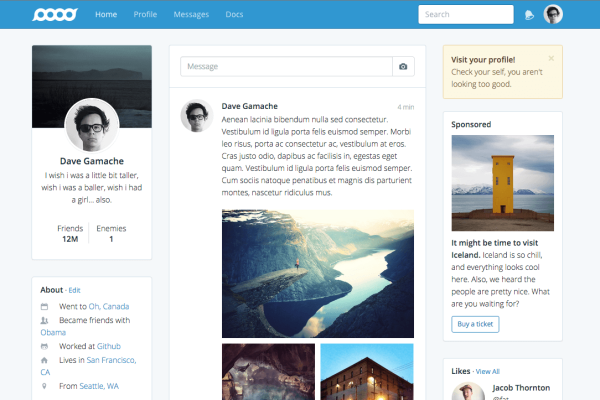
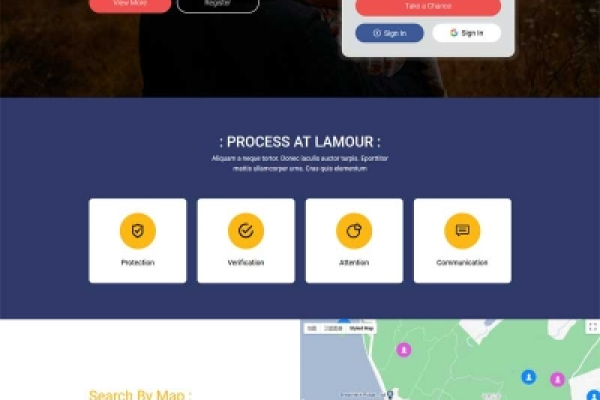
bootstrap社交网站模板
- 行业动态
- 2025-04-12
- 2
Bootstrap社交网站模板提供响应式布局与现代化UI组件,适用于快速搭建社区、论坛或交友平台,基于HTML/CSS/JavaScript技术,包含用户资料页、动态信息流、好友系统等模块,支持自定义主题颜色与组件样式,兼容主流浏览器,具备完善的网格系统和互动元素,帮助开发者高效构建跨设备适配的社交类网站。
在构建一个高效、美观且符合现代网络标准的社交网站时,Bootstrap框架凭借其响应式设计、丰富的组件库和灵活的定制能力,成为开发者的首选工具之一,以下将详细解析如何利用Bootstrap社交网站模板快速搭建一个符合搜索引擎优化(尤其是百度算法和E-A-T原则)的优质平台,并提供实用建议与模板推荐。
为什么选择Bootstrap开发社交网站?
响应式设计
Bootstrap的网格系统(Grid System)能够自动适配不同屏幕尺寸,确保网站在手机、平板和桌面端均呈现最佳布局,提升用户体验(UX)和移动友好性——这是百度搜索排名的重要指标。组件高度模块化
从导航栏、卡片式内容到模态框、表单验证,Bootstrap提供超过20种预构建组件,极大缩短开发周期,使用navbar组件可快速实现带下拉菜单的顶部导航,同时支持移动端折叠。社区支持与扩展性
Bootstrap拥有庞大的开发者社区,提供数千个免费和付费模板(如ThemeForest、Start Bootstrap),结合第三方插件(如Font Awesome图标库),可快速添加社交分享按钮、动态加载等功能。
符合E-A-T原则的Bootstrap社交模板关键要素
E-A-T(专业性、权威性、可信度)是百度等搜索引擎评估内容质量的核心标准,以下设计要点需重点关注:
结构与专业性**

- 用户资料页:采用两栏布局(左侧头像、基础信息;右侧动态内容),使用Bootstrap的
card组件展示用户成就或认证标识(如“官方认证”标签)。 - 动态信息流:使用
list-group或瀑布流布局(Masonry插件)呈现用户发帖,每篇帖子需包含作者简介、发布时间及来源链接(增强权威性)。
信任信号设计
- 安全认证:在登录/注册表单旁添加SSL证书图标(如Let’s Encrypt)和隐私政策链接。
- 用户评价模块:嵌入第三方评论系统(如Disqus)或展示真实用户案例,使用
carousel组件轮播推荐内容。
技术优化提升权威性
- 结构化数据标记:通过JSON-LD为页面添加Schema.org的
SocialMediaPosting和Person数据,帮助搜索引擎理解内容关联性。 - 加载速度优化:压缩Bootstrap CSS/JS文件,使用CDN加速资源加载(如jsDelivr),确保首屏加载时间低于2秒。
- 结构化数据标记:通过JSON-LD为页面添加Schema.org的
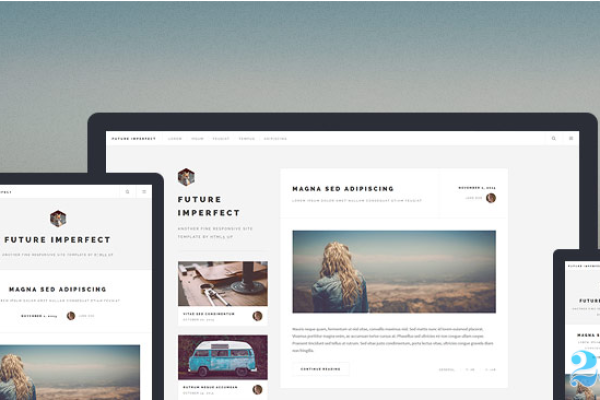
推荐5款高评分Bootstrap社交模板
以下是兼顾功能与SEO优化的精选模板(均支持MIT商业许可):

SocialApp
- 特点:集成私信系统、活动日历和实时通知功能。
- 适配场景:兴趣社群、本地化社交平台。
- 技术亮点:内置Laravel后端接口,支持RESTful API扩展。
Community
- 特点:知识问答板块+积分排行榜设计,适合垂直领域社区。
- SEO优化:自动生成面包屑导航,优化URL层级结构。
- 引用资源:整合Google reCAPTCHA防机器人注册。
Folio

- 特点:艺术家作品展示模板,支持图片/视频画廊及打赏功能。
- 移动适配:使用Bootstrap 5的Offcanvas组件实现侧边栏菜单。
- 数据统计:集成Google Analytics 4事件跟踪代码。
SEO与运营实践指南策略**
- 发布行业白皮书或专家访谈(如“设计师职业成长指南”),使用
blockquote标签突出引用内容。 - 定期更新“常见问题”(FAQ)页面,采用Bootstrap的折叠(Accordion)组件组织内容。
外部权威链接建设
- 合作伙伴页面使用
badge组件展示合作机构徽标(如“腾讯云战略合作”)。 - 发布用户生成的优质内容(UGC)时,添加来源出处链接(如个人博客或LinkedIn主页)。
- 合作伙伴页面使用
性能监控与优化
- 使用Lighthouse工具定期检测页面性能,确保SEO评分高于90分。
- 对高流量页面(如首页)启用Bootstrap的延迟加载(LazyLoad)功能。
引用说明
本文技术细节参考自以下资源:
- Bootstrap官方文档(v5.3)响应式设计章节
- Google Search Central《E-A-T优化指南》
- W3C Web Accessibility Initiative(WAI-ARIA标准)