如何实现CDN合并JS文件以提高网页加载速度?
- 行业动态
- 2024-12-09
- 2
合并JavaScript文件的方法与实践
在现代Web开发中,为了提升页面加载速度和性能,通常会将多个JavaScript文件合并为一个,这不仅减少了HTTP请求的数量,还简化了项目管理和维护,本文将详细介绍几种常见的JavaScript文件合并方法,包括使用构建工具、手动合并和使用CDN等。

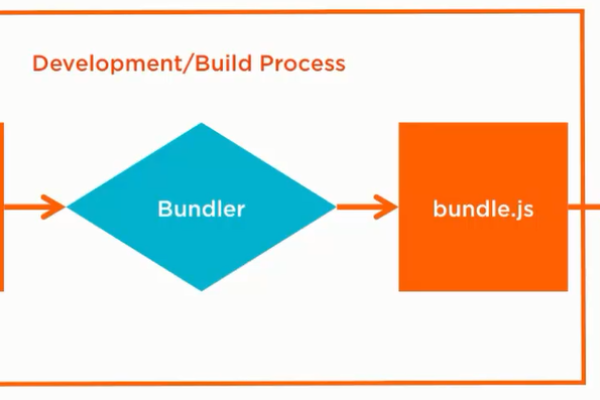
一、使用构建工具
构建工具是自动化处理文件合并、压缩和优化任务的最常见且高效的方法,以下是两种流行的构建工具:Webpack和Gulp。
1、Webpack
安装与配置:首先确保已安装Node.js和npm,然后在项目目录下初始化项目并安装Webpack和Webpack CLI。
npm init -y
npm install --save-dev webpack webpack-cli创建一个基本的Webpack配置文件webpack.config.js:
const path = require('path');
module.exports = {
entry: './src/index.js',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist')
},
mode: 'production'
};在package.json中添加构建脚本:
"scripts": {
"build": "webpack"
}运行以下命令开始打包:
npm run build2、Gulp
安装与配置:安装Gulp和gulp-concat插件。
npm install --save-dev gulp gulp-concat创建gulpfile.js文件并添加以下代码:
const { src, dest, series } = require('gulp');
const concat = require('gulp-concat');
function scripts() {
return src('src/*.js')
.pipe(concat('all.js'))
.pipe(dest('dist/'));
}
exports.default = series(scripts);运行以下命令开始构建:
npx gulp二、手动合并
手动合并适用于小型项目或临时解决方案,步骤如下:
1、创建一个新的JavaScript文件,例如main.js。
2、将所有需要合并的JS文件内容复制粘贴到main.js中,注意保持正确的依赖顺序。
3、更新HTML文件,将所有原有的JS文件引用替换为合并后的main.js。
三、使用模块化工具
模块化工具如ES6模块、CommonJS和AMD可以帮助管理和合并JavaScript文件。
1、ES6模块:使用import和export关键字管理依赖关系。
// module1.js
export function greet() {
console.log('Hello from module 1');
}
// index.js
import { greet } from './module1.js';
greet();2、CommonJS:主要用于Node.js环境,但可以通过Browserify等工具在浏览器中使用。
// module1.js
module.exports = {
greet: function() {
console.log('Hello from module 1');
}
};
// index.js
const module1 = require('./module1.js');
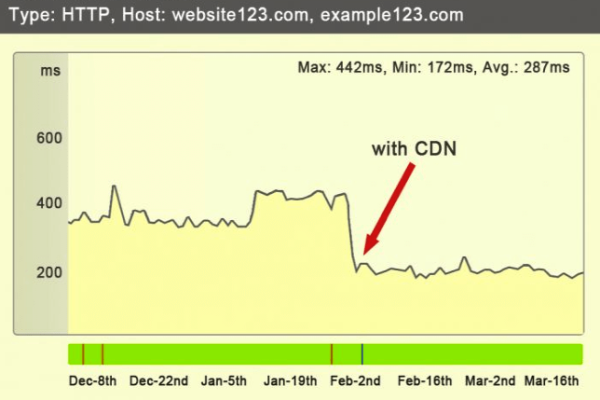
module1.greet();四、使用CDN合并
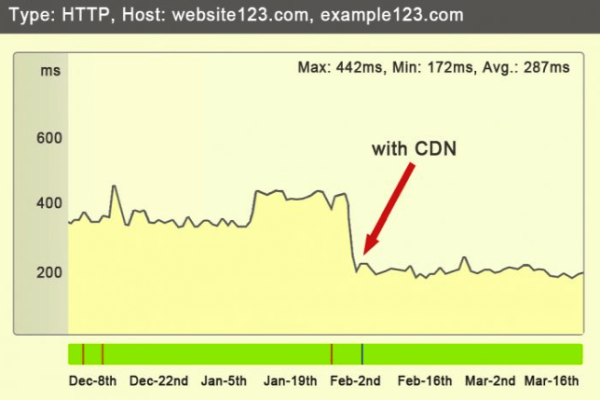
CDN(内容分发网络)提供了将多个JavaScript文件合并为一个文件的功能,从而减少HTTP请求次数,提高网页加载速度,许多CDN服务如Google Hosted Libraries和cdnjs都提供类似的功能。
将多个jQuery插件合并为一个请求:
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/lodash.js/4.17.21/lodash.min.js"></script> <!-合并为 --> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js, lodash.js/4.17.21/lodash.min.js"></script>
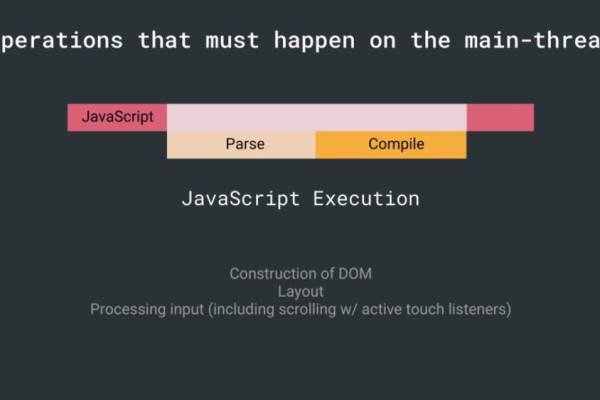
五、性能优化建议
除了合并文件外,还可以通过以下方式进一步优化性能:
1、代码压缩:使用UglifyJS或Terser等工具进行代码压缩。
2、代码分割:对于大型项目,可以使用Webpack的代码分割技术,将代码拆分为多个小包,以便按需加载。
3、缓存优化:通过配置HTTP头,确保浏览器缓存JS文件,以减少重复请求。
4、使用CDN:将合并后的文件上传到CDN,可以大大提高文件的加载速度。
六、常见问题解答(FAQs)
1、为什么要合并所有的JS文件?
合并所有的JS文件可以减少HTTP请求的次数,从而提高网页加载速度和性能,每个独立的JS文件都需要单独的请求和加载,这会增加总的加载时间,通过合并文件,可以减少这些请求次数,使得网页加载更快。
2、如何合并所有的JS文件?
可以使用多种方法合并JS文件,包括手动合并、使用构建工具(如Webpack、Gulp)、或使用NPM脚本,构建工具是最推荐的方法,因为它们不仅可以合并文件,还能进行代码压缩和优化,使用Webpack时,可以通过简单的配置文件和命令来自动化合并过程。
以上内容就是解答有关“cdn合并js”的详细内容了,我相信这篇文章可以为您解决一些疑惑,有任何问题欢迎留言反馈,谢谢阅读。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/366471.html