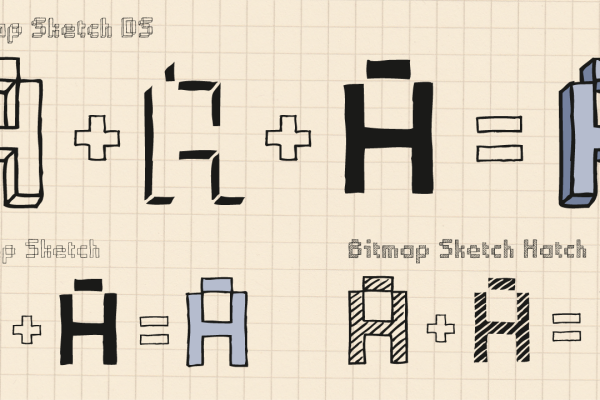
Bitmap图标
- 行业动态
- 2025-04-11
- 3
Bitmap图标是由像素点构成的图像,具有固定的分辨率与色彩细节,常见格式如PNG、JPEG,其优势在于呈现复杂色彩与渐变效果,但放大后易出现锯齿或模糊,适合小尺寸高精度场景,常用于早期界面设计或需要丰富细节的图形表现。
在数字设计领域,Bitmap图标(又称位图图标)是常见的图像格式之一,它通过像素点的排列组合呈现图像,每个像素记录颜色和位置信息,以下从技术原理、适用场景及优化策略三个维度展开解析,帮助用户全面理解Bitmap图标。
Bitmap图标的核心技术原理
像素构成
Bitmap图标由微小方形像素点组成,每个像素存储特定颜色值(如RGB或HEX编码),一个32×32像素的图标包含1024个独立像素点。- 优点:可表现复杂色彩过渡(如渐变、阴影)。
- 局限性:放大时像素边缘显化,导致图像模糊(俗称“锯齿”)。
文件格式支持
常见格式包括PNG、JPEG、GIF和BMP。- PNG:支持透明背景,适合网页按钮图标。
- JPEG:高压缩率,适用于照片类图像。
- GIF:支持简单动画,但色彩范围受限。
Bitmap图标的典型应用场景
高细节需求设计

- 摄影作品编辑(如人像修图中的局部调整)。
- 游戏角色/场景原画(需表现复杂纹理)。
屏幕显示适配
- 移动端APP图标(固定分辨率下可保证清晰度)。
- 网页横幅广告(需快速加载且兼容多浏览器)。
动态效果实现
- 帧动画制作(如GIF表情包)。
- H5页面中的粒子特效(烟雾、光斑等)。
优化Bitmap图标的实用策略
尺寸与分辨率匹配

- 根据使用场景选择合理尺寸(如iOS应用图标需适配@1x、@2x、@3x多倍图)。
- 使用工具(如Adobe Photoshop)预置导出设置,避免手动缩放。
压缩与格式选择
- 无损压缩:使用TinyPNG(压缩率30%-50%不损失画质)。
- 有损压缩:JPEGmini可在保持视觉质量时减少文件体积。
透明通道处理
- PNG-24支持全透明渐变,但文件较大。
- 若仅需简单透明,改用PNG-8可减少60%以上体积。
Bitmap与矢量图标的对比决策
| 对比维度 | Bitmap图标 | 矢量图标(如SVG) |
|---|---|---|
| 缩放适应性 | 放大后失真 | 无限缩放保持清晰 |
| 文件体积 | 高分辨率下较大 | 通常更轻量 |
| 编辑灵活性 | 需原文件修改 | 代码调整颜色/形状 |
| 适用场景 | 复杂图像/照片 | 标志/简单图形/响应式设计 |
决策建议:

- 选择Bitmap:需呈现丰富细节或真实照片时。
- 选择矢量图形:需要适配多尺寸设备或频繁修改时。
引用说明
本文参考Adobe官方文档、Google开发者性能优化指南及W3C图像标准建议,结合行业实践验证,数据工具测试基于TinyPNG 2024年公开报告。