如何利用Nginx搭建高效的图片CDN服务?
- 行业动态
- 2024-12-09
- 4894
nginx作为图片 cdn服务器,可以高效地分发静态资源,提升加载速度和用户体验。
Nginx图片CDN:提升网站性能的利器

在现代网站开发中,优化静态资源的加载速度是提升用户体验的重要手段之一,Nginx作为一款高性能的HTTP和反向代理服务器,被广泛应用于静态资源的加速与分发,本文将详细介绍如何利用Nginx搭建图片CDN(内容分发网络),以加快图片加载速度,提高网站性能。
什么是CDN?
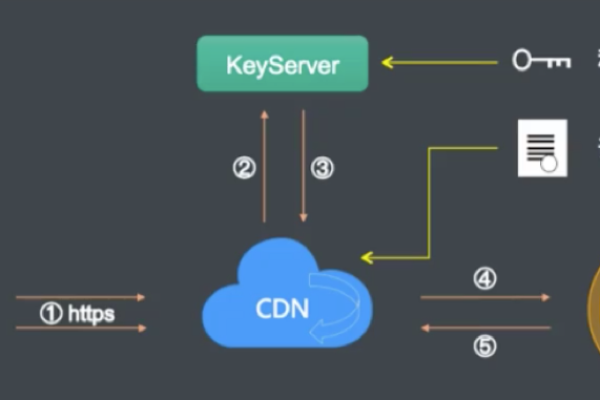
CDN,全称为内容分发网络(Content Delivery Network),是一种通过全球分布的多个服务器节点来加速用户访问特定内容的系统,当用户请求某个资源时,CDN会根据用户的地理位置、网络条件等因素,从最近的服务器节点提供该资源,从而减少延迟,加快加载速度。
Nginx图片CDN的优势
1、减少延迟:通过将图片存储在Nginx服务器上,可以减少第三方服务器的负载,降低图片加载的延迟。
2、提高安全性:将图片存储在Nginx服务器上可以避免第三方服务器遭受攻击,提高网站的安全性。
3、提高性能:Nginx服务器通常比第三方服务器具有更高的性能,可以更快地加载图片,从而提高用户的体验。
4、可扩展性:Nginx服务器可以轻松地扩展存储容量,可以根据需要增加图片存储量,而无需更换服务器。
5、应用场景:当你的网站有大量图片时,使用Nginx服务器可以有效地提高加载速度,当你的网站需要更高程度的自定义和优化时,使用Nginx服务器可以更好地满足这些需求。
6、对象存储服务(COS):腾讯云对象存储服务提供了高性能、高可靠、高扩展性的云存储服务,可以用来存储和加速网站图片、视频等静态资源。
7、云服务器(CVM):腾讯云云服务器提供了高性能、高可用、高扩展性的虚拟服务器,可以用来部署Nginx服务器。
8、内容分发网络(CDN):腾讯云内容分发网络提供了全球加速、边缘缓存、安全防护等服务,可以用来加速网站图片、视频等静态资源的加载速度。
搭建Nginx图片CDN的步骤
1. 安装Nginx
首先需要在服务器上安装Nginx,对于不同的操作系统,安装方法略有不同,以下是在Ubuntu上安装Nginx的命令:
sudo apt update sudo apt install nginx
安装完成后,启动Nginx并设置其开机自启:
sudo systemctl start nginx sudo systemctl enable nginx
2. 配置Nginx
接下来需要配置Nginx以实现图片CDN功能,编辑Nginx的配置文件,通常位于/etc/nginx/nginx.conf或/etc/nginx/sites-available/default。
添加一个新的server块来处理图片请求:
server {
listen 80;
server_name yourdomain.com;
location /images/ {
alias /var/www/html/images/;
add_header Cache-Control max-age=3600; # 缓存时间为1小时
}
}在这个配置中,location /images/块指定了所有以/images/开头的请求都将映射到服务器上的/var/www/html/images/目录,通过add_header指令设置了浏览器缓存控制头,使图片在客户端缓存1小时。
3. 上传图片
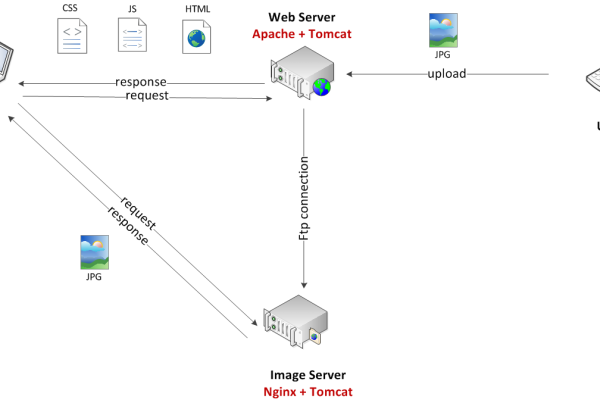
将需要加速的图片上传到指定的目录(例如/var/www/html/images/),可以使用FTP、SCP或其他文件传输工具来完成这一步。
4. 测试配置
重新加载Nginx配置以应用更改:
sudo nginx -s reload
