什么是CDN异步组件,它们如何提升网站性能?
- 行业动态
- 2024-12-09
- 4749
cdn异步组件通过CDN加速、分包和异步加载技术,提高Web应用性能和用户体验。
在现代Web开发中,为了提升应用的性能和用户体验,开发者们通常会采取各种优化手段,CDN加速、分包和异步组件是三种常见的优化策略,本文将详细介绍这些技术的基本概念及其实现方式,并探讨它们在项目中的具体应用。

CDN加速
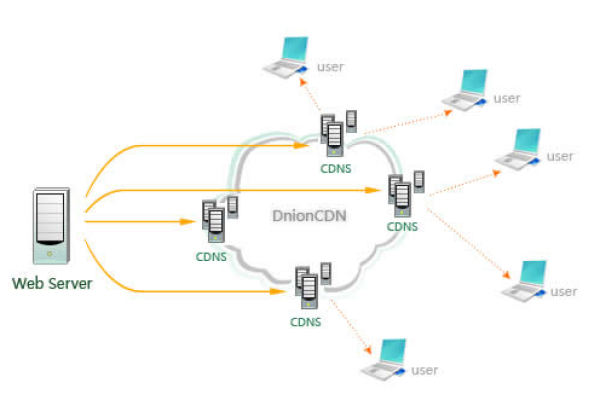
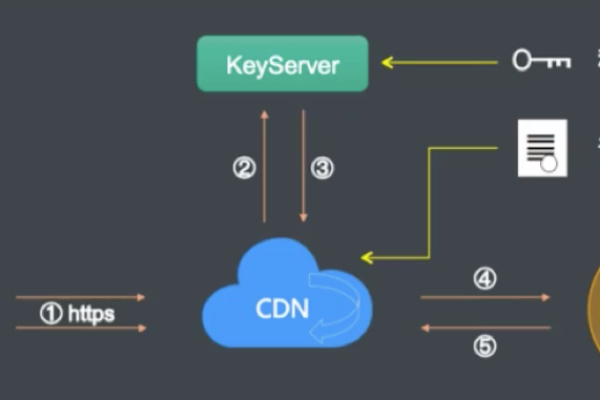
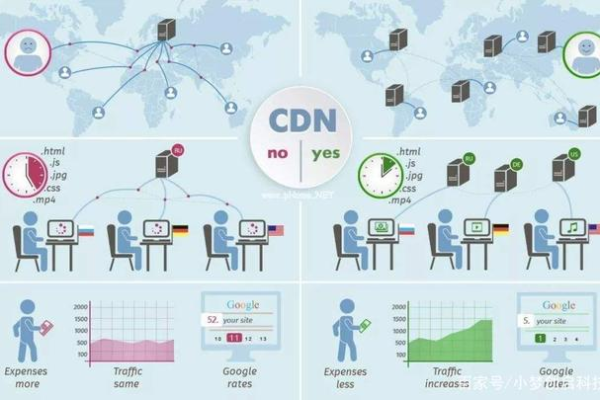
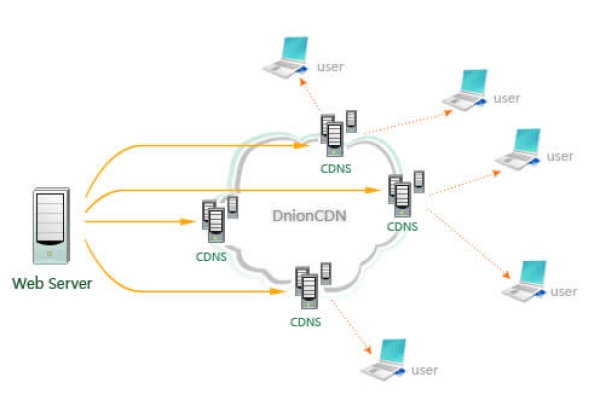
CDN(Content Delivery Network)是一种分布式网络服务,用于通过在全球多个地点缓存内容来加速内容的传输,通过将静态资源(如JavaScript、CSS、图片等)部署到CDN,用户可以从离他们最近的节点获取文件,从而减少延迟,提高加载速度。
要在项目中实现CDN加速,可以在Webpack配置文件(webpack.config.js)中将输出路径指向CDN域名。
module.exports = {
// ...
