cdn jsde
- 行业动态
- 2025-02-11
- 6
jsDelivr 是一个免费开源的 CDN 解决方案,在开发者和站长群体中广受欢迎,以下是关于它的详细介绍:
一、资源丰富
1、涵盖多种类型:jsDelivr 包含了 JavaScript 库、jQuery 插件、CSS 框架、字体等 Web 上常用的静态资源,几乎涵盖了开发过程中所需的各类基础资源。
2、支持多种来源:它与 npm、GitHub、WordPress 等诸多平台有合作关系,能够提供这些平台上丰富的开源资源作为 CDN 存储,方便开发者直接引用。
二、性能优势
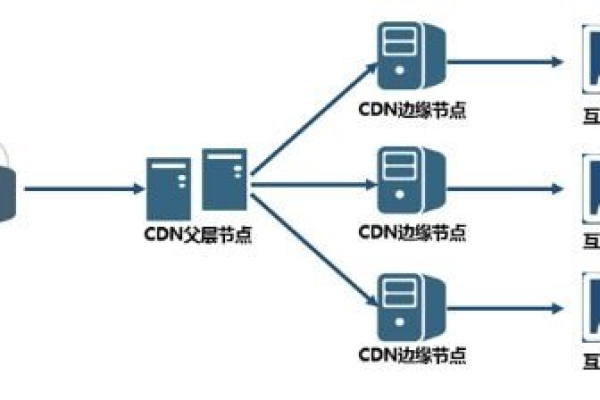
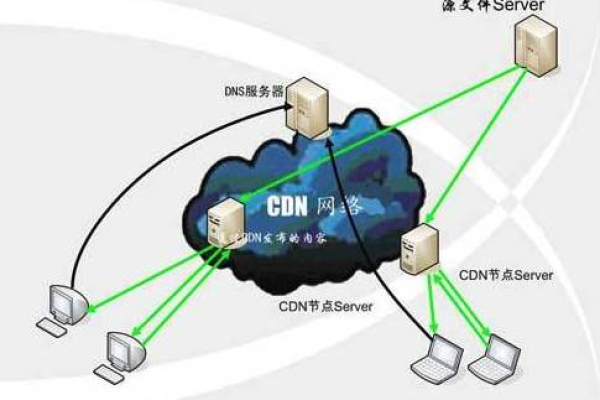
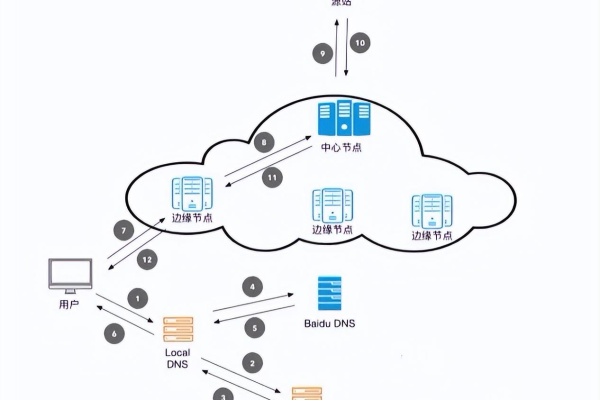
1、全球节点分布:jsDelivr 拥有分布在全球各地的服务器节点,通过智能的负载均衡和内容分发技术,使用户能够就近获取所需资源,有效降低网络延迟,提高网站加载速度,无论用户身处何地,都能获得较好的访问体验。
2、缓存机制高效:其具备强大的缓存功能,对于热门资源会进行缓存处理,减少重复请求对源站的压力,同时也能加快资源的响应速度,进一步提升网站性能。
三、使用便捷
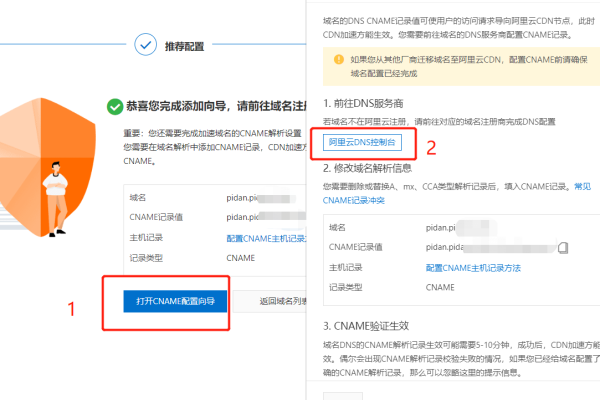
1、简单的引用方式:开发者只需将 jsDelivr 提供的资源链接添加到自己的网页代码中,即可轻松引用所需的资源,无需复杂的配置和部署过程,要引用一个 JavaScript 库,只需在 HTML 文件中使用<script> 标签引入相应的 jsDelivr 链接即可。