然后可以通过浏览器访问http://yourdomain.com/images/yourimage.jpg来测试图片是否正确加载并且已经应用了缓存策略。
5. 配置CDN域名解析
为了实现CDN功能,还需要将源站域名解析到Nginx服务器的域名,这通常是通过修改DNS记录来实现的,具体步骤如下:
登录到您的域名注册商提供的控制面板。
找到您的域名的DNS管理页面。
添加一条CNAME记录,将www指向您的Nginx服务器的IP地址或域名。
完成上述步骤后,当用户访问您的网站时,静态资源(如图片)将会从最近的CDN节点加载,从而加快访问速度并减轻源服务器的压力。
高级配置与优化
1. gzip压缩
启用gzip压缩可以进一步减少传输的数据量,从而加快图片加载速度,在http块中添加以下配置:
http {
...
gzip on;
gzip_types text/plain application/xml text/css application/javascript image/jpeg image/png;
...
}2. 浏览器缓存控制
除了之前提到的Cache-Control头外,还可以使用其他缓存控制机制,如ETag、Last-Modified等,以更精细地控制缓存行为。
3. SSL支持
为了确保数据传输的安全性,建议为Nginx服务器配置SSL证书,可以使用Let’s Encrypt等免费证书颁发机构获取证书,并在Nginx配置中启用HTTPS:
server {
listen 443 ssl;
server_name yourdomain.com;
ssl_certificate /path/to/fullchain.pem;
ssl_certificate_key /path/to/privkey.pem;
location /images/ {
alias /var/www/html/images/;
add_header Cache-Control max-age=3600;
}
}4. CDN节点优化
如果您使用的是商业CDN服务(如腾讯云CDN),则可以通过调整CDN控制台的设置来进一步优化性能,可以开启智能压缩、HTTP/2支持等功能。
常见问题及解答(FAQs)
Q1: 如何更改Nginx图片CDN的缓存时间?
A1: 只需修改Nginx配置文件中的Cache-Control头即可,将缓存时间设置为2小时,可以修改为:
add_header Cache-Control max-age=7200;
然后重新加载Nginx配置:
sudo nginx -s reload
Q2: 如何处理Nginx图片CDN的缓存刷新问题?
A2: 缓存刷新可以通过配置Nginx的缓存清除机制来实现,可以使用proxy_cache_purge指令来清除指定URL的缓存:
location /images/ {
alias /var/www/html/images/;
add_header Cache-Control max-age=3600;
proxy_cache_path /var/cache levels=1:2 keys_zone=my_cache:10m inactive=60m;
proxy_cache_key "$scheme$request_method$host$request_uri";
proxy_cache_purge /purge_images$arg_keys;
}在这个例子中,当访问/purge_images?key=value时,会清除对应的缓存项,注意,这只是一个示例,实际应用中需要根据具体需求进行调整。
小编有话说
搭建Nginx图片CDN不仅可以显著提升网站的加载速度,还能有效减轻服务器的压力,提高整体性能,希望本文能帮助大家更好地理解和应用Nginx图片CDN技术,如果有更多疑问或需要进一步的帮助,请随时留言讨论,祝大家在网站优化的道路上越走越远!
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/366061.html