cdn nas
- 行业动态
- 2025-02-11
- 10
1、CDN 的基本概念分发网络(CDN,Content Delivery Network)是一种通过将内容缓存到全球各地的服务器节点中,从而加速用户访问速度的技术,CDN 的主要目的是将内容传送到离用户最近的节点,使得用户可以更快地访问网站,它利用负载均衡、路由转发等技术,确保用户请求能够被高效处理和响应,从而提高网站的可用性和用户体验。
2、CDN 的优势:
提升访问速度:通过将内容分发到全球各地的 CDN 节点,用户可以从离自己最近的节点获取数据,从而减少访问延迟,提高整体访问速度。
减少服务器负载:CDN 节点分担了主服务器的流量和请求,减轻了服务器的压力,有助于应对流量高峰。
提高网站稳定性:CDN 可以提供冗余和故障转移机制,确保在某些节点出现问题时,用户仍然可以从其他节点获取内容。
优化用户体验:由于访问速度的提升和稳定性的增强,用户的浏览体验也会得到显著改善。

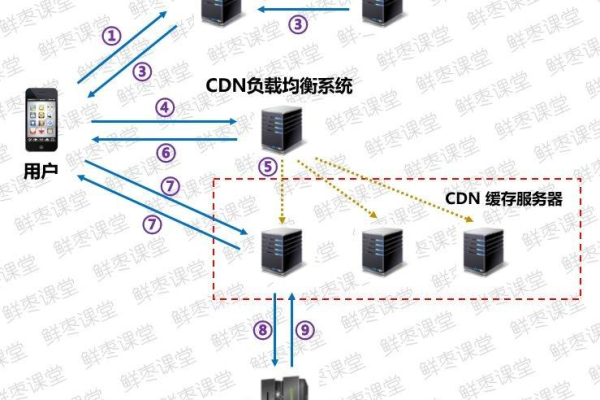
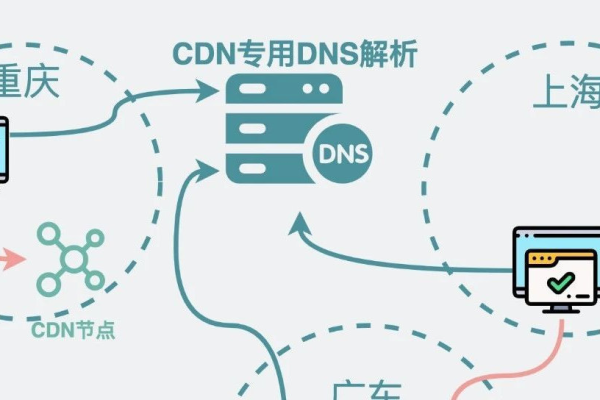
3、CDN 的工作原理:当用户发起请求时,本地 DNS 会对域名进行解析,智能 DNS 会判断该域名是否启用了 CDN 服务,如果启用了 CDN,智能 DNS 会返回一个最佳的接入节点地址,用户向这个地址发送请求,CDN 节点接收到请求后,会判断自己是否已经缓存了所需的内容,如果已缓存,则直接将内容发送给用户;如果没有缓存,则向源服务器请求内容,获取后再发送给用户,并将内容存储在节点上以便下次使用。
4、CDN 的应用场景:广泛应用于网站加速、视频直播、软件分发等领域,帮助提高内容的传输速度、稳定性和安全性,许多大型互联网公司和网站都会使用 CDN 服务来优化其内容的传输和分发。
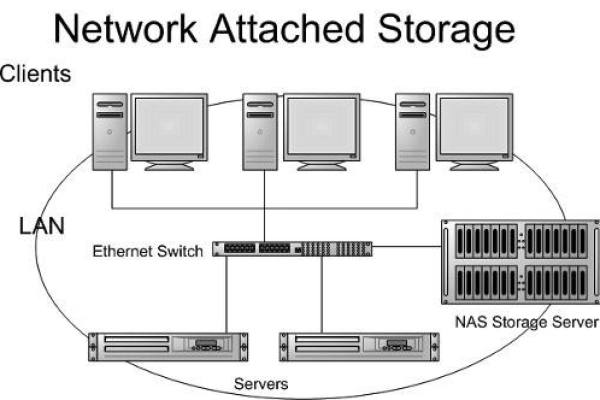
5、CDN 与 NAS 的结合:NAS(Network Attached Storage)是一种网络存储设备,提供文件存储、备份、共享和多媒体功能,将 CDN 与 NAS 结合,可以进一步提升 NAS 的性能和用户体验,群晖 NAS 可以通过配置 CDN 加速,实现全球访问需求、应对流量高峰以及加速大文件或多媒体内容的传输,具体步骤包括选择合适的 CDN 服务提供商、配置域名解析、在 NAS 上配置 Web 服务以及设置缓存规则等。
6、CDN 的配置与管理:配置 CDN 需要选择合适的硬件设备、配置网络结构、部署 CDN 软件、设置内容缓存策略以及监控和维护系统,还需要根据实际需求选择合适的 CDN 服务提供商,并考虑其覆盖范围、价格和服务套餐等因素。

7、CDN 的发展趋势:随着互联网的发展,CDN 技术也在不断进步,未来的发展趋势包括边缘计算、人工智能优化以及安全技术的加强等,这些趋势将进一步提升 CDN 的性能和智能化水平,为用户提供更加高效、稳定的服务。
相关问答
1、什么是 CDN?
答:CDN 即内容分发网络(Content Delivery Network),是一种通过将内容缓存到全球各地的服务器节点中,从而加速用户访问速度的技术,它利用负载均衡、路由转发等技术,确保用户请求能够被高效处理和响应,从而提高网站的可用性和用户体验。
2、CDN 有哪些优势?

答:CDN 的优势主要包括提升访问速度、减少服务器负载、提高网站稳定性以及优化用户体验,通过将内容分发到全球各地的 CDN 节点,用户可以从离自己最近的节点获取数据,从而减少访问延迟,提高整体访问速度,CDN 节点分担了主服务器的流量和请求,减轻了服务器的压力,有助于应对流量高峰,CDN 还可以提供冗余和故障转移机制,确保在某些节点出现问题时,用户仍然可以从其他节点获取内容。
3、如何选择适合的 CDN 服务提供商?
答:选择适合的 CDN 服务提供商需要考虑多个因素,要关注服务商的覆盖范围和节点数量,节点分布越广,用户从最近的节点获取内容的可能性就越大,从而提升访问速度,要考虑价格和服务套餐,不同服务商的价格和服务套餐差异较大,需要根据自身需求选择合适的套餐,还要关注技术支持和服务质量,一个好的技术支持团队可以帮助快速解决问题,确保服务的稳定性。