2、自动更新机制:当所引用的资源在源站有更新时,jsDelivr 会自动同步更新,确保开发者使用的是最新版本的资源,无需手动更改链接,大大减轻了开发者的维护成本。
四、可靠性高
1、稳定的运行保障:jsDelivr 作为一个专业的 CDN 服务提供商,具备高度的稳定性和可靠性,能够保证资源的持续可用性,不会因服务器故障或其他原因导致资源无法访问,为网站的稳定运行提供了有力支持。
2、数据安全保障:在数据传输过程中,jsDelivr 采用了加密技术,确保资源的安全性和完整性,防止数据被窃取或改动,保护开发者和用户的权益。
五、免费且无限制
1、免费使用政策:jsDelivr 对所有用户免费开放,无论是个人开发者还是商业项目,都可以无限制地使用其提供的 CDN 服务,无需支付任何费用,这对于预算有限的开发者来说是一个非常大的优势。

2、无带宽限制:与其他一些 CDN 服务不同,jsDelivr 没有带宽限制,开发者可以根据自己的需求自由使用,无需担心因流量过大而产生额外费用或受到限制。
六、兼容性良好
1、广泛的浏览器支持:jsDelivr 所提供的资源能够在各种主流浏览器上正常运行,包括 Chrome、Firefox、Safari、Edge 等,确保了网站在不同浏览器环境下的兼容性和一致性。
2、响应式设计适配:对于一些支持响应式设计的资源,如 CSS 框架等,jsDelivr 能够很好地适应不同设备的屏幕尺寸和分辨率,为移动设备和桌面设备提供优化的显示效果。
七、应用场景举例
1、前端开发加速:在开发网页时,常常需要引入多个 JavaScript 和 CSS 文件,使用 jsDelivr 可以快速加载这些文件,减少页面的初始加载时间,提高开发效率和用户体验,一个电商网站可以通过 jsDelivr 引入流行的 JavaScript 库来实现商品展示、购物车等功能,同时利用其 CDN 加速优势,让用户在全球范围内都能快速访问和操作网站。

2、开源项目共享:对于开源项目的开发者来说,将项目的资源托管到 jsDelivr 上,可以让其他开发者更方便地获取和使用这些资源,促进开源社区的发展,一个基于 Vue.js 开发的开源项目,可以将相关的 JavaScript 和 CSS 文件上传到 jsDelivr,然后通过简单的链接分享给其他开发者,他们可以直接在自己的项目中引用这些资源,快速搭建类似的功能。
3、静态资源托管:一些小型网站或个人博客可能没有足够的服务器资源来托管大量的静态文件,如图片、字体等,这时,可以选择将静态资源上传到 jsDelivr,利用其强大的 CDN 网络来分发这些资源,既能节省服务器带宽和存储空间,又能提高网站的访问速度。
jsDelivr 作为一个功能强大、免费且易于使用的 CDN 解决方案,为开发者和站长提供了极大的便利,它不仅能够帮助开发者快速获取和使用各种 Web 静态资源,还能显著提升网站的性能和用户体验,无论是个人开发者还是大型项目团队,都可以考虑将 jsDelivr 纳入其开发工具链中,以享受其带来的诸多优势。