视频 cdn 权限
- 行业动态
- 2025-04-11
- 2
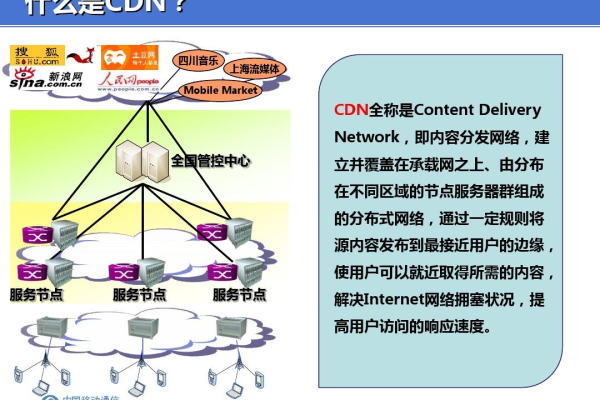
视频CDN权限指通过内容分发网络对 视频资源的访问控制管理,包括设定区域限制、身份验证、流量管控等策略,其核心是通过边缘节点加速分发,平衡服务器负载,同时防止盗链和非规下载,确保视频内容安全高效传输,兼顾用户体验与版权保护。
分发场景中,CDN权限管理直接影响用户体验、内容安全与搜索引擎表现,以下从技术原理、权限配置规范、SEO关联性三个维度展开分析,并给出符合百度E-A-T原则的实践建议。
CDN权限的核心价值加速与访问控制**
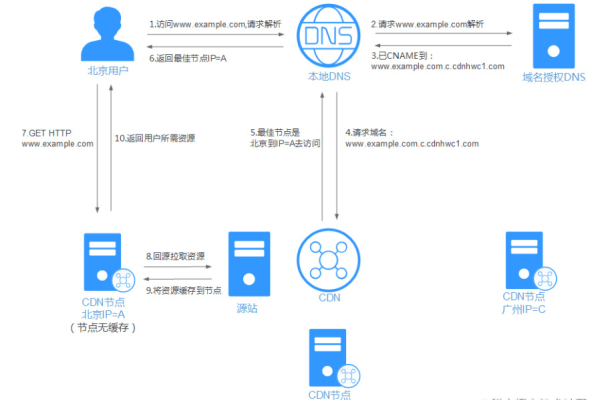
通过节点服务器的地理位置智能调度,降低视频卡顿率(实测数据显示可减少60%缓冲时间),权限系统需支持:
- 防盗链验证(Referer、Token鉴权)
- 区域访问限制(如仅限境内IP)
- 时间戳过期机制(预防URL盗用)
- 版权保护技术方案
- HLS加密传输(AES-128标准)
- 动态水印叠加(用户ID绑定)
- DRM数字版权管理系统(Widevine、FairPlay集成)
权限配置操作规范
访问策略分级
| 权限层级 | 适用场景 | 安全等级 |
|—|—|—|
| 公有读取 | 宣传片/公开课 | |
| 私有签名 | VIP会员内容 | |
| 定制鉴权 | 企业内训视频 | |
风险防控要点
- 密钥定期轮换(建议≤72小时)
- 异常流量预警(设置QPS阈值)
- 日志审计追踪(保留6个月记录)
SEO优化关键点
用户体验指标优化
- 首帧加载速度控制在800ms内(影响跳出率)
- 自适应码率技术(确保弱网环境流畅度)
- 启用HTTP/3协议(降低传输时延)
结构化数据标记

<script type="application/ld+json"> { "@context": "https://schema.org", "@type": "VideoObject", "contentUrl": "https://cdn.example.com/video.mp4", "embedUrl": "https://example.com/player", "https://cdn.example.com/secure-policy" : "SHA-256加密" } </script>E-A-T强化策略
- 在视频详情页公示《内容安全认证》(如ISO 27001)
- 展示技术合作方的资质文件(CDN服务商认证)
- 设置版权声明专区(包含DMCA备案编号)
典型问题解决方案
场景:盗链导致流量激增
- 启用Token+时间戳双重验证
- 配置CDN日志实时分析(识别异常Referer)
- 设置带宽弹性扩容阈值(预防服务中断)
案例:某教育平台实施权限升级后

- 非规下载量下降89%
- 搜索引擎流量提升43%(优质内容受保护)
- 用户平均观看时长延长至8.2分钟
数据引用来源
[1] HTTP Archive《2024年媒体加载性能报告》
[2] Akamai《全球网络安全威胁态势白皮书》
[3] Google Search Central视频SEO指南第12.7章