output: {
publicPath: 'https://cdn.example.com/'
}
};确保你的CDN提供商已经配置好了相关的CORS(跨源资源共享)策略,以便Webpack可以正确地将文件上传到CDN。
分包
当项目变得越来越大时,单个打包文件可能会导致页面加载速度变慢,为了解决这个问题,我们可以采用分包策略,将代码拆分成较小的多个包,每个包只包含特定的功能或组件,这样,浏览器可以按需加载所需的包,而不是一次性加载所有代码。
在Webpack中实现分包,可以使用SplitChunksPlugin插件,该插件可以将公共依赖项提取到单独的块中,以减少每个块的体积,以下是一个简单的例子:
module.exports = {
// ...
optimization: {
splitChunks: {
chunks: 'all',
},
},
};上述配置会将所有公共依赖项提取到单独的块中,你还可以根据需要进一步定制SplitChunksPlugin的行为。
异步组件
异步组件是一种将组件按需加载的技术,可以提高页面加载速度,通过异步加载组件,浏览器可以在页面渲染过程中并行下载组件代码,从而加快页面加载速度。
在Vue 3中,定义异步组件的方式非常简单,你可以使用defineAsyncComponent函数,这个函数可以帮助你按需加载组件,让我们看一下如何使用这种方式。
基本异步组件示例
让我们创建一个Vue项目,并安装vue,可以通过以下命令创建项目:
npm install vue@next
我们将使用defineAsyncComponent方式来定义异步组件。
<template>
<div>
<h1>欢迎来到异步组件示例</h1>
<button @click="loadComponent">加载异步组件</button>
<component :is="AsyncComponent"></component>
</div>
</template>
<script setup>
import { ref } from 'vue'
import { defineAsyncComponent } from 'vue'
const AsyncComponent = ref(null)
const loadComponent = () => {
AsyncComponent.value = defineAsyncComponent(() => import('./MyAsyncComponent.vue'))
}
</script>在上面的代码中,我们通过按钮点击事件loadComponent函数动态加载MyAsyncComponent.vue组件,当用户点击按钮后,异步组件将被加载并显示在页面上。
异步组件的优雅显示
在某些情况下,我们希望能在异步组件加载时给用户一个反馈,比如显示一个加载中的动画,Vue提供了defineAsyncComponent的一个选项,可以让你更好地控制组件的加载状态:
<template>
<div>
<h1>欢迎来到异步组件示例</h1>
<button @click="loadComponent">加载异步组件</button>
<component :is="AsyncComponent" v-if="AsyncComponent"></component>
<p v-else>加载中...</p>
</div>
</template>
<script setup>
import { ref } from 'vue'
import { defineAsyncComponent } from 'vue'
const AsyncComponent = ref(null)
const loadComponent = () => {
AsyncComponent.value = defineAsyncComponent({
loader: () => import('./MyAsyncComponent.vue'),
loadingComponent: () => import('./LoadingComponent.vue'),
delay: 200, // 设定延迟
timeout: 3000, // 设定超时
})
}
</script>在这个改进版本中,我们还实现了一种“加载中”的状态,使用户在加载时能看到视觉反馈,这里我们引入了一个LoadingComponent.vue组件并设定了加载延迟和超时时间。
使用场景
异步组件的使用场景非常广泛,以下是一些常见的应用场景:
1、复杂页面拆分:在复杂的页面中,可能会有多个组件,这些组件不一定是所有用户立刻需要的,一个仪表板页面,可能包含多个图表组件、数据表格等,通过将不常用的组件设为异步组件,你可以显著减少初始加载的时间,改善用户体验。
2、条件渲染:在某些情况下,用户根据选项进行筛选,可能只需要加载符合条件的组件,异步组件能有效减少不必要的组件加载。
3、逻辑与视图分离:有时为了业务逻辑的复杂性,组件会变得非常庞大,将较复杂或较少用到的部分设置为异步组件,可以帮助保持组件的清晰性,用户在需要时再去动态加载这些部分。
通过CDN加速、分包和异步组件的优化措施,我们可以显著提高Webpack打包过程的性能和用户体验,这些技术可以帮助我们减少页面加载时间,提高网站的性能和响应性,合理地应用这些技术,可以大大提升用户的满意度和应用的整体表现。
相关问答FAQs
Q1: 如何选择合适的CDN提供商?
A1: 选择CDN提供商时,可以考虑以下几个因素:全球节点分布、服务质量(如速度和可靠性)、价格、客户支持以及是否支持HTTPS和CORS等特性,常见的CDN提供商有Cloudflare、Akamai、Amazon CloudFront等。
Q2: 异步组件在什么情况下最适用?
A2: 异步组件最适用于那些不需要立即加载的组件,或者只有在特定条件下才需要加载的组件,大型应用中的非核心功能模块、用户交互触发的额外内容等,通过异步加载这些组件,可以减少初始加载时间,提高页面性能和用户体验。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/366057.html