cdn干啥
- 行业动态
- 2025-02-10
- 6
CDN(Content Delivery Network),即内容分发网络,是一种利用分布式节点技术,在全球部署服务器,即时地将网站、应用视频、音频等静态或动态资源内容分发到用户所在的最近节点,提高用户访问这些内容的速度和稳定性,降低网络拥塞和延迟,同时也能减轻源站的压力,以下是对CDN的详细介绍:
一、CDN的基本原理
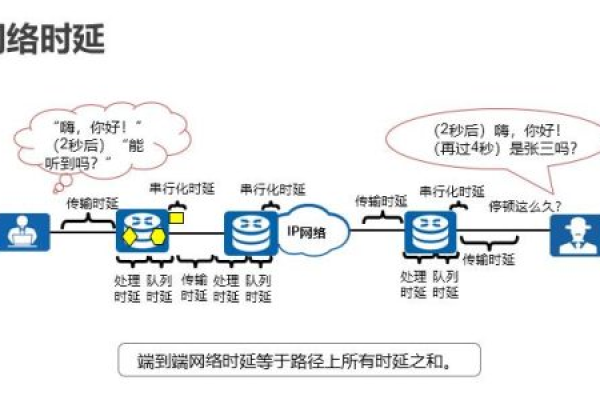
CDN的基本原理是将源站的内容分发到离用户最近的节点上进行缓存,并通过智能路由、负载均衡等技术来保证用户能够快速、稳定地访问到所需资源,当用户请求某个内容时,CDN会根据用户的地理位置、网络状况等因素,选择最优的边缘节点来响应请求,从而缩短了数据传输的距离和时间,提高了访问速度。
二、CDN的系统组成
1、源服务器:源服务器是存储网站内容的主要服务器,存放着原始的网页、图像、视频和其他静态或动态文件,当内容发生更改时,源服务器会产生新的版本,并将其传递给CDN。
2、边缘服务器:边缘服务器是部署在全球各个地点的服务器节点,它们构成了CDN的基础架构,每个边缘服务器都存有一部分或全部的缓存内容,包括从源服务器获取到的静态文件副本,边缘服务器负责提供内容的分发和加速,向用户提供最接近的服务器节点。
3、负载均衡器:负载均衡器用于在多个边缘服务器之间均匀分配用户请求的流量,它根据不同算法(如轮询、最少连接等)将请求导向最优的边缘服务器,以实现负载均衡和高可用性。
4、缓存机制:CDN使用缓存机制来存储源服务器上的内容副本,当用户请求访问文件时,边缘服务器会尝试返回缓存中的副本,而不必每次都访问源服务器,这减少了对源服务器的负载,提高了响应速度和用户体验。
5、DNS解析:DNS解析用户请求的域名并将其映射到最近的边缘服务器,CDN使用智能DNS解析技术,根据用户位置和网络条件来选择最优的边缘服务器,这确保用户能够通过最快的路径获取内容。
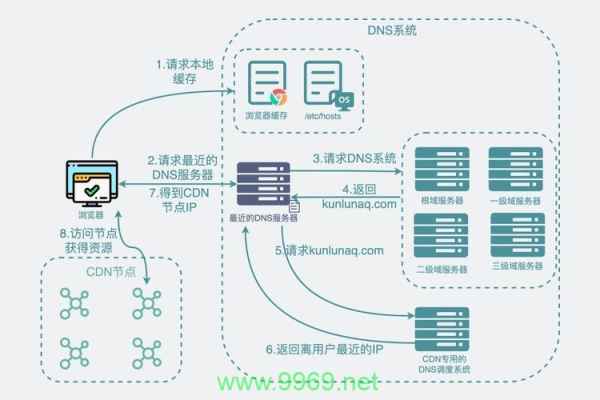
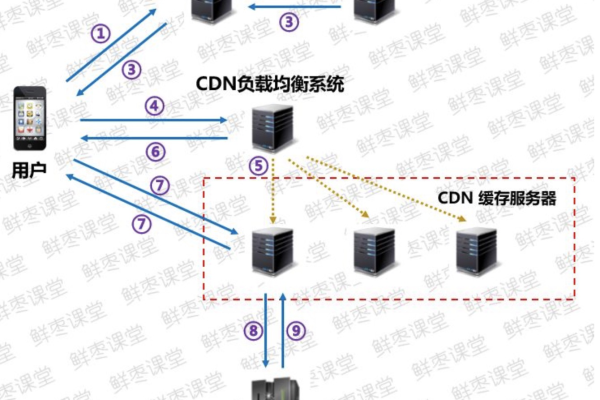
三、CDN的访问过程
1、用户点击APP上的内容后,APP会根据URL地址去本地DNS寻求IP地址解析。
2、本地DNS系统会将域名的解析权交给CDN专用DNS服务器。

