如何获取并输入FTP服务器的用户名和密码?
- 行业动态
- 2024-07-25
- 2
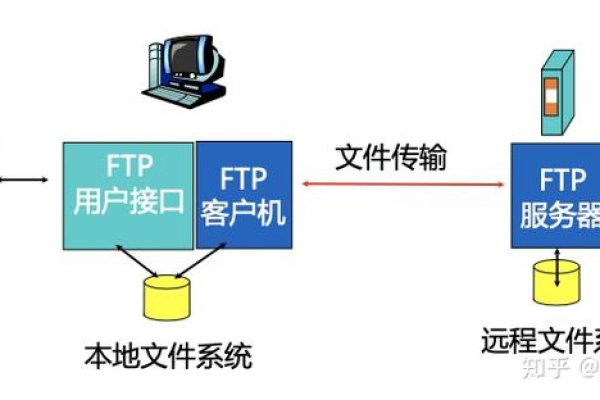
在FTP服务器中,输入用户名和密码是访问和进行文件传输的重要步骤,这一过程不仅确保了数据传输的安全性,还为系统管理员提供了管理用户权限的便捷方式,下面将详细介绍FTP服务器中使用用户名和密码的具体操作步骤、安全性考量及其实际应用:
1、设置FTP服务器身份验证
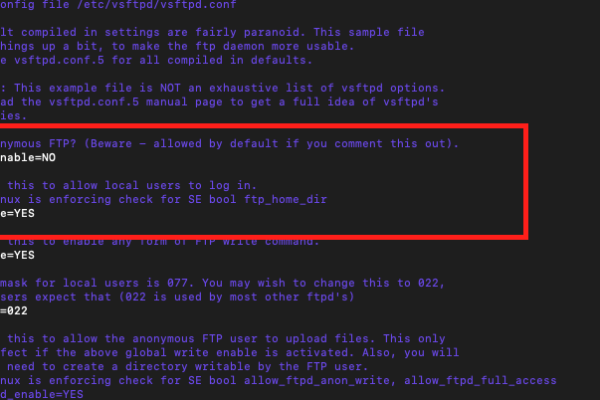
启用身份验证:需要在IIS管理器中设置FTP服务器,启用“FTP身份验证”功能,这可以通过关闭匿名身份验证来实现,确保每次登录都需要使用用户名和密码。
选择身份验证类型:管理员可以选择不同的身份验证方法,如基本身份验证或Windows身份验证,以适应不同的安全需求。
配置用户权限:根据需要配置用户的授权与权限,例如上传权限、下载权限等,这样做可以精细控制用户在FTP服务器上的行为。
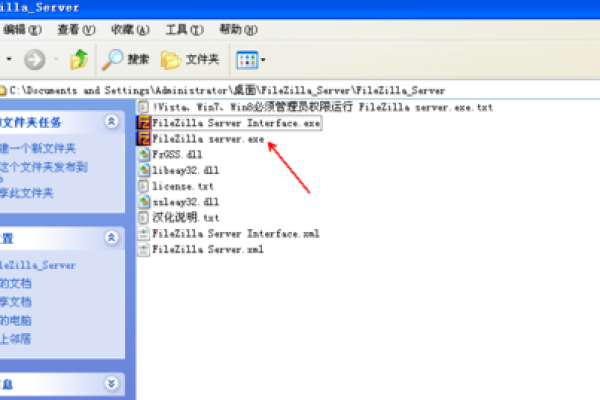
2、客户端软件的使用
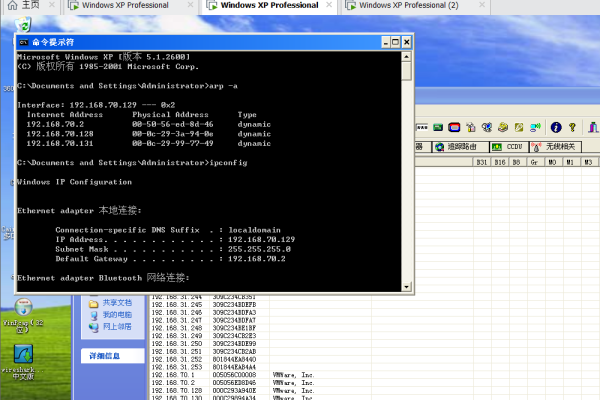
连接FTP服务器:在FTP客户端软件中,输入FTP服务器的主机IP地址及端口号,然后填写FTP用户名和密码来连接到服务器。
上传下载文件:成功连接后,用户可以选择要上传或下载的文件,通过简单的右键点击动作完成操作,这一系列的步骤使得文件传输变得非常便捷。

3、命令行方式访问
使用FTP命令连接:另一种访问FTP服务器的方法是直接在命令行中输入带有用户名和密码的FTP命令,格式如:ftp://username:password@hostname:port。ftp://U1:123456@127.0.0.1:21。
自动处理脚本编写:此方法支持自动化处理,如编写脚本批量上传或下载文件,适合有经验的开发者或系统管理员使用。
4、安全性考虑
数据加密:使用带有SSL/TLS的FTP(如FTPS),可对数据传输过程进行加密,保护用户名和密码不被窃取。
强密码策略:采用强密码策略,定期更换密码,避免使用容易猜测的密码,增加非规访问的难度。

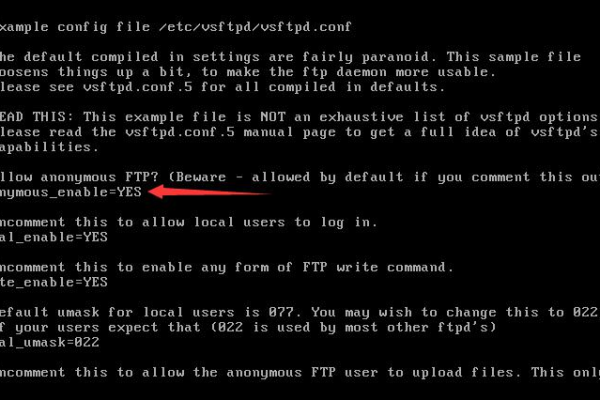
5、匿名FTP访问的风险
安全隐患:允许匿名访问的FTP服务器可能面临未授权访问的风险,任何人都有可能浏览、上传或下载文件,这可能导致数据泄露或被反面软件感染。
适用场合:尽管存在风险,匿名FTP在某些特定场合(如共享无关痛痒的文件)仍然有其便利性。
在了解以上内容后,以下还有一些常见问题及解答:
问:我应该如何保护自己的FTP账户不被黑?
答:使用复杂的密码组合,并定期更改;尽量通过安全的网络环境访问FTP;如果服务器支持,应优先使用带有SSL/TLS加密的FTPS来访问。

问:如果我忘记了FTP的密码该怎么办?
答:您应该联系FTP服务器的管理员请求密码重置,为了安全起见,管理员可能会要求您提供身份验证信息来确认您对账户的所有权。
可以有效并安全地管理FTP服务器及其用户权限,无论是系统管理员还是普通用户,正确理解并运用这些步骤都是确保数据安全和提高工作效率的关键。