如何在Vue项目中使用CDN导入外部资源?
- 行业动态
- 2024-12-06
- 2976
Vue.js 可以通过 CDN 引入,在 HTML 文件中添加以下 ` 标签:,` html,,“
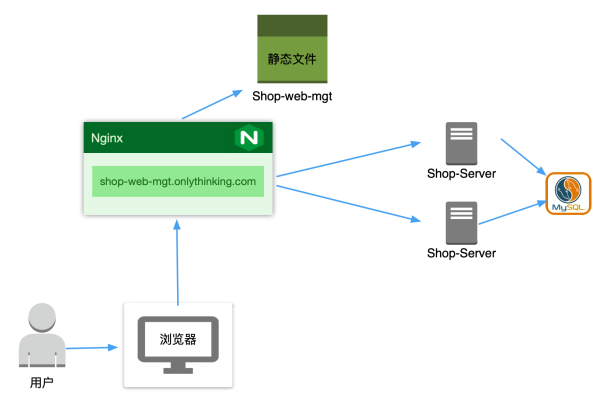
在Web开发中,使用CDN(内容分发网络)来引入Vue.js及其插件是一种高效且常见的做法,通过CDN,开发者能够利用全球分布的服务器节点,快速加载所需的库文件,从而提高网页加载速度和用户体验,以下是关于如何在Vue项目中使用CDN导入Vue及相关插件的详细指南。

一、直接在HTML文件中添加script标签引入Vue及插件
1、基本用法:这种方法适合初学者以及需要快速实验的场景,只需在你的HTML文件中加入相应的script标签即可,要引入Vue 2.6.14版本和Vue Router 3.5.1版本,可以这样做:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue CDN Example</title>
<!-引入 Vue 和 Vue Router 的 CDN -->
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>
<script src="https://cdn.jsdelivr.net/npm/vue-router@3.5.1/dist/vue-router.js"></script>
</head>
<body>
<div id="app"></div>
<script>
// 初始化 Vue 实例
var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue!'
}
});
</script>
</body>
</html>2、引用多个插件:如果你需要引用多个插件,可以在HTML中依次添加相应的script标签,同时引入Axios进行HTTP请求:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue CDN Example with Axios</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>
<script src="https://cdn.jsdelivr.net/npm/vue-router@3.5.1/dist/vue-router.js"></script>
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
</head>
<body>
<div id="app"></div>
<script>
var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue with Axios!'
},
mounted() {
axios.get('https://api.example.com/data')
.then(response => {
console.log(response.data);
})
.catch(error => {
console.error(error);
});
}
});
</script>
</body>
</html>二、使用Vue CLI进行配置
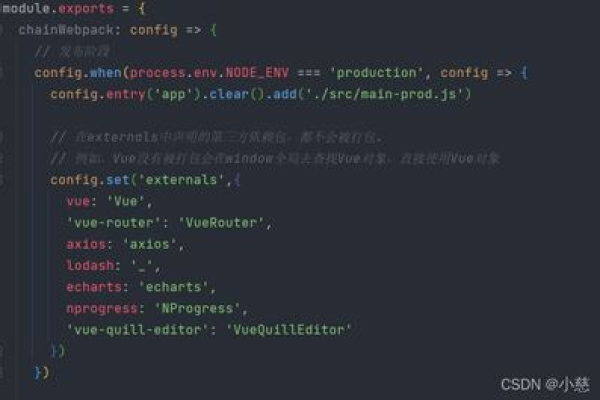
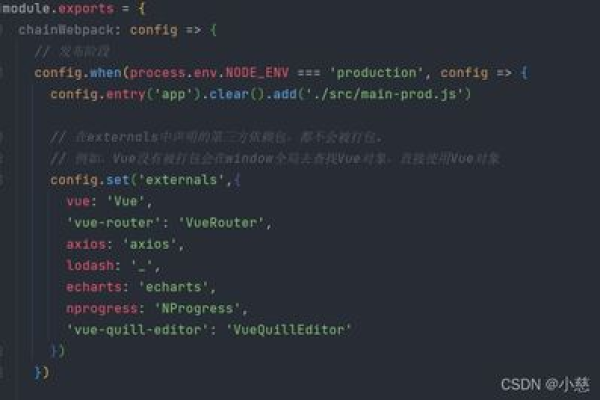
1、配置vue.config.js:Vue CLI提供了配置CDN的功能,可以通过修改vue.config.js文件来实现,在这个文件中,你可以添加configureWebpack选项来配置外部扩展(externals)。
module.exports = {
configureWebpack: {
externals: {
'vue': 'Vue',
'vue-router': 'VueRouter',
// 其他库的配置
}
}
};2、在HTML中引用CDN资源:在public/index.html文件中,添加相应的script标签来引用CDN资源:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue App</title>
<!-引入 Vue 和 Vue Router 的 CDN -->
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>
<script src="https://cdn.jsdelivr.net/npm/vue-router@3.5.1/dist/vue-router.js"></script>
</head>
<body>
<noscript>
<strong>We're sorry but vue-app doesn't work properly without JavaScript enabled. Please enable it to continue.</strong>
</noscript>
<div id="app"></div>
<!-built files will be auto injected -->
</body>
</html>三、动态加载库
在某些情况下,你可能希望在组件挂载时动态加载外部脚本,这可以通过在组件的mounted钩子中创建script元素来实现:
<template>
<div>
<h1>My Vue Component</h1>
</div>
</template>
<script>
export default {
name: "MyComponent",
mounted() {
// 在组件挂载时动态加载外部脚本
const script = document.createElement('script');
script.src = "https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js";
script.async = true;
document.head.appendChild(script);
script.onload = () => {
console.log('Script loaded!');
};
}
};
</script>四、使用Vue插件
有些外部库可能有现成的Vue插件,你可以直接使用这些插件来引入库,vue-axios插件可以帮助你更方便地在Vue项目中使用Axios:
npm install vue-axios axios
然后在main.js中引入并使用这个插件:
import Vue from 'vue';
import App from './App.vue';
import axios from 'axios';
import VueAxios from 'vue-axios';
Vue.config.productionTip = false;
Vue.use(VueAxios, axios);
new Vue({
render: h => h(App),
}).$mount('#app');通过以上方法,你可以轻松地在Vue项目中通过CDN导入Vue及相关插件,这种方式不仅可以让你的项目更加简洁,还能避免下载和安装插件所带来的额外负担,在选择使用CDN导入插件时,注意选择稳定可靠的CDN服务,并确保网络环境的稳定性,定期检查和更新CDN链接,避免因为版本过旧或链接失效而影响项目的正常运行。
六、FAQs
Q1: 如何选择合适的CDN服务?
A1: 选择CDN服务时,应考虑其稳定性、速度、覆盖范围以及是否支持HTTPS等因素,常见的CDN服务包括jsDelivr、unpkg等。
Q2: 为什么推荐在生产环境中使用CDN而不是本地文件?
A2: CDN可以提高资源的加载速度,减轻服务器负担,并提供高可用性和可靠性,使用CDN还可以避免因本地文件路径错误而导致的资源加载失败问题。
Q3: 如果CDN链接失效怎么办?
A3: 如果CDN链接失效,可以及时更换为其他可用的CDN链接或从官方源下载最新版本的文件并部署到自己的服务器上,建议定期备份项目依赖以避免类似问题的发生。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/363190.html