3、CDN专用DNS服务器将CDN的全局负载均衡设备IP地址返回给用户。
4、用户向CDN的负载均衡设备发起内容URL访问请求。
5、CDN负载均衡设备根据用户IP地址及请求的内容URL,选择一台用户所属区域的缓存服务器,并把该缓存服务器的IP地址返回给用户。
6、用户向所选择的缓存服务器发起请求,缓存服务器响应请求,将用户所需内容传送到用户终端,如果缓存服务器上并没有用户想要的内容,则需向源站请求内容,并在本地缓存一份副本以供后续用户使用。
四、CDN的优势
1、加速访问速度:通过将内容缓存至靠近用户的服务器,减少延迟,提升访问速度与性能。
2、负载均衡:根据用户的位置和网络状况,自动将请求分发到最优的服务器,实现负载均衡,提高服务的稳定性和可靠性。
3、减轻源服务器压力:缓存大量的静态资源,并在用户请求时直接返回,减轻了源服务器的负担,提高了源服务器的处理能力。

4、安全防护:提供DDoS攻击防护、反面请求过滤等安全功能,保护源服务器免受攻击。
5、成本节约:节省带宽费用,降低硬件投入,无需为高峰期准备大量服务器,降低了基础设施成本。
五、CDN的应用场景
1、网站站点/应用加速:适用于网站中的图片、CSS、JavaScript文件等静态资源,通过CDN缓存这些资源,可以显著缩短页面加载时间,提升用户体验。
2、视音频点播/大文件下载分发加速:适用于视频点播、MP4、flv等视频文件以及软件下载、游戏资源下载等大文件传输场景,通过多节点分发和断点续传技术,提高下载成功率和速度。
3、视频直播加速:适用于在线教育、体育赛事转播、娱乐节目等领域的视频直播,通过流媒体加速功能保证了高清、低延迟的视频播放效果。
4、移动应用加速:适用于移动应用中的图片、视频、API响应等加速场景,提高应用的启动速度和响应速度,优化移动应用的用户体验。
5、API加速:适用于API服务提供商、开发者平台等需要频繁调用API的场景,通过CDN缓存和智能路由减少响应时间,提高API的可用性和性能。

六、相关FAQs
1、什么是CDN?
答:CDN代表内容分发网络(Content Delivery Network),它是一种分布式网络服务,旨在通过全球范围内的服务器节点,将网站或应用程序的内容高效地分发给用户,CDN的主要目标是减少延迟、提高访问速度和用户体验,同时减轻源站服务器的负担。
2、CDN是如何工作的?
答:CDN通过在全球范围内分布服务器节点来实现内容的快速分发,当用户请求某个内容时,CDN会根据用户的地理位置、网络状况等因素选择最优的边缘节点来响应请求,边缘节点上缓存了源站的内容副本,因此可以直接向用户提供所需内容而无需每次都回溯到源站获取,这种就近原则大大缩短了数据传输的距离和时间,从而提高了访问速度。
七、小编有话说
随着互联网的快速发展和用户需求的不断提高,CDN技术也在不断演进和创新,我们可以期待更加智能化、高效化的CDN服务出现,为用户带来更好的上网体验,企业和个人也应该积极拥抱新技术,利用CDN等先进技术手段来提升自身竞争力和服务水平。