如何使用Axios通过CDN引入并实现数据请求?
- 行业动态
- 2024-12-09
- 4846
Axios可以通过以下方式引入:,1. 使用CDN链接引入,例如在HTML文件中添加。,2. 使用npm安装,通过运行命令npm install axios –save来安装。,3. 使用yarn安装,通过运行命令yarn add axios来安装。
Axios CDN引入详解

Axios 是一个基于 Promise 的 HTTP 客户端,用于浏览器和 Node.js,它支持异步请求,可以处理GET、POST、PUT、DELETE等多种HTTP方法,通过CDN引入Axios可以快速在项目中使用这个强大的库,而无需繁琐的本地安装和配置,本文将详细介绍如何使用CDN引入Axios。
什么是CDN?
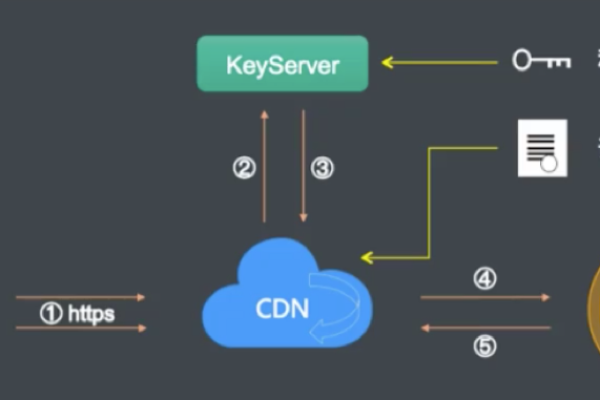
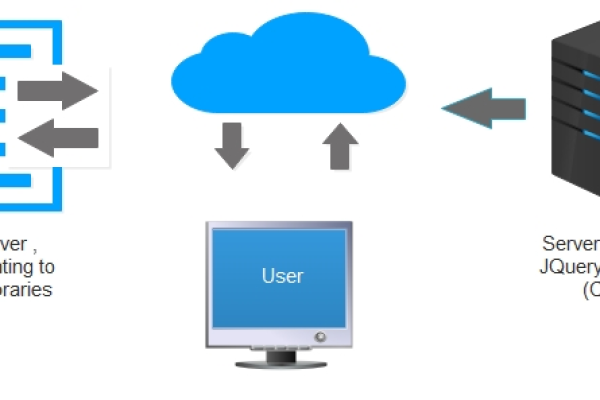
CDN(内容分发网络)是一组分布在多个地理位置的服务器,通过将内容缓存到离用户最近的边缘节点,提高内容的访问速度和可靠性,常见的CDN提供商有Cloudflare、jsDelivr等。
为什么选择CDN引入Axios?
1、速度快:CDN可以将Axios的静态资源缓存到离用户最近的服务器,减少加载时间。
2、简单易用:不需要配置构建工具或包管理器,只需在HTML文件中添加一行代码即可。
3、版本管理:CDN通常提供最新版本的库,确保你使用的是最新功能和安全性更新。
如何在项目中通过CDN引入Axios?
步骤一:选择合适的CDN链接
目前常用的两个CDN链接是jsDelivr和unpkg,以下是它们的CDN链接:
jsDelivr:https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js
unpkg:https://unpkg.com/axios/dist/axios.min.js
步骤二:在HTML中引入Axios
你可以选择在HTML文件的<head>标签或者<body>标签的底部添加以下代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Axios CDN Example</title>
<!-引入Axios CDN链接 -->
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
</head>
<body>
<h1>Axios CDN Example</h1>
<script>
// 确保在DOMContentLoaded事件后执行,以保证Axios已加载完成
document.addEventListener('DOMContentLoaded', (event) => {
// 使用Axios发送GET请求
axios.get('https://api.example.com/data')
.then(function (response) {
console.log(response.data);
})
.catch(function (error) {
console.error('Error:', error);
});
});
</script>
</body>
</html>步骤三:使用Axios发送HTTP请求
在JavaScript代码中,你可以使用全局的axios对象来发送各种HTTP请求,发送一个GET请求:
axios.get('https://api.example.com/data')
.then(function (response) {
console.log(response.data);
})
.catch(function (error) {
console.error('Error:', error);
});常见问题与解决方案
问题一:CDN链接无法访问怎么办?
如果CDN链接无法访问,可能是由于网络问题或CDN服务暂时不可用,可以尝试更换另一个CDN提供商的链接,如从jsDelivr换成unpkg。
问题二:如何确保Axios已加载完成再执行代码?
可以通过监听DOMContentLoaded事件来确保在Axios加载完成后再执行相关代码:
document.addEventListener('DOMContentLoaded', (event) => {
// 你的代码在这里执行
});通过CDN引入Axios是一种快速简便的方法,适用于快速原型开发和小型项目,它不仅简化了配置过程,还提高了页面加载速度,对于大型项目或需要模块化管理的项目,建议使用npm或yarn进行包管理,以便更好地控制依赖和版本。
无论选择哪种方式,Axios都是一个非常强大的HTTP客户端库,能够帮助开发者高效地处理HTTP请求和响应,希望本文能帮助你顺利在项目中引入并使用Axios。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/365793.html