虚拟私有云VPC有哪些核心功能?
- 行业动态
- 2024-10-02
- 3600
虚拟私有云VPC功能总览
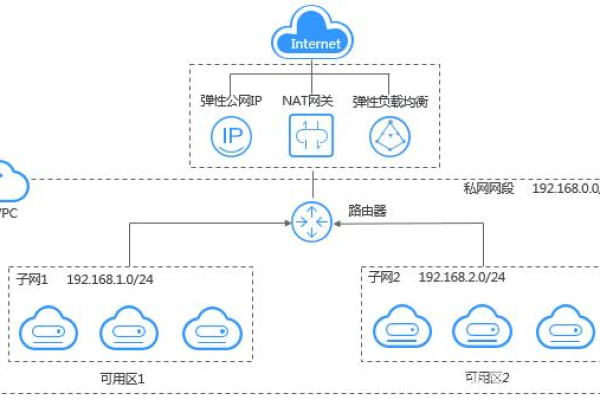
1. 虚拟私有云和子网
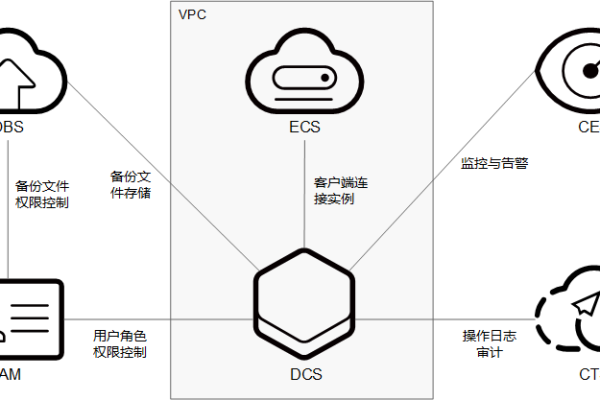
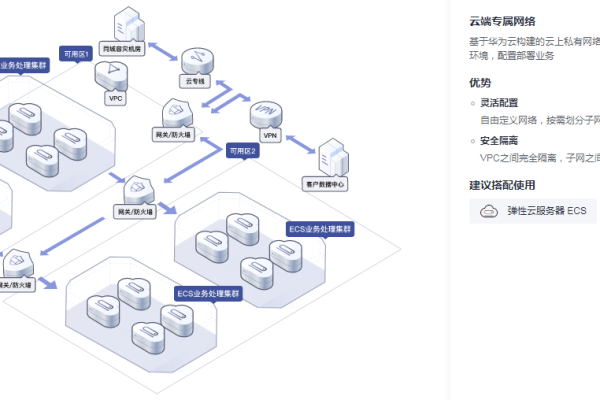
虚拟私有云(VPC):为云服务器、云容器、云数据库等资源构建隔离的、用户自主配置和管理的虚拟网络环境,提升用户云上资源的安全性。
子网:是VPC内的IP地址块,虚拟私有云中的所有云资源都必须部署在子网内,同一个VPC下,子网网段不可重复,创建成功后网段无法修改。
2. 路由表
定义:路由表中定义了路由规则,用于将目标网段的流量路由至指定的目的地,当您创建VPC时,系统会自动为您创建一张默认路由表,其路由规则保证了VPC内的所有子网互通。
管理功能:包括添加自定义路由、查询路由、修改路由和删除路由等。
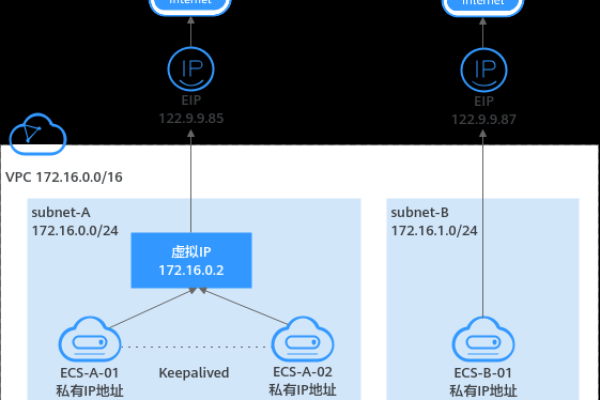
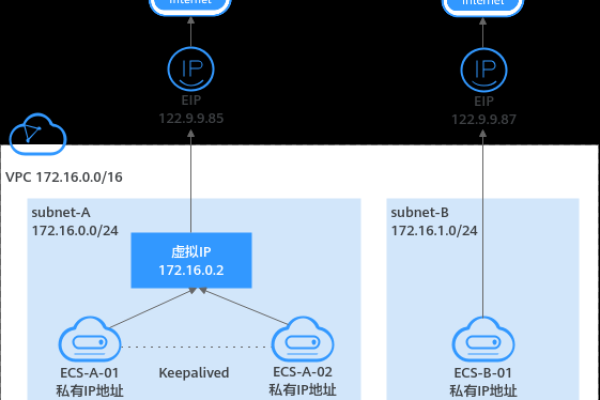
3. 虚拟IP
定义:虚拟IP是一个未分配给真实弹性云服务器网卡的IP地址,弹性云服务器除了拥有私有IP地址外,还可以拥有虚拟IP地址,用户可以通过其中任意一个IP访问此弹性云服务器。
主要用途:用在弹性云服务器的主备切换,达到高可用性HA的目的。
管理功能:华为云提供申请虚拟IP、绑定弹性公网IP或弹性云服务器、解绑弹性云服务器或弹性公网IP等功能。
4. IPv4/IPv6双栈
定义:IPv4/IPv6双栈功能为实例提供两个不同版本的IP地址:IPv4地址和IPv6地址,这两个IP地址都可以进行内网/公网访问。
应用场景:如果您的应用需要为使用IPv6终端的用户提供访问服务,则您必须使用IPv6双栈,如果您的应用其应用系统与其他系统(数据库系统)之间需要使用IPv6进行内网访问,则您必须使用IPv6双栈。
管理功能:华为云提供了新建IPv4/IPv6双栈网络,或在已有虚拟私有云下添加IPv6子网形成双栈网络的功能。
5. 安全组与网络ACL
安全组:是一个逻辑上的分组,为同一个VPC内具有相同安全保护需求并相互信任的弹性云服务器提供访问策略。

