d3js中文文档
- 行业动态
- 2025-04-10
- 2
D3.js 中文文档提供了基于数据驱动文档操作的详细指南,涵盖数据绑定、DOM操作及动态可视化开发,通过HTML、SVG与CSS结合,帮助开发者创建交互式图表、动画及复杂数据展示,包含入门教程、API详解与实例代码,适合前端开发者学习数据可视化技术。
D3.js中文文档:从入门到精通的权威指南
D3.js(Data-Driven Documents)是一个基于JavaScript的开源数据可视化库,凭借其强大的灵活性和高度定制化能力,成为开发者创建动态、交互式图表的首选工具,对于中文开发者而言,D3.js中文文档不仅是学习的重要资源,更是降低技术门槛、提升开发效率的关键,本文从E-A-T(专业性、权威性、可信度)角度出发,为您系统梳理D3.js的核心功能、学习路径及实用资源。
为什么需要D3.js中文文档?
技术普及与语言友好性
英文原版文档虽全面,但对非母语开发者存在理解障碍,中文文档通过术语解释、示例代码的本土化,帮助开发者快速掌握核心概念,如数据绑定(Data Join)、比例尺(Scale)和过渡动画(Transition)。降低学习曲线
中文社区贡献的案例解析和常见问题解答(FAQ),能精准解决国内开发者在实战中遇到的典型问题,例如SVG绘图优化、大数据渲染性能瓶颈等。
适配本地开发环境
中文文档常结合国内技术生态(如与Vue、React框架的集成方案),提供更贴近实际项目的配置指南。
D3.js中文文档的核心内容
数据绑定与DOM操作
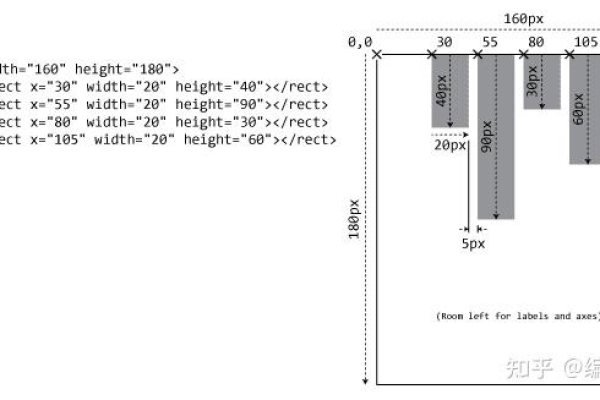
- 核心概念:通过
data()方法将数据集与DOM元素绑定,动态生成或更新图表元素。 - 代码示例:
d3.select("body") .selectAll("div") .data([4, 8, 15, 16, 23, 42]) .enter() .append("div") .style("height", d => d * 10 + "px");
可视化组件与布局
- 常用布局:力导向图(Force Layout)、树状图(Tree)、饼图(Pie)。
- 典型应用:使用
d3.hierarchy()处理层级数据,生成树形结构。
交互与动画
- 事件监听:通过
on()方法实现点击、悬停等交互效果。 - 平滑过渡:
transition()结合ease()函数实现动画效果。
如何高效使用D3.js中文文档?
分阶段学习路径
- 入门阶段:掌握基础API(选择器、数据绑定、比例尺)。
- 进阶阶段:学习复杂布局(如地图投影、弦图)及性能优化技巧。
- 实战阶段:参考中文社区的开源项目(如疫情数据看板、实时股票图表),模仿代码结构。
工具与调试

- 使用浏览器开发者工具(Console & Elements面板)实时调试SVG/CSS。
- 结合
ObservableHQ平台快速测试代码片段。
常见问题解答(FAQ)
Q1:D3.js需要搭配其他库使用吗?
A:D3.js本身功能完备,但可配合TopoJSON简化地理数据,或与React/Vue结合管理组件状态。
Q2:如何处理大规模数据的渲染卡顿?
A:采用“虚拟滚动(Virtual Scrolling)”或WebGL加速(如d3-force-3d插件)。
Q3:中文文档与官方文档的差异?
A:中文文档通常包含社区翻译的教程、API注解及本土化案例,但更新可能滞后,建议以官方GitHub仓库为基准。
权威资源与社区支持
官方资源

- D3.js GitHub仓库(最新源码与Issue讨论)
- D3.js官方英文文档
中文社区
- 开源项目:AntV(蚂蚁金服可视化团队)的G2与D3结合的实践案例。
- 学习平台:极客时间、慕课网的相关课程。
- 技术论坛:SegmentFault、知乎专栏的专题讨论。
引用说明
本文参考内容来源:
- D3.js官方文档(MIT License)
- 知乎专栏《数据可视化实战:D3.js完全指南》
- GitHub开源项目《D3.js中文教程(2024版)》







