供给cdn 是什么意思?
- 行业动态
- 2024-10-15
- 3
CDN(内容分发网络)是一种通过在多个地理位置分布的服务器上存储和提供内容,以加快内容加载速度和提高可用性的技术。
供给cdn

| CDN 基本概念 | 详细描述 |
| 定义 | CDN(Content Delivery Network,内容分发网络)是一种通过在现有互联网基础上构建的智能虚拟网络,旨在提高内容传递的速度和效率。 |
| 主要组件 | 1.分布式存储缓存于多个地理位置分散的节点上。 2.负载均衡:通过算法分配用户请求到不同的服务器,以避免单点过载。 3.网络请求重定向:根据用户的地理位置和其他因素,将请求指向最近的服务器。 4.内容管理的发布、更新和删除等操作。 |
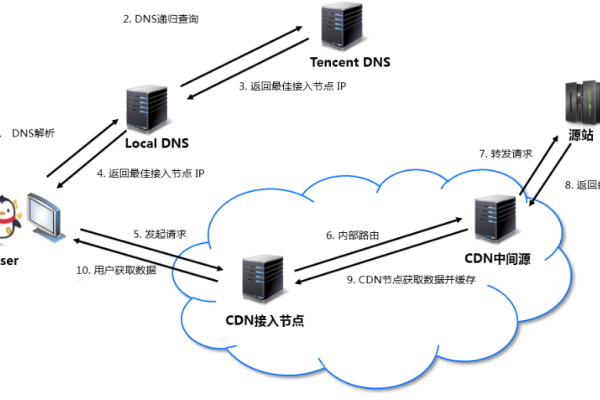
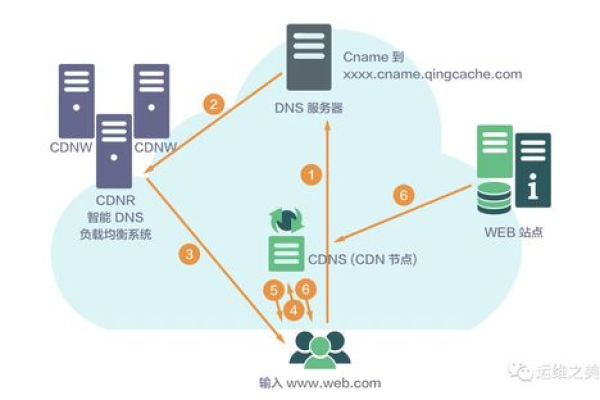
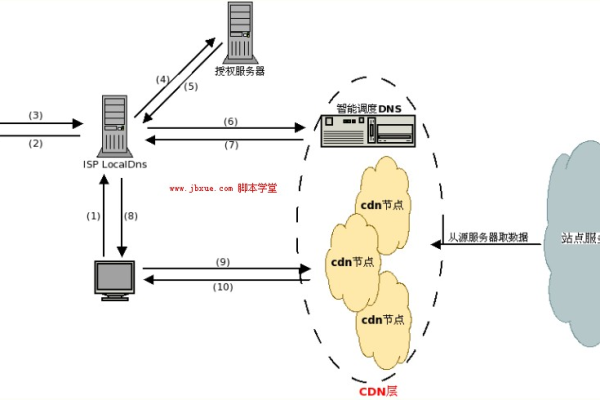
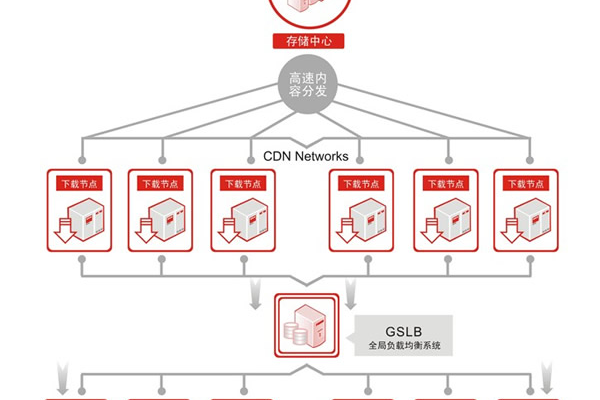
| 工作原理 | 当用户请求某个内容时,CDN会根据用户的地理位置、服务器负载等因素,将请求重定向到离用户最近的服务器节点,如果该节点已有缓存的内容,则直接响应用户请求;否则,从源服务器获取内容后缓存并响应。 |
| CDN 的优势 | 详细描述 |
| 加速网站访问 | 通过将内容缓存在全球分布的服务器上,用户可以更快地访问到所需内容,减少等待时间。 |
| 跨运营商覆盖 | CDN能够覆盖不同运营商的网络,确保无论用户使用哪个ISP,都能获得良好的访问体验。 |
| 安全性增强 | 利用负载均衡和分布式存储技术,CDN能提高网站的可靠性,抵御DDoS攻击等网络安全威胁。 |
| 节约成本 | 企业无需自建大量服务器和维护团队,通过购买CDN服务即可实现全国乃至全球的内容分发。 |
| 业务专注 | CDN提供商通常还提供云存储、大数据服务等一站式解决方案,使企业可以更专注于核心业务的发展。 |
| CDN 应用场景 | 详细描述 |
