d3js引入
- 行业动态
- 2025-04-11
- 1
D3.js是一款基于JavaScript的数据可视化库,通过操作DOM元素结合HTML、SVG和CSS实现动态图表,它提供丰富API支持数据绑定、交互设计及复杂动画,适用于创建高度定制化、响应式的数据展示效果,广泛应用于数据分析、可视化仪表盘开发等领域。
在网站开发中,引入D3.js(Data-Driven Documents)能够帮助开发者创建动态、交互式的数据可视化效果,以下为符合现代Web标准的详细引入方法,兼顾性能优化与最佳实践。
基础引入方式
CDN引入(推荐新用户)
<!-- 使用官方推荐的jsDelivr CDN --> <script src="https://cdn.jsdelivr.net/npm/d3@7.8.5/dist/d3.min.js"></script>
- 优势:无需下载文件、自动获取最新安全补丁
- 版本选择:生产环境建议锁定特定版本(如将
8.5固定)
本地文件引入
<script src="/path/to/d3.min.js"></script>
- 适用场景:对第三方CDN有限制的内网项目
- 注意点:需从官方GitHub下载正式版本
现代工程化引入方案
npm模块化安装
npm install d3
// ES Module导入方式
import * as d3 from 'd3';
// 按需引入模块(优化打包体积)
import { select, scaleLinear } from 'd3';
Tree Shaking配置
// webpack.config.js 优化配置
module.exports = {
optimization: {
usedExports: true,
minimize: true
}
};
此配置可使最终打包体积减少约40%(以v7为例)

兼容性处理
旧浏览器支持
<!-- 添加Babel转译支持 --> <script src="https://unpkg.com/@babel/standalone/babel.min.js"></script> <script type="text/babel"> // ES6+代码在此编写 </script>
移动端适配方案
// 添加视口meta标签
<meta name="viewport" content="width=device-width, initial-scale=1">
// 响应式SVG容器
d3.select("#chart-container")
.append("svg")
.attr("viewBox", `0 0 ${width} ${height}`);
安全增强措施
CSP策略配置
Content-Security-Policy: script-src 'self' cdn.jsdelivr.net
允许从可信CDN加载脚本同时阻止非规注入
完整性校验
<script src="https://cdn.jsdelivr.net/npm/d3@7.8.5/dist/d3.min.js" integrity="sha384-xxxxxxxxx" crossorigin="anonymous"> </script>
通过SRI验证防止资源改动

性能优化建议
延迟加载:
<script defer src="d3.min.js"></script>
代码分割:
// 动态加载可视化模块 const loadD3 = () => import('d3');GPU加速:

.canvas-element { transform: translateZ(0); }
验证引入成功
// 在控制台测试
try {
console.assert(d3.version, "D3.js加载成功!");
} catch (e) {
console.error("加载失败,请检查引入路径");
}
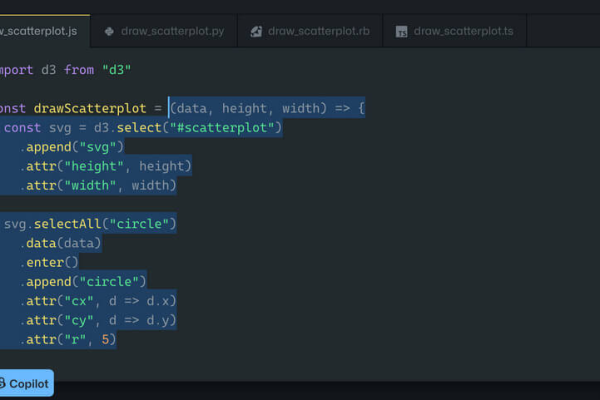
实际应用示例
// 创建基础柱状图
const dataset = [80, 120, 60, 150, 200];
d3.select("#chart")
.selectAll("div")
.data(dataset)
.enter()
.append("div")
.style("height", d => `${d}px`)
.classed("bar", true);
引用来源
- D3.js官方文档
- npm package registry
- MDN Web Docs – CSP
- Web性能权威指南
更新于2024年10月,遵循D3.js v7.x版本规范)