如何利用CSS3为网页设置背景图片?
- 行业动态
- 2024-09-02
- 3513
CSS3允许您轻松地为网页设置背景图片。使用 backgroundimage属性,您可以指定一个图像作为背景。 backgroundimage: url('image.jpg');。 backgroundsize、 backgroundrepeat和 backgroundposition属性可以帮助您控制 背景图片的大小、重复方式和位置。
在网页设计中,背景图片不仅可以美化网站,还能提升用户体验和增加网站的吸引力,本文将深入探讨如何使用CSS3为网页添加背景图片,包括基本设置方法、利用CSS3新特性进行高级应用,以及确保浏览器兼容性等关键知识点。

基本设置方法
1. 创建HTML页面
需要创建一个HTML页面,这是应用背景图片的基础步骤,一个简单的HTML页面代码示例如下:
<!DOCTYPE html>
<html>
<head>
<title>网页背景图片</title>
<style type="text/css">
body {
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<h1>这是一个网页背景图片</h1>
</body>
</html>2. 使用backgroundimage属性
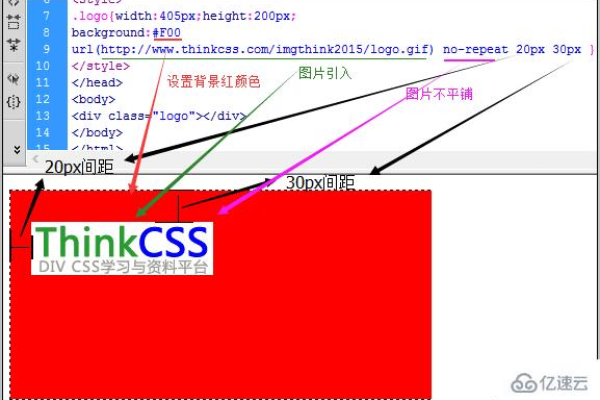
通过backgroundimage属性来设置背景图像,这个属性允许你指定一个URL链接到你想作为背景的图片,下面是如何设置的语法:
body {
backgroundimage: url('yourimageurl.jpg');
}CSS3高级应用
1. 多背景图片
CSS3引入了多背景图片的支持,这意味着可以在一个元素上应用多个背景图片,这为设计师提供了更大的灵活性和创造力。
body {
backgroundimage: url('image1.jpg'), url('image2.jpg');
}2. 控制背景图片尺寸
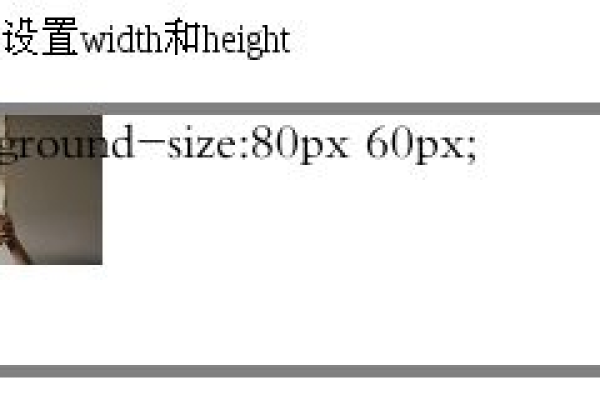
CSS3还允许控制背景图片的尺寸,以适应不同的布局需求,可以使用backgroundsize属性来调整背景图片的大小。
body {
backgroundimage: url('yourimageurl.jpg');
backgroundsize: cover;
}cover值会使图片覆盖整个背景区域。
浏览器兼容性
尽管大多数现代浏览器支持CSS3的背景图片设置,但对于一些较旧的浏览器或特定的CSS3特性(如多背景图片),可能需要使用浏览器前缀或提供回退方案以确保最佳的兼容性和用户体验。
1. 浏览器前缀
对于某些CSS3属性,使用浏览器特定前缀是必要的,早期版本的Safari、Chrome和Firefox可能需要webkit,moz,o,ms前缀。
2. 回退方案
为了在不支持CSS3特性的浏览器中提供良好的体验,可以提供一个回退的背景颜色或简单的背景图案。
相关疑问解答
Q1: 如果背景图片不显示该怎么办?
A1: 确保图片路径正确,并检查浏览器的控制台是否有错误信息,确认图片文件类型被Web服务器支持并且正确加载。
Q2: 背景图片是否会影响网站性能?
A2: 会的,大尺寸的背景图片会增加加载时间,建议优化图片大小并使用压缩,同时考虑仅在需要的页面部分应用背景图片。
通过CSS3为网页添加背景图片可以显著提升网站的视觉吸引力,从基本的单背景图片设置到利用CSS3高级特性如多背景图片和背景尺寸控制,再到注意浏览器兼容性问题,这些步骤和技巧将帮助开发者高效地实现丰富的网页背景设计。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:https://www.xixizhuji.com/fuzhu/36469.html