佳音cdn
- 行业动态
- 2025-02-11
- 9
佳音 cdn 是一种内容分发网络服务,以下是关于它的详细介绍:
1、工作原理
全球节点分布:佳音cdn在全球各地的数据中心部署了大量的边缘节点,这些节点通常位于网络条件优越的位置,以便快速响应用户请求,节点的选择基于地理位置、网络带宽和网络延迟等因素,确保用户能够从最近的节点获取内容。
内容缓存:当用户首次请求某个资源时,佳音cdn会从源站拉取该资源并存储在边缘节点上,之后,相同区域内的其他用户再次请求同一资源时,可以直接从边缘节点获取,无需每次都回源站拉取数据,根据预设的缓存策略,边缘节点上的内容会在一定时间后自动更新,或者通过特定指令手动刷新。
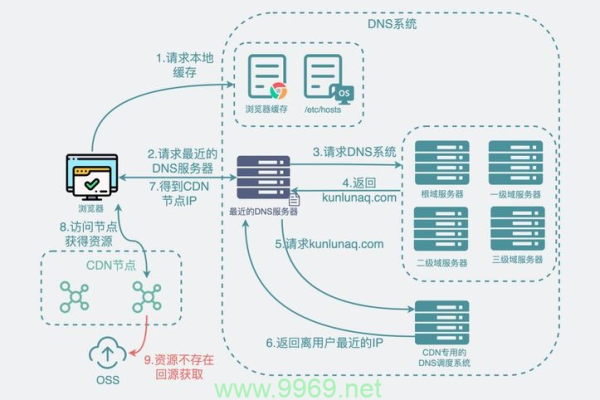
智能路由:当用户访问一个使用了佳音cdn服务的网站时,dns请求会被导向佳音cdn的服务商,服务商根据用户的ip地址等信息,智能判断出哪个边缘节点离用户最近,并将域名解析为该节点的ip地址,即使在同一地理区域内,不同的边缘节点也可能因为网络状况或服务器负载不同而表现各异,佳音cdn系统可以动态调整流量分配,确保最佳性能。
2、优势特点
加速访问速度:通过在全球各地部署服务器,佳音cdn可以使用户能够从距离更近的服务器获取内容,减少网络延迟,提高访问速度,对于静态内容如图片、css、javascript文件等,可以通过cdn缓存到边缘节点,用户访问时直接从最近的节点获取,显著减少加载时间。


负载均衡:佳音cdn可以根据用户的位置和网络状况,自动将请求分发到最优的服务器,从而实现负载均衡,提高服务的稳定性和可靠性,这样可以确保在高流量情况下,网站不会出现崩溃或响应缓慢的情况。
减轻源服务器压力:佳音cdn可以缓存大量的静态资源,并在用户请求时直接返回,减轻了源服务器的负担,提高了源服务器的处理能力,这意味着源服务器可以更好地处理动态内容和数据库查询等任务,提高整体性能。
安全防护:佳音cdn可以提供一定程度的安全防护,例如防御ddos攻击、反面请求等,保护源服务器免受攻击,它还可以支持https协议,为用户提供安全的数据传输服务。
3、应用场景
网站加速:对于各类网站,包括企业官网、电子商务网站、新闻媒体网站等,佳音cdn可以加速网站的内容传递,提高用户体验,并减轻源服务器的压力,它可以缓存网站的静态资源,如图片、css、javascript文件等,使用户能够更快地加载页面。
视频点播和直播:对于视频平台、在线教育、体育赛事直播等场景,佳音cdn可以将视频内容分发到全球各地的边缘节点,用户可以从最近的节点获取视频流,确保视频的流畅播放,它还可以支持多种流媒体传输协议,如hls、dash等。
软件和游戏下载:佳音cdn可以加速软件和游戏的下载,提高下载速度和用户体验,对于大文件的下载,用户可以从最近的节点下载文件,减少下载时间。

移动应用程序传递:佳音cdn可以加速移动应用程序的传递,提高应用程序的性能和可用性,它可以缓存应用程序的图片、视频、api响应等,使用户能够更快地加载应用程序的内容。
4、选择建议
性能和可靠性:选择佳音cdn时,需要考虑其性能和可靠性,可以查看其网络覆盖范围、服务器数量、带宽容量等指标,以及其在不同地区的性能测试结果,还需要了解其故障处理机制和备份方案,以确保在出现问题时能够及时恢复服务。
安全性:安全性是选择佳音cdn的重要因素之一,需要了解其安全措施,如ddos防护、ssl/tls加密、防盗链等功能,以保护网站的安全,还需要关注其数据隐私政策,确保用户数据的保密性和安全性。
价格和服务:价格和服务也是选择佳音cdn的考虑因素之一,需要比较不同提供商的价格和服务方案,选择适合自己的需求和预算的方案,还需要了解其客户服务水平,包括技术支持、响应时间等,以确保在使用过程中能够得到及时的帮助和支持。
佳音CDN凭借其广泛的节点分布、高效的缓存机制、智能的路由算法以及强大的安全措施,在提升网站性能、优化用户体验方面发挥着重要作用,无论是网站加速、视频点播、软件下载还是移动应用传递,佳音CDN都能提供稳定可靠的解决方案,在选择佳音CDN时,应综合考虑其性能、可靠性、安全性、价格和服务等因素,以找到最适合自己需求的方案。