流体网格布局
使用相对单位(如百分比、em、rem)来定义元素的宽度,而不是固定像素值,这样可以使布局根据屏幕大小进行伸缩。
| 元素 | 固定宽度 (px) | 相对宽度 (%) |
| .container | 1200px | 100% |
3. 媒体查询
使用CSS媒体查询可以根据不同的屏幕尺寸应用不同的样式,常见的断点包括:
小型设备(手机):最大宽度600px
中型设备(平板):600px到900px之间
大型设备(桌面显示器):最小宽度900px
/* 针对小型设备 */
@media (max-width: 600px) {
.sidebar {
display: none;
}
}
/* 针对中型设备 */
@media (min-width: 600px) and (max-width: 900px) {
.sidebar {
width: 25%;
}
}
/* 针对大型设备 */
@media (min-width: 900px) {
.sidebar {
width: 20%;
}
}
4. 弹性图片

确保图片在不同设备上能够自适应显示,可以使用max-width: 100%;和height: auto;来实现。
img {
max-width: 100%;
height: auto;
}
5. 可调整字体大小
使用相对单位(如em或rem)设置字体大小,以便在不同设备上保持可读性。
body {
font-size: 1em; /* Base font size */
}
h1 {
font-size: 2em; /* Larger text for headings */
}
6. 触摸友好的导航与按钮
为触摸设备设计更大的点击区域,并确保导航菜单易于操作,可以使用JavaScript库如jQuery Mobile来增强用户体验。
7. 避免使用弹出窗口
在移动设备上,弹出窗口可能会影响用户体验,应尽量避免使用,或者确保它们能够在小屏幕上正确显示。
相关问题与解答

问题1:如何测试响应式网站的兼容性?
答案:
可以通过以下几种方式测试响应式网站的兼容性:
1、浏览器开发者工具:大多数现代浏览器(如Chrome、Firefox、Edge)都内置了开发者工具,可以用来模拟不同设备的屏幕尺寸。
2、在线模拟器:使用在线工具(如BrowserStack、Responsinator)可以在真实设备上预览网站。
3、实际设备测试:使用各种尺寸的设备(如手机、平板、桌面显示器)进行实际测试,以确保网站在所有设备上都能正常显示。
问题2:如何优化响应式网站的性能?
答案:

优化响应式网站性能的方法包括:
1、图片优化:使用压缩后的图片,并考虑使用响应式图片技术(如srcset属性),以便在不同设备上加载适当大小的图片。
2、减少HTTP请求:合并CSS和JavaScript文件,减少服务器请求次数。
3、使用CDN分发网络(CDN)可以加速静态资源的加载速度。
4、延迟加载:对于非首屏内容,可以使用延迟加载技术,只在用户滚动到相应位置时才加载内容。
5、缓存策略:利用浏览器缓存,通过设置适当的缓存头(如Cache-Control)来减少重复加载时间。
以上就是关于“响应式网站设计的规范_规范设计”的问题,朋友们可以点击主页了解更多内容,希望可以够帮助大家!