网络ACL:是子网级别的可选安全层,通过与子网关联的出方向/入方向规则控制出入子网的数据流。
管理功能:华为云提供了管理安全组和安全组规则、管理网络ACL和网络ACL规则的功能。
6. 弹性公网IP和带宽
定义:弹性公网IP提供独立的公网IP资源,包括公网IP地址与公网出口带宽服务,可以与云资源灵活绑定及解绑。
管理功能:华为云提供的弹性公网IP相关功能包括为云资源申请和绑定弹性公网IP、解绑和释放弹性公网IP、修改弹性公网IP带宽、购买带宽流量包、共享带宽、对等连接等。
7. 资源共享与互通
资源互通:VPC对等连接是指两个VPC之间的网络连接,可以在自己的VPC之间,或者与其他账户的VPC之间建立对等连接。
监控:查看监控指标,无需额外安装其他插件即可在云监控中查看带宽、弹性公网IP的使用情况。
8. IP地址组
定义:IP地址组是多个IP地址的集合,可应用于安全组规则,用来统一管理具有相同安全要求或需要频繁修改的IP地址。
管理功能:华为云提供了创建IP地址组、关联安全组规则与IP地址组、修改、删除等管理功能。
相关问题与解答

问题1:如何创建一个新的虚拟私有云?
答:要创建一个新的虚拟私有云,您可以按照以下步骤操作:
1、登录到华为云控制台。
2、导航到“计算” > “虚拟私有云”。
3、点击“创建虚拟私有云”,填写相关信息,如VPC名称、CIDR等。
4、点击“确定”完成创建。
问题2:如何为虚拟私有云添加子网?
答:为虚拟私有云添加子网,您可以按照以下步骤操作:
1、登录到华为云控制台。
2、导航到“计算” > “虚拟私有云”。
3、选择您要添加子网的VPC,点击“操作” > “管理子网”。
4、点击“创建子网”,填写子网信息,如子网名称、CIDR等。

5、点击“确定”完成创建。
问题3:如何设置虚拟私有云的安全组?
答:要设置虚拟私有云的安全组,您可以按照以下步骤操作:
1、登录到华为云控制台。
2、导航到“计算” > “虚拟私有云”。
3、选择您要设置安全组的VPC,点击“操作” > “管理安全组”。
4、点击“创建安全组”,填写安全组名称、描述等信息。
5、在安全组规则页面,添加相应的入方向和出方向规则。
6、点击“确定”完成创建。
小伙伴们,上文介绍了“虚拟私有云VPC功能总览_功能总览”的内容,你了解清楚吗?希望对你有所帮助,任何问题可以给我留言,让我们下期再见吧。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/36476.html