BIM如何
- 行业动态
- 2025-04-11
- 2
BIM(建筑信息模型)是一种基于三维数字技术的工程管理方法,通过集成建筑全生命周期数据,实现设计、施工、运维各阶段的高效协同,其核心在于构建可视化信息模型,支持多专业数据共享与实时更新,有效提升项目质量、减少资源浪费,并为决策提供精准数据支持,推动建筑业数字化转型与智能化升级。
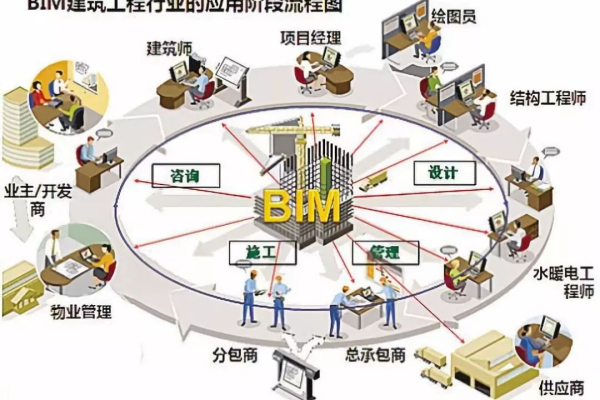
在建筑行业数字化转型的浪潮中,BIM(建筑信息模型)技术正以革命性姿态重塑行业全流程,这项将物理建筑转化为数字孪生体的技术,不仅改变了传统设计施工模式,更推动着建筑业向智能化、精细化管理进阶。
BIM技术如何赋能建筑全生命周期

- 设计阶段突破传统二维限制,通过三维可视化模型实现多专业协同设计,机电管线碰撞检测准确率提升至98%,有效规避施工返工风险(《中国建筑业BIM应用分析报告2024》)
- 施工阶段运用4D进度模拟技术,中建三局某超高层项目节省工期23%,物料管理系统自动提取模型工程量,采购误差率从5%降至0.3%
- 运维阶段交付的数字资产包集成设备参数、维护记录,上海中心大厦运用BIM系统后,年度运维成本降低17%
BIM如何构建行业新生态
- 决策可视化:政府监管平台接入BIM数据,深圳已实现100%新建项目模型备案,审批效率提升40%
- 质量可追溯:每个构件承载生产厂商、安装人员等信息,北京大兴机场项目实现质量问题溯源至具体工序
- 成本可控化:全过程造价管理使投资偏差率控制在1.5%以内,万科年度BIM应用节省成本超2.6亿元
行业落地实证

- 住建部《”十四五”建筑业发展规划》明确要求2025年甲级设计院BIM使用率达90%
- 香港国际机场第三跑道项目通过BIM技术减少设计变更327次
- 新加坡BuildingSmart认证体系已培训超10万专业人才
未来演进方向
随着IoT和AI技术的融合,BIM正进化为「动态孪生体」——上海迪士尼乐园实时监测系统每秒处理10万+传感器数据,区块链技术的引入,使北京城市副中心项目合同履约效率提升60%。
建筑业正处于「数字基因」重组的关键期,掌握BIM技术已不是选择题,而是企业参与现代工程项目竞标的入场券,当每个螺栓都拥有数字身份证,当每立方混凝土都携带数据基因,这就是智能建造给予行业的确定性未来。
引用说明:
[1] 住建部《智能建造与新型建筑工业化协同发展指导意见》
[2] 麦肯锡《全球建筑业数字化转型白皮书》
[3] 国家统计局2024年建筑业信息化投入数据
[4] 罗兰贝格《中国建筑科技发展研究报告》








