哪些手机操作系统基于Linux?
- 行业动态
- 2024-09-14
- 5
在当今智能手机市场中,Linux的影响力不可小觑,作为手机操作系统的核心之一,Linux以其稳定性和开放性赢得了一定的市场份额,尽管普通用户可能较少直接接触到Linux系统本身,它的变体如Android却在每天都在为无数人的智能生活提供支持,将探讨那些使用Linux或者其衍生系统的手机品牌和型号,了解这一开源操作系统在手机上的实际应用情况。
Linux手机的品牌与型号
1、摩托罗拉(Motorola)
早期Linux手机:摩托罗拉曾推出多款Linux手机,诸如A1890、A1200、A760等,这些手机主要定位于商务人士,尽管这些手机在功能上比较丰富,提供了较好的用户体验,但在应用数量上仍不及当时的塞班系统。
转型至Android:随着Android系统的出现,摩托罗拉开始转型,推出了基于Android的数款手机,例如里程碑系列,尽管如此,这些Android手机仍然基于Linux内核。
2、诺基亚(Nokia)
N900型号:诺基亚的N900手机采用了基于Linux的Maemo操作系统,这款手机表现了Linux在高端智能手机市场的应用,并且因其开放性获得了一部分爱好者的喜爱。
3、三星(Samsung)

早期的尝试:三星在早期也曾尝试推出基于Linux的智能手机,虽然并未在市场上获得主流地位,但这标志着三星在操作系统多元化上的探索。
4、酷派(Coolpad)
国内厂商的采用:酷派是有几款手机采用了基于Linux的系统,例如国内的newplus系统便是Linux的一种衍生版本,这表明在国内市场中,也有企业在探索使用Linux系统的可能性。
Linux手机的特点与局限
开放性:Linux的最大特点是其开源自由的特性,这使得开发者能够深入系统底层进行优化与定制,适应各种不同需求。
兼容性问题:尽管Linux是开源且自由的,但不同厂商推出的Linux手机之间在软件上并不完全兼容,这导致了软件生态的碎片化,影响了用户体验。

软件生态:对于Linux手机而言,除了Android之外,其他Linux系统的软件生态相对闭塞,即便是Android,也面临着与iOS阵营的激烈竞争。
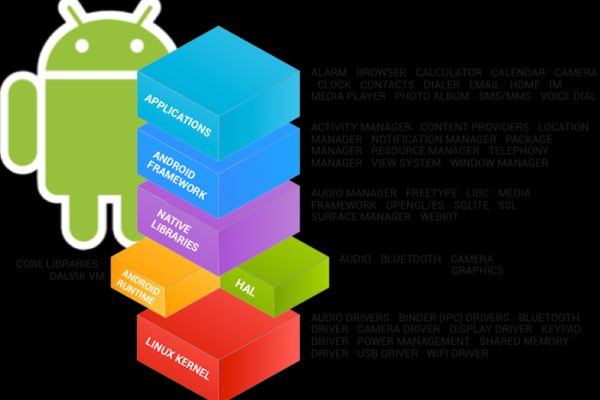
Android与Linux的关系
内核与系统:Android系统是基于Linux内核开发的,但是从用户层面来看,接触的更多是Android的接口而非Linux本身,破解或开发等操作才会涉及到更深层次的Linux系统。
市场主导:由于Android在智能手机市场的主导地位,Linux的安全特性、稳定性和开源优势得到了广泛应用,每个Android用户都是在间接使用Linux系统。
相关问答FAQs
Q1: Linux手机的软件生态如何?

A1: Linux手机的软件生态多样但分散,对于基于Android的Linux手机,由于Google Play的支持,可以访问数百万级的应用程序,但对于其他Linux手机,软件生态则相对较差,缺乏丰富的第三方应用支持。
Q2: 为什么Linux手机没有在主流市场上取得更大的成功?
A2: Linux手机面临诸如生态系统分散、缺乏大规模第三方开发者和开发商支持、以及消费者习惯等问题,Android系统的高度普及也在一定程度上边缘化了其他Linux手机的市场份额。
归纳而言,Linux在手机领域的应用主要集中在Android操作系统上,而摩托罗拉、诺基亚和三星等品牌的旧型号则展示了Linux手机的不同面貌,虽然Linux手机在应用生态和市场接受度上存在局限性,但其开放性和灵活性仍然吸引了一定的用户群,对于追求高度自定义及有特殊需求的用户来说,Linux手机或许仍是一个不错的选择。