如何操作帝国CMS以隐藏网站前台的敏感信息?
- 行业动态
- 2024-07-30
- 4720
e/data/template目录下。,3. 使用编辑器打开模板文件,找到需要隐藏的信息对应的代码部分。,4. 将该部分代码注释掉或删除,然后保存文件。,5. 刷新前台页面,查看隐藏效果。,,需要注意的是,修改模板文件可能会影响到网站的整体布局和功能,建议在修改前先备份相关文件。
在当今的互联网时代,内容管理系统(CMS)变得越来越流行,因为它们为用户提供了创建、管理和发布内容到网站的便利,帝国CMS是国内一款功能强大的内容管理系统,它提供了多样化的功能,包括如何更灵活地控制前台信息的显示,小编将}
{概述}={详细探讨如何利用帝国CMS的各种设置和工具来隐藏前台信息,确保网站能够按照个人或企业的需求定制化地展示内容:
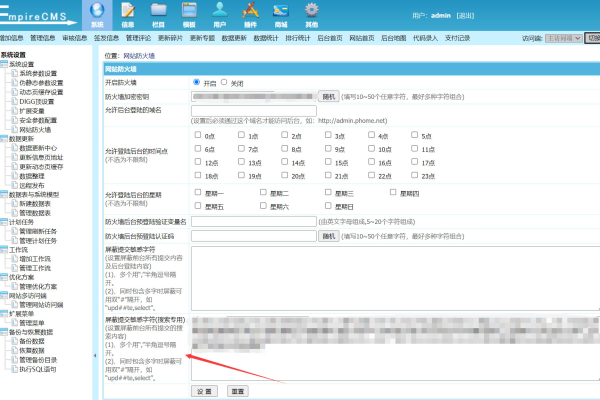
1、系统设置
配置文件修改:在帝国的系统配置文件中,通过修改e/config/config.php中的AllowShowData参数为false可以控制是否允许前台显示数据信息,这项设置是全局性的,影响整个网站的前端数据展示。
管理界面操作:登录到后台管理界面,在系统管理→系统配置中可以选择栏目选项卡,将“显示记录数”和“显示栏目索引”设置为0,将有助于隐藏这些细节信息,使得前台展示更加简洁。
2、数据筛选
新建筛选规则:在帝国CMS的数据筛选功能中,可以新建筛选规则,这个步骤涉及设置要隐藏内容的条件,例如类别ID,然后选择相应的动作为“隐藏”,这样,符合条件的信息将不会在前台显示出来。
3、模板文件编辑

修改代码:对于具有编程基础的用户,直接编辑模板文件是一种有效的方法,可以通过删除或注释掉某些显示标签的代码,来实现对特定信息隐藏的目的,这需要对HTML和PHP有一定的了解,但可以非常精确地控制哪些信息不显示。
4、样式调整
使用CSS隐藏:如果不打算永久删除信息,而只是希望在视觉上隐藏,可以使用CSS样式来控制,通过为特定元素添加“display: none;”属性,可以在不删除任何内容的情况下,让用户看不到这些信息。
5、访问权限
.htaccess文件设置:使用.htaccess文件来控制目录的访问权限,可以间接地隐藏某些信息,设置特定的版本号或者通过重写规则来限制前台用户对某些文件夹的访问,从而隐藏敏感信息。

6、插件与自定义字段
配置插件设置:安装特定的插件或利用自定义字段功能,也可以实现隐藏信息的目的,一些插件可能提供额外的设置选项,比如隐藏特定类型的文章或信息摘要,在插件的配置界面进行简单的勾选或输入,即可针对需求进行信息的隐藏。
在实施上述方法时,还需要注意以下几点:
在进行任何系统文件修改前,一定要做好备份,以防操作失误导致数据丢失或系统故障。
对于使用CSS隐藏信息的方法,需要考虑是否会影响SEO(搜索引擎优化),因为虽然用户看不到,但搜索引擎可能会抓取到被隐藏的内容。

在操作数据库或系统设置时,建议先在测试环境中进行尝试,确认无误后再应用到生产环境。
考虑到帝国CMS可能随时更新,保持关注官方的通知和版本更新说明,避免因系统升级导致设置失效。
帝国CMS作为一款灵活的内容管理系统,提供了多种途径来隐藏前台信息,旨在让网站管理员能够根据实际需要个性化定制网站的展示,从系统设置调整到模板文件编辑,再到样式调整和特殊文件的利用,甚至是借助第三方插件和自定义字段,每一种方法都有其适用场景和优缺点,用户可以根据自己的技术背景和具体需求,选择最合适的方法来隐藏帝国的前台信息,以期达到最佳的展示效果和安全保障。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/36220.html