| 视频点播和直播 | 为高品质的视频服务提供基础,保证数据传输的稳定性和高效性。 |
| 电商大促 | 在流量高峰期快速调配资源,避免“访问洪峰”影响购物体验。 |
| 在线教育 | 提供低延时的视频传输,保证师生互动的流畅性。 |
| 短视频平台 | 优化网页静态资源的分发,使视频加载更流畅。 |
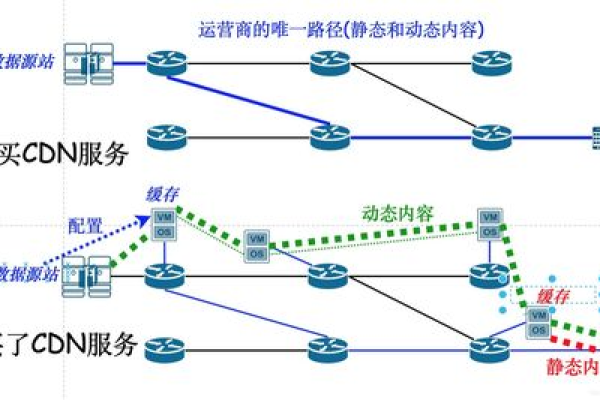
CDN通过其独特的网络架构和技术手段,有效地解决了因物理距离、多次网络转发、带宽限制等因素导致的访问延迟问题,为企业和个人提供了一种高效、稳定的内容分发解决方案。


| 序号 | CDN服务名称 | 服务提供商 | 描述 |
| 1 | Cloudflare | Cloudflare | 提供全球分布的CDN网络,支持内容分发、安全防护等服务 |
| 2 | Akamai | Akamai Technologies | 全球最大的CDN服务提供商之一,提供高性能的CDN服务 |
| 3 | Fastly | Fastly, Inc. | 提供边缘计算和CDN服务,具有快速的内容分发能力 |
| 4 | CloudFront | Amazon Web Services (AWS) | AWS旗下的CDN服务,支持全球内容分发 |
| 5 | Cloudflare Workers | Cloudflare | 提供边缘计算平台,可结合CDN服务实现动态内容处理 |
| 6 | Limelight Networks | Limelight Networks | 提供全球CDN服务,支持视频点播、直播等应用 |
| 7 | Edgecast | Fastly | 提供CDN和视频点播服务,支持大规模内容分发 |
| 8 | CDNetworks | CDNetworks | 提供全球CDN服务,支持视频、游戏、电子商务等领域 |
| 9 | Level 3 Communications | Level 3 Communications | 提供全球CDN服务,支持视频、音乐、游戏等内容分发 |
| 10 | Kaltura | Kaltura | 提供视频点播和CDN服务,支持大规模视频内容分发 |