CKEditor,一款功能强大的在线文本编辑器,你了解多少?
- 行业动态
- 2024-12-06
- 2826
ckeditor 是一个开源的富文本编辑器,支持多种语言和插件扩展。
CKEditor:Web富文本编辑器的全面指南

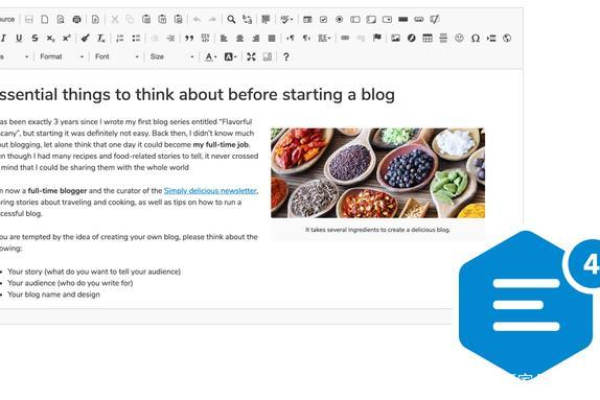
CKEditor,也称为CKEditor,是一款功能强大且易于使用的Web富文本编辑器,无论是个人博客、企业内部文档编辑,还是大型内容管理系统,CKEditor都提供了出色的编辑体验,本文将从基础概念、安装与集成、配置选项、实际应用案例及常见问题等方面,详细探讨CKEditor的使用。
一、CKEditor简介
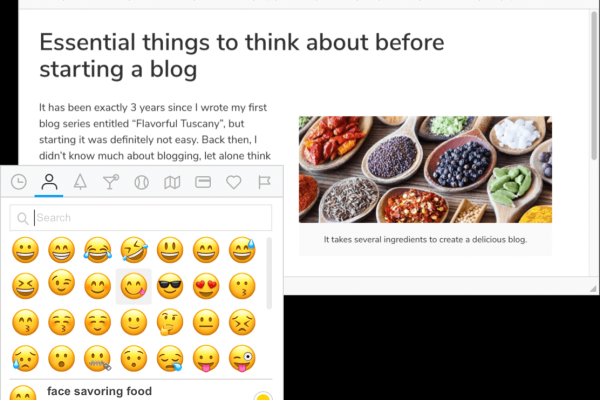
CKEditor是一个开源的富文本编辑器(WYSIWYG 所见即所得),由CKSource团队开发,它为用户提供了丰富的文本编辑功能,如字体样式设置、段落排版、插入图片和表格等,CKEditor支持多种浏览器,包括但不限于Chrome、Firefox、Safari和Edge,并且兼容大多数现代桌面和移动设备。
二、安装与集成
1. 下载与引入
要开始使用CKEditor,需要访问官方网站[https://ckeditor.com/ckeditor-4/download/](https://ckeditor.com/ckeditor-4/download/)下载最新版本,下载完成后,解压缩并将ckeditor.js文件引入到你的HTML文件中:
<script src="path/to/ckeditor/ckeditor.js"></script>
2. 初始化编辑器
在HTML中创建一个textarea元素,它将作为CKEditor的容器:
<textarea name="editor1" id="editor1" rows="10" cols="80"></textarea>
通过JavaScript初始化CKEditor实例:
CKEDITOR.replace('editor1');这段代码应在页面加载完成后执行,通常放在<body>标签的底部或通过window.onload事件来执行。
三、配置选项
CKEditor提供了丰富的配置选项,允许开发者自定义编辑器的功能和外观,以下是一些常用的配置项:
工具栏配置:可以通过toolbar选项自定义工具栏按钮:
CKEDITOR.replace('editor1', {
toolbar: [
{ name: 'basicstyles', items: ['Bold', 'Italic', 'Underline'] },
{ name: 'paragraph', items: ['NumberedList', 'BulletedList'] },
{ name: 'links', items: ['Link', 'Unlink'] },
{ name: 'insert', items: ['Image', 'Table'] }
]
});高度和宽度:通过width和height选项设置编辑器的尺寸:
CKEDITOR.replace('editor1', {
width: '100%',
height: 300
});语言设置:可以通过language选项设置编辑器的语言:
CKEDITOR.replace('editor1', {
language: 'zh-cn' // 设置为简体中文
});四、实际应用案例
1. 基本文本编辑
用户可以像使用普通的文本编辑器一样使用CKEditor进行文本编辑,设置粗体、斜体、下划线等格式:
var editor = CKEDITOR.instances.editor1;
editor.setData('This is a <b>bold</b> text.');
console.log(editor.getData()); // 输出: <p>This is a <b>bold</b> text.</p>2. 获取和设置内容
可以使用getData和setData方法获取和设置编辑器的内容:
var content = editor.getData(); // 获取内容
editor.setData('New content goes here.'); // 设置新内容3. 上传图片和文件
CKEditor支持文件上传功能,需要配置上传URL:
CKEDITOR.replace('editor1', {
filebrowserUploadUrl: '/upload'
});在服务器端处理文件上传请求,并将文件路径返回给CKEditor,CKEditor会自动将文件插入到编辑器中。
五、高级功能
除了基本的文本编辑功能外,CKEditor还提供了许多高级功能,如插件扩展、自定义皮肤、源码编辑模式等,开发者可以通过官方文档了解和使用这些高级功能。
CKEditor是一款功能强大且灵活的Web富文本编辑器,适用于各种应用场景,通过本文的介绍,相信读者已经掌握了CKEditor的基本使用方法和常见配置选项,根据实际需求,可以进一步探索和定制CKEditor的功能,以提升用户体验和应用效果,无论是简单的文本编辑还是复杂的内容管理,CKEditor都是一个值得信赖的选择。
FAQs
Q1: 如何更改CKEditor的语言?
A1: 可以通过配置项language来更改CKEditor的语言,设置为简体中文:
CKEDITOR.replace('editor1', {
language: 'zh-cn'
});Q2: 如何在CKEditor中实现文件上传功能?
A2: 要在CKEditor中实现文件上传功能,需要配置filebrowserUploadUrl选项,并处理服务器端的上传请求,具体步骤如下:
1、配置上传URL:
CKEDITOR.replace('editor1', {
filebrowserUploadUrl: '/upload'
});2、在服务器端处理上传请求,并返回文件路径,CKEditor会自动将文件插入到编辑器中。
3、确保客户端和服务器端的交互正常,以便成功上传和显示文件。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:https://www.xixizhuji.com/fuzhu/363008.html