服务器播放视频路径
- 行业动态
- 2025-04-11
- 2
服务器视频路径需正确配置存储位置及访问权限,确保客户端通过URL可访问资源,需注意文件格式支持、跨域权限及缓存设置,优化网络传输效率,合理使用流媒体协议(如HLS)可提升大文件或高并发场景下的播放稳定性。
服务器播放视频路径的配置与优化指南
在网站中嵌入视频内容时,服务器路径的合理配置直接影响视频加载速度、用户体验及搜索引擎优化(SEO),以下从技术实现、安全合规及SEO适配三方面,详细解析服务器视频路径的最佳实践。

视频路径的常见配置方案
本地服务器托管
- 路径结构
建议将视频文件存储在独立目录(如/videos/),避免与静态资源(图片、CSS)混杂。
https://www.example.com/videos/intro.mp4 - 权限控制
通过服务器配置文件(如Nginx的nginx.conf或Apache的.htaccess)限制目录访问权限,防止非公开视频被爬取。
第三方云存储托管
- CDN加速方案
使用阿里云OSS、腾讯云COS或AWS S3等对象存储服务,结合CDN分发,路径示例如下:https://cdn.example.com/video/intro_720p.mp4 - 防盗链设置
在云服务后台配置Referer白名单,防止视频被外部网站盗用。
混合托管模式
- 核心视频存于本地服务器,备份及高流量场景切换至CDN,路径通过动态脚本(PHP/Python)灵活切换。
技术优化:提升加载速度与兼容性
视频格式与编码
- 推荐格式:MP4(H.264编码)兼容95%以上设备,WebM(VP9编码)节省30%带宽。
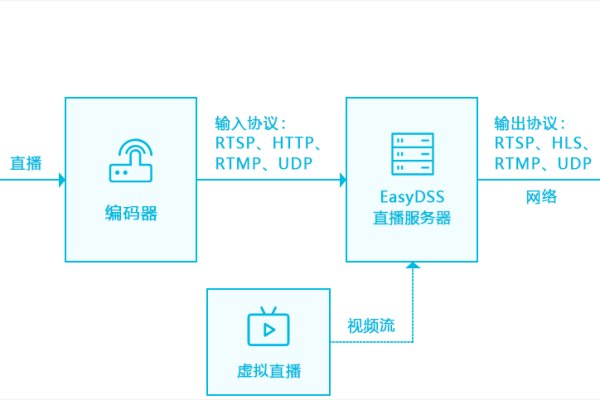
- 分片传输:使用HLS(.m3u8)或MPEG-DASH协议,实现自适应码率调整。
移动端适配
- 响应式代码示例:
Markup
<video width="100%" controls> <source src="/videos/intro.mp4" type="video/mp4"> Your browser does not support the video tag. </video> - 禁用自动播放:避免消耗移动端流量,提升用户体验评分。
SEO与E-A-T优化策略
结构化数据标记
- 添加JSON-LD格式的
VideoObject数据,帮助搜索引擎识别视频内容:{ "@context": "https://schema.org", "@type": "VideoObject", "name": "产品使用教程", "description": "详细演示如何操作XX产品", "thumbnailUrl": "https://example.com/thumbnails/video1.jpg", "uploadDate": "2024-10-01", "contentUrl": "https://example.com/videos/tutorial.mp4" }
内容权威性构建
- 专家背书:视频中引入行业专家讲解或品牌认证标识。
- 文字辅助:在视频下方补充图文教程或数据来源引用,增强信息可信度。
页面相关性优化与描述:自然包含目标关键词(如“服务器视频配置教程”),长度控制在60字符内。
- 用户评论:开放视频评论功能,积累真实用户反馈,提升页面活跃度。
安全与版权保护
防盗链技术
- Nginx配置示例:
valid_referers none blocked example.com *.example.com; if ($invalid_referer) { return 403; }
防下载措施
- 流媒体协议限制:使用RTMP或HLS协议,避免用户直接获取视频文件URL。
- 动态Token验证:通过后端生成临时访问密钥,如:
https://cdn.example.com/video.mp4?token=exp=1698765432~hmac=xxxxx
用户体验增强技巧
预加载与缓存
- HTML5属性:
<video preload="metadata">减少首帧加载时间。 - 服务端配置:设置
Cache-Control: max-age=31536000对静态视频启用长期缓存。
交互设计
- 章节标记:在进度条添加关键点跳转按钮(如“安装步骤”“常见问题”)。
- 多语言字幕:提供SRT格式字幕文件,支持中英文切换。
引用说明
- 视频编码标准参考自ITU-T H.264建议书
- SEO结构化数据规范引自Schema.org
- 百度移动友好指南详见百度搜索资源平台
通过以上方案,可确保视频路径安全高效,同时满足搜索引擎对内容质量、技术体验及权威性的要求。