d3js动画
- 行业动态
- 2025-04-11
- 3
D3.js动画通过过渡效果实现数据可视化的平滑更新,利用transition()、duration()和ease()等方法控制
动画时长与运动曲线,它能够动态响应数据变化,增强图表交互性,常用于节点过渡、坐标轴变换等场景,使复杂数据变化更直观易懂,提升用户视觉体验。
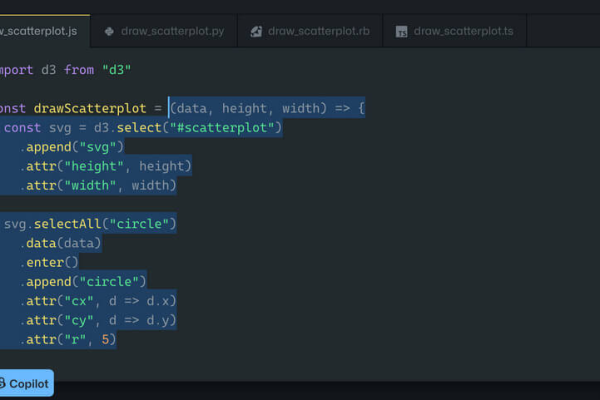
D3.js动画:让数据“活”起来的核心技术
在数据可视化领域,D3.js(Data-Driven Documents)是当之无愧的“魔术师”,它不仅能将数据转化为图表,还能通过动画效果赋予数据生命力,让用户更直观地感知变化趋势、理解数据逻辑,本文将深入解析D3.js动画的实现原理、核心方法及实践技巧,帮助开发者提升可视化作品的互动性与表现力。
为何需要D3.js动画?
动画在数据可视化中绝非“装饰品”,而是增强用户体验的关键工具:
- 平滑过渡:当数据更新时,动画能避免视觉跳跃,让用户自然聚焦于变化部分(如柱状图高度渐变)。
- 引导注意力:通过动态效果(如高亮、路径追踪)引导用户关注重点内容。
- 叙事表达:分步骤呈现复杂数据的变化过程,帮助用户理解逻辑链条。
D3.js动画的核心方法
D3.js通过transition()方法实现动画,结合以下关键配置:
过渡(Transition)
d3.select("rect")
.transition()
.duration(1000) // 动画时长(毫秒)
.attr("width", 200); // 目标属性值
此代码会让矩形的宽度在1秒内平滑过渡到200px。

缓动函数(Easing)
D3.js内置多种缓动效果,控制动画速度曲线:
.transition() .ease(d3.easeBounceOut) // 弹跳效果,适合模拟物理运动
延时(Delay)与链式调用
通过延时控制动画顺序,实现复杂流程:
d3.selectAll("circle")
.transition().delay(500).duration(1000) // 第一个圆0.5秒后开始动画
.attr("cx", 100)
.end() // 等待当前动画结束
.transition() // 链式调用下一个动画
.attr("fill", "red");
高级动画技巧
路径动画(Path Drawing)
利用SVG路径的stroke-dasharray和stroke-dashoffset属性,实现“绘制”效果:

const path = d3.select("path");
const totalLength = path.node().getTotalLength();
path
.attr("stroke-dasharray", totalLength)
.attr("stroke-dashoffset", totalLength)
.transition()
.duration(2000)
.attr("stroke-dashoffset", 0);
力导向动画(Force Simulation)
结合d3.forceSimulation()实现节点动态布局:
const simulation = d3.forceSimulation(nodes)
.force("charge", d3.forceManyBody())
.force("center", d3.forceCenter(width/2, height/2));
simulation.on("tick", () => {
node.attr("cx", d => d.x)
.attr("cy", d => d.y);
});
交互动画
响应用户事件(点击、悬停)触发动画:
d3.select("button")
.on("click", () => {
d3.select("#chart")
.transition()
.style("opacity", 0.5);
});
性能优化与最佳实践
- 减少DOM操作:优先使用
transform替代直接修改x/y属性。 - 避免过度动画:单个页面同时运行的过渡不超过5个。
- 兼容性处理:使用
requestAnimationFrame替代setTimeout提升流畅度。
常见问题解答
Q:动画卡顿如何解决?
A:检查是否频繁触发重绘(如未使用key函数更新数据),或使用WebGL加速(如D3.js与Three.js结合)。
Q:如何实现3D动画效果?
A:D3.js专注于2D可视化,建议配合Three.js或Plotly.js实现3D场景。

D3.js动画的核心在于用动态语言讲述数据故事,通过合理运用过渡、缓动和交互设计,开发者能创造既专业又生动的可视化作品,建议结合官方文档与社区案例(如Observable平台)持续探索进阶技巧。
引用说明 参考自:
- D3.js官方文档(https://d3js.org)
- 《Interactive Data Visualization for the Web》(Scott Murray, O’Reilly)
- Observable社区案例(https://observablehq.com)