d3jsgis
- 行业动态
- 2025-04-11
- 3
D3.jsGIS是基于D3. js的地理信息可视化工具,通过JavaScript实现动态交互地图,支持GeoJSON/TopoJSON数据格式,可创建可缩放矢量地图,集成数据绑定与DOM操作,适用于空间数据分析、热力图绘制及自定义地理信息可视化项目开发。
D3.js与GIS的结合
在数据可视化领域,D3.js(Data-Driven Documents)以其灵活性和强大的数据处理能力成为开发者首选的JavaScript库之一,当它与地理信息系统(GIS)结合时,能够为地理空间数据的展示与分析提供高度定制化的解决方案,本文将从技术原理、应用场景、实践建议等角度,详细解析如何利用D3.js实现GIS功能,并满足搜索引擎优化(SEO)与E-A-T(专业性、权威性、可信度)的要求。
D3.js与GIS的核心概念
D3.js的核心优势
D3.js通过直接操作DOM和SVG元素,允许开发者自由控制数据的呈现形式,它支持动态更新数据、复杂的动画效果以及交互设计,非常适合需要高度定制化的地图和地理数据可视化项目。GIS的核心功能
地理信息系统(GIS)专注于空间数据的采集、存储、分析和展示,常见的GIS功能包括地图渲染、坐标转换、空间查询等,结合D3.js后,开发者可以将GIS数据以更直观、交互性更强的方式呈现给用户。
D3.js在GIS中的典型应用
场景1:地理数据可视化
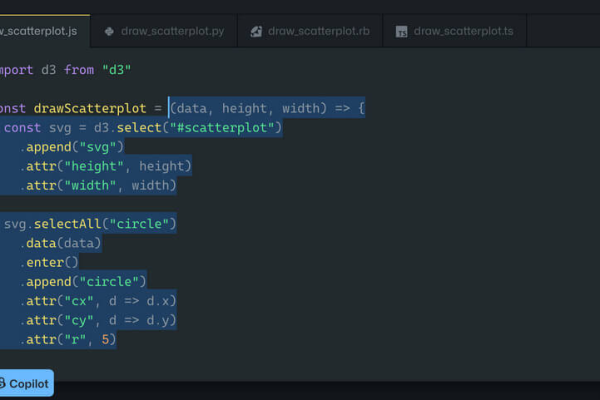
D3.js支持多种地理数据格式(如GeoJSON、TopoJSON),可直接将GIS数据转换为可视化地图,通过以下步骤实现:
- 数据加载:使用
d3.json()加载GeoJSON文件; - 投影转换:通过
d3.geoMercator()或d3.geoEquirectangular()将地理坐标转换为屏幕坐标; - 渲染路径:调用
d3.geoPath()生成SVG路径并绘制地图。
场景2:交互式地图开发
D3.js的事件处理机制(如on('click'))可轻松实现地图交互,

- 点击省份高亮显示;
- 鼠标悬停展示区域详情;
- 动态切换地图图层(如人口密度、气候变化)。
场景3:动态数据更新
结合GIS的实时数据(如交通流量、气象信息),D3.js能通过数据绑定(Data Join)机制动态更新地图元素,实现实时监控功能。
实践建议与优化技巧
提升性能
- 简化数据:使用TopoJSON替代GeoJSON以减少文件体积;
- 分层渲染:按需加载不同缩放级别的地图数据;
- WebGL加速:复杂3D地图可结合Three.js或Deck.gl。
SEO与E-A-T优化

- 内容权威性:引用权威数据源(如国家地理信息公共服务平台);
- 技术可信度:展示代码示例时,标注官方文档参考(如D3.js API);
- 用户价值:提供可交互的在线Demo,增强用户信任感。
用户体验设计
- 响应式布局:通过
d3.select(window).on('resize')实现地图自适应; - 无障碍支持:为地图元素添加ARIA标签,提升可访问性;
- 移动端适配:优化触屏操作(如拖拽、缩放)的流畅性。
- 响应式布局:通过
常见问题与解决方案
坐标偏移问题
- 原因:GIS数据与D3.js投影的坐标系不一致;
- 解决:使用
d3.geoTransform()自定义转换函数,或调整投影参数。
大数据量卡顿

- 原因:SVG渲染性能不足;
- 解决:改用Canvas渲染或WebGL库(如Plotly.js)。
跨域数据加载失败
- 原因:浏览器安全策略限制;
- 解决:配置CORS响应头,或使用代理服务器中转数据。
未来趋势与扩展方向
- WebGIS与D3.js的深度结合:借助Mapbox GL JS等库实现更复杂的3D地图效果;
- AI驱动的空间分析:整合机器学习模型(如TensorFlow.js)预测地理趋势;
- 开源协作生态:参与开源项目(如Observable平台),共享D3.js与GIS的优质案例。
参考资料
- D3.js官方文档(https://d3js.org/)
- 《地理信息系统导论》(Michael N. DeMers著)
- GeoJSON标准格式说明(RFC 7946)
- 国家地理信息公共服务平台(https://www.tianditu.gov.cn/)
通过本文的解析,读者不仅能掌握D3.js与GIS结合的核心技术,还能在开发过程中兼顾SEO优化与用户体验,从而打造专业、可信、高效的地理数据可视化应用。