bpmn2js
- 行业动态
- 2025-04-12
- 2
在业务流程管理与自动化领域,BPMN2JS是一个常被提及的技术概念,它通过将BPMN(Business Process Model and Notation,业务流程模型与标记)模型转换为JavaScript代码或可交互的Web应用,帮助开发者快速构建可视化的流程管理系统,以下内容将详细解析BPMN2JS的核心作用、应用场景及实现方式,为访客提供实用且权威的技术指南。
BPMN2JS的核心作用
模型到代码的转换
BPMN2JS的核心目标是将BPMN流程图转换为可执行的JavaScript代码,例如生成流程引擎的配置、节点逻辑或前端可视化组件,这种转换能减少手动编码的工作量,降低出错率。支持动态交互
通过JavaScript库(如bpmn-js),开发者可将静态的BPMN文件渲染为可拖拽、可编辑的流程图,并绑定用户操作事件(如点击节点、修改属性)。与后端系统集成
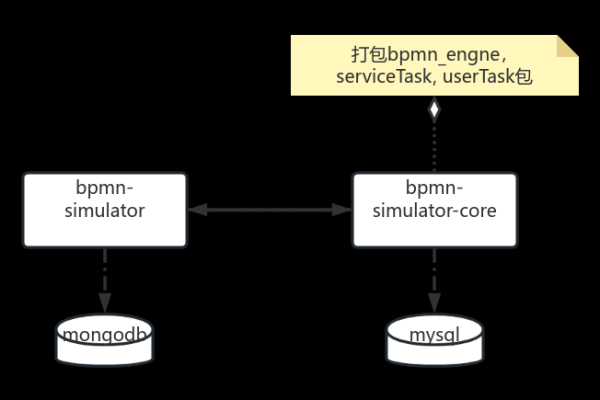
转换后的代码通常与工作流引擎(如Camunda、Activiti)配合使用,实现流程定义、任务分配和状态追踪的自动化。
典型应用场景
- 低代码开发平台:企业通过BPMN2JS快速搭建内部审批、订单处理等系统。
- 流程监控与调试:实时展示运行中的流程实例状态,便于运维人员排查问题。
- 教育与演示:将复杂的业务流程以交互式图表呈现,提升培训效率。
技术实现步骤
安装依赖库
使用npm或CDN引入BPMN2JS相关工具:npm install bpmn-js
加载BPMN文件
通过JavaScript读取本地的.bpmn文件或从API获取XML数据:import BpmnViewer from 'bpmn-js/lib/Viewer'; const viewer = new BpmnViewer({ container: '#canvas' }); viewer.importXML(bpmnXML).then(() => { /* 渲染成功 */ });自定义交互逻辑
绑定事件监听器,例如点击任务节点时弹窗显示详情:viewer.on('element.click', (event) => { const element = event.element; if (element.type === 'bpmn:UserTask') { alert(`任务名称:${element.businessObject.name}`); } });
技术优势与选型建议
- 轻量高效:多数BPMN2JS库(如
bpmn-js)体积小,支持按需加载。 - 兼容性强:适配主流浏览器,支持导入/导出标准BPMN 2.0 XML。
- 社区支持:Camunda等开源项目提供详细文档和示例代码。
选型建议:若需流程设计器功能,推荐使用bpmn-js+Camunda Modeler组合;若仅需渲染流程图,可选用轻量级库bpmn.io。
常见问题解答
BPMN2JS能否生成后端代码?
部分工具支持生成流程引擎的部署文件(如Camunda的.bpmn),但业务逻辑仍需开发者自行实现。
是否支持移动端?
是的,但需优化触屏交互体验,例如限制画布缩放比例。如何保证安全性?
避免直接将用户上传的BPMN文件导入系统,需校验XML内容并过滤反面标签。
最佳实践
- 性能优化:对于复杂流程图,采用懒加载或分片渲染。
- 用户体验:添加撤销/重做功能,并提供工具栏快捷操作。
- 持续集成:将BPMN文件纳入版本控制,通过自动化测试验证流程变更。
引用说明
本文参考了以下权威资料:
- Camunda BPMN 2.0 官方文档
- bpmn-js GitHub仓库
- 《业务流程管理实战指南》(O’Reilly, 2022)
如需进一步探索,建议通过官方文档和社区论坛获取更新动态与技术支持。