bind无法设置cookie
- 行业动态
- 2025-04-11
- 4
当使用
bind方法无法设置cookie时,通常是因为响应头已提交或配置错误,需确保在发送响应前调用设置方法,检查路径、域名等参数,并注意浏览器安全策略对跨域或非HTTPS的限制。
当用户反馈使用bind方法无法设置Cookie时,问题通常源于技术实现细节的疏漏或配置错误,以下是可能导致此问题的原因及详细的解决方案,适用于开发者排查和修复。


常见原因与解决方案
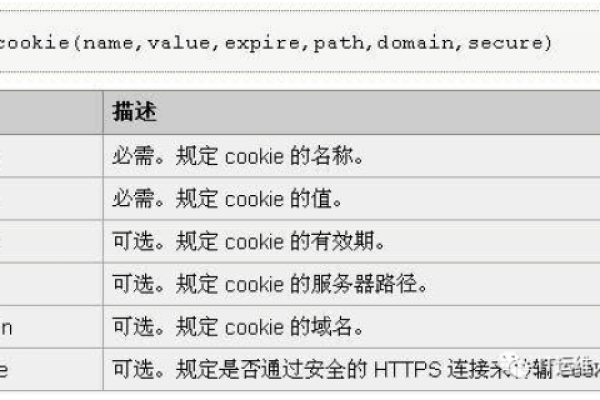
Cookie的域名(Domain)与路径(Path)不匹配
- 问题表现:Cookie未正确绑定到当前访问的域名或路径下,导致浏览器拒绝存储。
- 解决方案:
- 确保设置的Cookie域名与当前页面域名完全一致,若当前页面为
www.example.com,Cookie的域名应设为.example.com(包含子域)或www.example.com。 - 检查路径参数是否匹配,默认路径为,若需限制路径,需显式声明(如
path=/api)。
- 确保设置的Cookie域名与当前页面域名完全一致,若当前页面为
SameSite属性配置冲突
- 问题表现:现代浏览器默认将
SameSite属性设为Lax,限制了跨域Cookie的传递。 - 解决方案:
- 根据场景调整
SameSite属性:// 允许跨站传递Cookie(需谨慎使用) Set-Cookie: key=value; SameSite=None; Secure
- 注意:若设置
SameSite=None,必须同时启用Secure属性,且网站必须使用HTTPS协议。
- 根据场景调整
未启用Secure标志的HTTPS环境
- 问题表现:在HTTPS协议下,未添加
Secure标志的Cookie会被浏览器忽略。 - 解决方案:
- 确认网站已部署有效的SSL证书。
- 显式标记Cookie为安全传输:
Set-Cookie: session=abc123; Secure
跨域请求(CORS)未正确配置
- 问题表现:前端通过AJAX跨域请求后端接口时,未设置
withCredentials或后端未返回Access-Control-Allow-Credentials头。 - 解决方案:
- 前端代码需开启凭证传递:
fetch(url, { credentials: 'include' }); - 后端需设置响应头:
Access-Control-Allow-Origin: https://yourdomain.com Access-Control-Allow-Credentials: true
- 前端代码需开启凭证传递:
服务器响应头未正确写入Cookie
- 问题表现:后端未通过
Set-Cookie头返回数据,或代码存在逻辑错误。 - 解决方案(以Node.js为例):
// 使用Express框架 res.cookie('token', 'data', { maxAge: 3600000, httpOnly: true, secure: true, sameSite: 'None' });
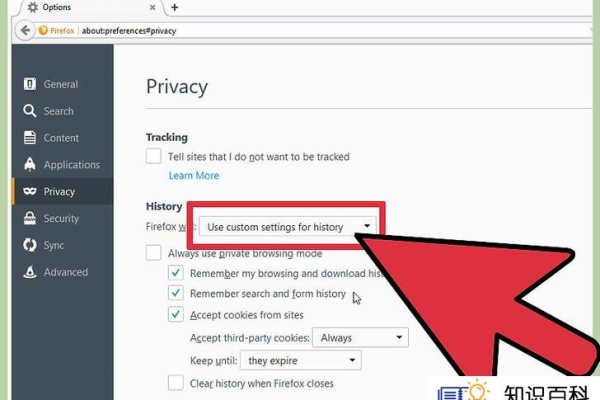
浏览器隐私设置或插件拦截
- 问题表现:浏览器禁用第三方Cookie(如Safari的智能防跟踪功能)或广告拦截插件过滤请求。
- 解决方案:
- 引导用户检查浏览器设置,允许第三方Cookie。
- 测试时使用隐身模式或无插件环境。
代码逻辑错误
- 问题表现:拼写错误、作用域问题或异步操作未完成导致Cookie未生效。
- 解决方案:
- 使用浏览器开发者工具(F12)检查
Network选项卡中的响应头是否包含Set-Cookie。 - 在
Application > Storage > Cookies中确认Cookie是否成功写入。
- 使用浏览器开发者工具(F12)检查
快速排查步骤
- 打开浏览器开发者工具(F12),切换到Network选项卡。
- 触发Cookie设置操作(如提交表单或发起请求)。
- 点击对应的请求,检查Response Headers是否包含
Set-Cookie字段。 - 若存在该字段,检查
Domain、Path、Secure、SameSite等参数是否合规。 - 若不存在,检查后端代码是否遗漏了Cookie设置逻辑。
参考文档
- MDN Web Docs: HTTP Cookies
- Chrome SameSite更新说明:SameSite Cookie Explained
- Express.js Cookie中间件:cookie-parser文档
通过以上方法,可系统性排查并解决Cookie无法设置的常见问题,如仍无法解决,建议提供更多上下文信息(如代码片段、浏览器版本、服务端环境)以进一步诊断。