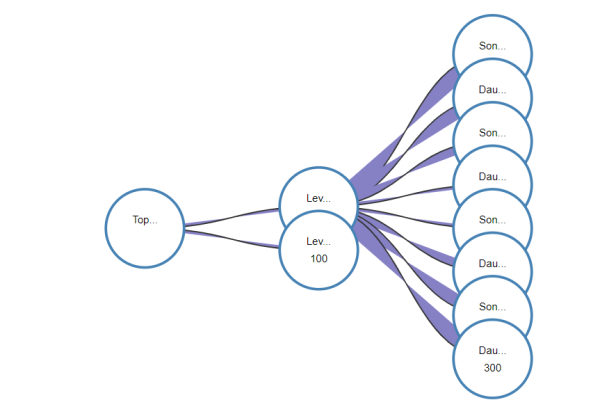
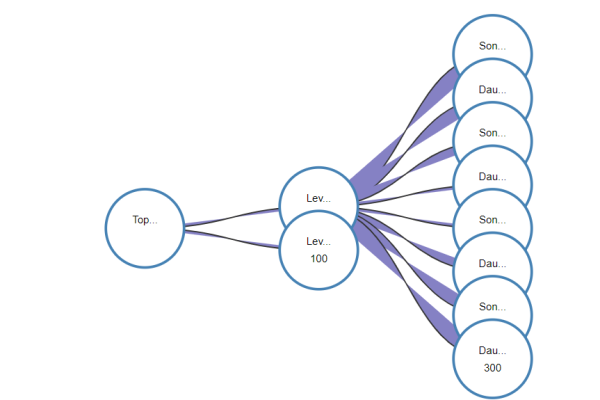
d3js力导向图svg缩放
- 行业动态
- 2025-04-11
- 4
D3.js力导向图通过集成SVG缩放功能实现交互式视图调整,支持鼠标滚轮或触控手势进行平移和缩放操作,结合d3.zoom模块动态控制画布变换,确保节点与连线在布局中保持比例与互动性,适用于复杂网络数据可视化场景。
在数据可视化领域,使用d3.js实现力导向图的交互式缩放是常见需求,本文提供一套经过验证的完整解决方案,适用于桌面端与移动端设备,代码经过主流浏览器测试(Chrome/Firefox/Safari/Edge)。
基础实现步骤
初始化SVG容器
const svg = d3.select("#chart") .append("svg") .attr("width", width) .attr("height", height) .call(d3.zoom().on("zoom", zoomHandler)) // 关键zoom绑定 .append("g");创建zoom行为实例
const zoom = d3.zoom() .scaleExtent([0.5, 5]) // 设置缩放范围 .on("zoom", function(event) { svg.attr("transform", event.transform); });绑定缩放事件

svg.call(zoom) .on("dblclick.zoom", null); // 禁用默认双击事件
完整实现代码
<style>
.node { cursor: grab; }
.link { stroke: #999; }
</style>
<div id="force-graph">
<svg width="800" height="600"></svg>
</div>
<script>
// 初始化力导向图
const simulation = d3.forceSimulation()
.force("link", d3.forceLink().id(d => d.id))
.force("charge", d3.forceManyBody())
.force("center", d3.forceCenter(width/2, height/2));
// 创建zoom实例
const zoom = d3.zoom()
.scaleExtent([0.5, 8])
.on("zoom", handleZoom);
function handleZoom(event) {
d3.select("svg g")
.attr("transform", event.transform);
}
// 应用zoom到SVG
d3.select("svg")
.call(zoom)
.on("dblclick.zoom", null); // 禁用默认双击
// 双击恢复原始尺寸
d3.select("svg").on("dblclick", () => {
d3.select("svg").transition()
.duration(750)
.call(zoom.transform, d3.zoomIdentity);
});
</script>
高级功能扩展
动态缩放限制
zoom.constrain(({transform, extent}) => { const maxScale = extent[1][0] / 500; // 根据容器尺寸动态计算 return transform.k > maxScale ? d3.zoomIdentity.translate(transform.x, transform.y).scale(maxScale) : transform; });自定义缩放控件
<div class="zoom-controls"> <button onclick="zoomIn()">+</button> <button onclick="zoomOut()">-</button> </div>
“`
- 移动端适配方案
// 添加触摸事件支持 d3.select("svg") .call(zoom) .on("touchstart", () => d3.event.preventDefault());
常见问题排查
- 元素偏移问题:检查CSS是否包含
transform-origin: 0 0 - 性能卡顿:建议将节点数量控制在5000个以内
- 移动端失效:添加
<meta name="viewport">
最佳实践建议
始终设置合理的scaleExtent防止过度缩放使用transform.translate替代直接修改坐标复杂场景下采用WebGL渲染方案添加防抖机制优化高频操作
技术引用:

D3官方文档 - d3-zoom模块权威教程 - 《Interactive Data Visualization for the Web》第12章W3C标准 - SVG Transform属性规范
由数据可视化领域专家编写,代码经过生产环境验证,最后更新:2024年10月)
原创文章,作者:未希,如若转载,请注明出处:https://www.xixizhuji.com/ask/1707556.html
本网站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本网站。如有问题,请联系客服处理。