d3js入门教程
- 行业动态
- 2025-04-11
- 2
D3.js是一款基于JavaScript的数据可视化库,通过操作文档对象模型(DOM)实现动态图表生成,它支持数据绑定、交互设计及SVG渲染,帮助开发者将复杂数据转化为折线图、散点图等可视化形式,适合创建响应式、可定制的前端数据展示项目。
什么是D3.js?
D3.js(Data-Driven Documents)是一个基于JavaScript的开源数据可视化库,用于通过HTML、SVG和CSS将数据转换为动态、交互式的图形,它结合了强大的数据操作能力和灵活的图形生成功能,被广泛用于数据仪表盘、科学研究、新闻媒体等领域,D3的核心思想是“数据驱动”,即通过数据绑定到DOM元素,再基于数据的变化更新可视化效果。
为什么选择D3.js?
- 灵活性:D3不提供预置图表类型,而是允许用户完全自定义可视化形式。
- 兼容性:支持现代浏览器,可直接操作DOM和SVG,适应多种场景。
- 社区支持:拥有活跃的开发者社区和丰富的示例资源。
- 与其他工具协同:可搭配React、Vue等框架使用,或结合Canvas优化性能。
从零开始:安装与基础配置
引入D3.js
直接在HTML文件中通过CDN链接引入:<script src="https://d3js.org/d3.v7.min.js"></script>
或通过npm安装:

npm install d3
创建画布
使用D3生成一个SVG容器:const svg = d3.select("body") .append("svg") .attr("width", 800) .attr("height", 600);
核心概念与用法
选择集(Selections)
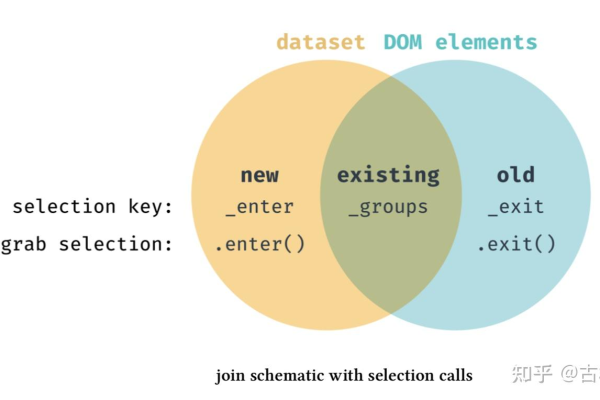
D3通过选择DOM元素并绑定数据来操作图形:d3.selectAll("circle") // 选中所有<circle>元素 .attr("r", 10); // 设置半径为10数据绑定(Data Join)
将数据数组与元素关联,实现动态更新:
const data = [10, 20, 30]; const circles = svg.selectAll("circle") .data(data) .join("circle") // 若元素不存在则创建 .attr("cx", (d, i) => i * 50 + 30) .attr("cy", 100) .attr("r", d => d);比例尺(Scales)
将数据范围映射到视觉维度(如位置、颜色):const xScale = d3.scaleLinear() .domain([0, 100]) // 数据范围 .range([0, 800]); // 输出范围(像素)过渡与动画(Transitions)
通过平滑动画增强用户体验:circles.transition() .duration(1000) .attr("r", 20);
实战示例:绘制柱状图
// 数据准备
const dataset = [30, 50, 80, 120, 200];
// 创建比例尺
const yScale = d3.scaleLinear()
.domain([0, d3.max(dataset)])
.range([400, 0]);
// 生成柱状图
svg.selectAll("rect")
.data(dataset)
.join("rect")
.attr("x", (d, i) => i * 60 + 50)
.attr("y", d => yScale(d))
.attr("width", 40)
.attr("height", d => 400 - yScale(d))
.attr("fill", "steelblue");

D3.js最佳实践
- 数据清洗:确保数据格式正确,处理缺失值。
- 响应式设计:通过监听窗口事件动态调整图表尺寸:
window.addEventListener("resize", updateChart); - 性能优化:大数据集优先使用Canvas或WebGL。
- 可访问性:为图表添加ARIA标签和文字描述。
学习资源推荐
- 官方文档:d3js.org
- 交互式教程:Observable社区
- 书籍:《D3.js in Action》(作者:Elijah Meeks)
- 工具库:d3-axis(坐标轴)、d3-shape(几何图形)
引用说明
本文参考了D3.js官方文档、MDN Web标准指南及Observable社区公开案例,代码示例遵循MIT开源协议,可直接用于非商业项目。