表格能导出为什么不能导入
- 行业动态
- 2024-05-28
- 2
在现代办公环境中,表格的使用变得日益频繁,尤其是Excel这类软件,它们提供了强大的数据处理和分析能力,用户在使用过程中经常遇到一个问题:表格能够被导出,却无法导入,下面将探讨导致这一现象的原因,并提出相应的解决方案:
1、软件兼容性问题
版本不匹配:不同版本的Excel软件之间存在兼容性问题,可能导致无法正确导入表格数据。
格式限制:某些特定的文件格式可能不被所有版本的Excel软件支持,从而导致无法导入。
解决措施:确保导入和导出使用的是相同或兼容的软件版本,或者将文件转换为通用格式如CSV进行传输。
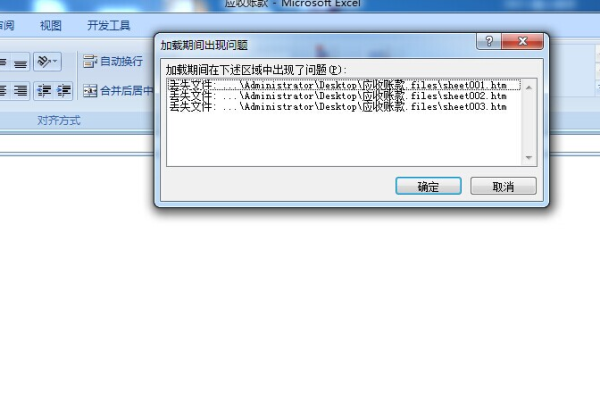
2、文件损坏或格式错误
数据损坏:文件在传输或保存过程中可能会损坏,导致无法正常导入。
格式不正确:如果表格的格式设置错误,或者包含了不规范的数据,也可能阻碍导入过程。
解决措施:使用文件修复工具尝试修复损坏的文件,或检查并更正表格中的数据格式。
3、权限和安全设置
权限限制:在某些情况下,用户可能没有足够的权限来导入文件。
安全软件阻止:防干扰软件或其他安全应用可能会阻止未知或未认证的文件导入。

解决措施:检查并修改文件的权限设置,或将安全软件设置为信任该文件。
4、操作系统和环境问题
系统不兼容:不同的操作系统对文件的处理方式可能存在差异,这可能导致导入问题。
环境配置不当:系统的设置或配置可能不适合文件的导入。
解决措施:更新操作系统以获得最新的兼容性支持,或调整系统设置以适应文件导入。
5、软件故障或缺陷
程序错误:Excel软件本身可能存在bug或错误,影响导入功能。
组件缺失或损坏:软件的某些组件可能缺失或损坏,需要修复或重新安装。
解决措施:安装软件更新以修复已知的错误,或重新安装Office组件进行修复。

6、用户操作失误
错误的操作步骤:用户可能由于不熟悉正确的操作流程而无法成功导入文件。
忽视提示信息:在导入过程中出现的提示信息可能被用户忽视,导致操作未能正确完成。
解决措施:仔细阅读并遵循软件的操作指南,注意操作过程中的任何提示信息。
7、硬件问题
存储设备故障:用于存储文件的硬盘或U盘出现故障,可能导致文件无法正常读取。
解决措施:检查存储设备的完整性,必要时更换新的存储设备。
8、网络因素
网络不稳定:在通过网络导入文件时,不稳定的网络连接可能导致导入失败。

解决措施:确保网络连接稳定,或者选择在网络状况良好时进行文件导入。
为了帮助用户更好地理解和处理表格导入问题,还可以关注以下几点:
在进行文件导入前,确认文件的来源和安全性,避免潜在的安全风险。
定期对电脑系统和软件进行维护和更新,以确保最佳的性能和兼容性。
在遇到问题时,可以尝试重启电脑或软件,这是解决许多临时故障的简单而有效的方法。
表格能够被导出却无法导入的问题可能由多种因素引起,包括软件兼容性、文件损坏、权限设置、操作系统问题、软件故障、用户操作失误、硬件问题以及网络因素,针对这些原因,人们可以通过一系列的解决措施来尝试解决问题,在处理这些问题时,耐心和细致是关键,保持软件和系统的更新也是预防此类问题的有效方法,通过理解这些可能的原因和解决方案,用户可以更有效地管理和使用表格文件,提高工作效率。